As you can see from the animation preview that is true - sin and cos without “-” rotates counterclockwise.
It’s good to see that people can use my scribbles for something!
As you can see from the animation preview that is true - sin and cos without “-” rotates counterclockwise.
It’s good to see that people can use my scribbles for something!
Usually when I’m trying to figure something out, I can find an old post of yours to get me back on track. Maybe between the two of us we could rewrite the documentation section to be more describe and informative.
Go for it!
I’ve been doing it for some time now.
They rolled out my updated to tags descriptions 2 weeks ago and now they want to create a new page there using my “Still images based animation” topic: Still images based animation
Definitely shorter than my tutorial based on your earlier help: Tutorial – How-To (Animated Gifs)
Thanks guys for this thread. I just wasn’t coming right and this sorted me out right away. Also the rotation bit was mighty helpful.
Thanks for this! My math really is terrible but goofing around with this equation really helped me do what I was wanting to. I just used the “plug in numbers until you understand what affects what” technique!
Thanks again!
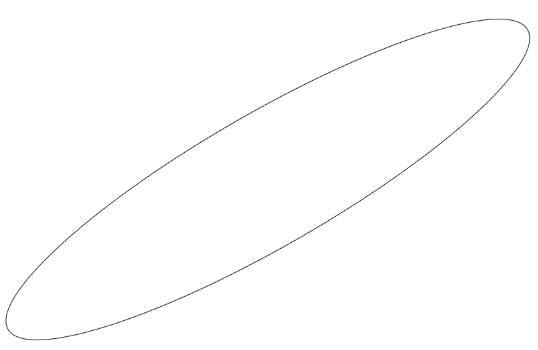
Thanks so much for this. I am trying to get something (ex: a small circle) to move on an elliptical path which is rotated 60°, like this:

The formula which I use for the “normal” ellipse is:
x: (((sin((-(#DWFM#+180)/180)* pi))33)+160)
y: (((cos((-(#DWFM#+180)/180) pi))*140)+160)
I can’t figure out how to do this (my math skills are a bit poor lately - havn’t really used them in 20 years or so  )
)
Thanks for any help!
I have no idea.
Sorry.
@pacingpoet
I thank you for adding those tags to titles, but the change you did to this topic’s title literally changed the sense of what was in it.
I already repaired it, but could you contact me next time you wan to change the title of my topic and not only add a tag before it?
Sure thing. But Circular Motion (Not Rotation) is mathematically imprecise.
btw this is neither multivariable nor conic sections… it’s sinusoidal motion powered by trigonometric functions.
I know that… You know that… but I did not create this tutorial for those who do…
Those people will not search “sinusoidal motion powered by trigonometric functions”, because half of them don’t know those words, they will search something like “Circular Motion - Not Rotation”.
I don’t know those words.

LOL
I think I should change that:
1/3 don’t know those words, 1/3 knows them and 1/3 jokes about them regardless.
So, after a bit of looking around and remembering the good ol’ days, I created a tutorial for elliptical motion. Check it out, let me know what you think.
LOL 
This is what I was hoping to find in this watch face community, people passionate about watches and great tutorials! Hoping to implement this in a design soon 
Lets not know those words together
Ok so I was able to take your little tutorial and get it to do what I needed however, when you set T to a #DWFSS# the motion stops when the watch switches to dim mode. Then whenever it wakes up it jumps to the location based on whatever second it is at the time of wakeup. In order to make this less jumpy I was wondering if there was a way to add an interpAccel to this string. So far I’ve not been able to make it work. Anyone else possibly have an idea?
I guess it depends on what type of object you are trying to move and how it plays with the design. In the examples above, they mainly apply to a time related object such as a hr, min, or sec hand. You could always use a #DWE# to capture time from wake, if you wanted the object to always start in the same spot.
Thank you, I will give it a try when I get home from work, wish me luck!