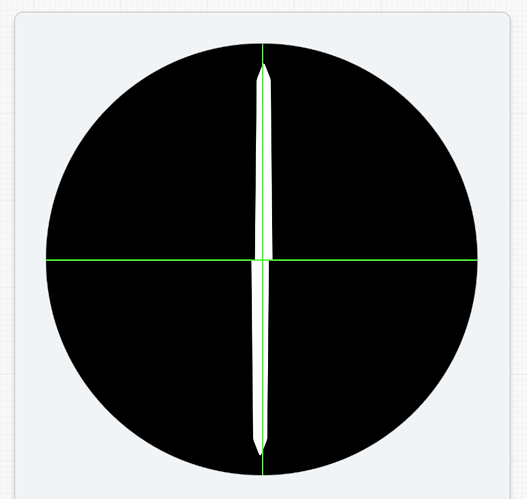
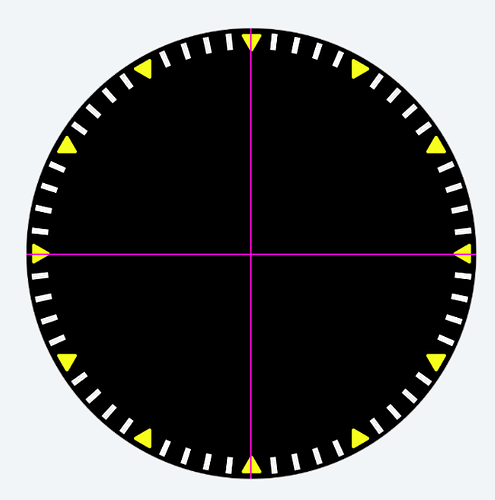
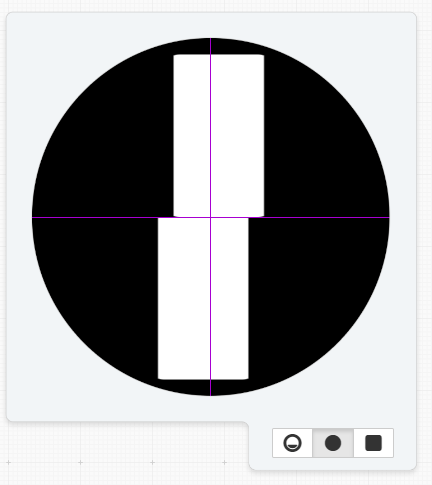
I’ve been trying to use some of the stock hands to create a customized look, but it seems that the one I’m trying to use is not centered. Here is an example:
I set the time to 12:00:00. It should line up vertically in the center. I even set two guidelines to show the issue. I did create a duplicate and rotated it 180 degrees to see the issue reversed.
@Facer_Official, any ideas?
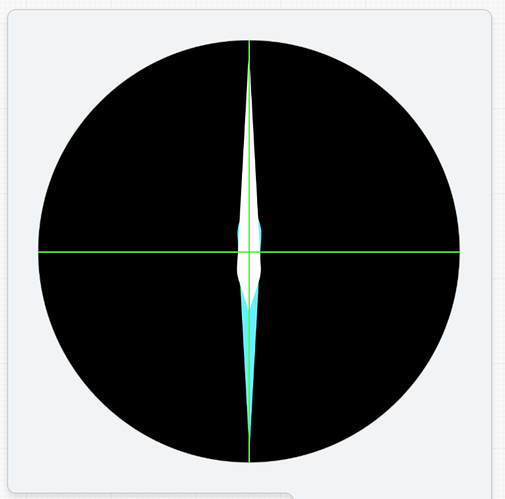
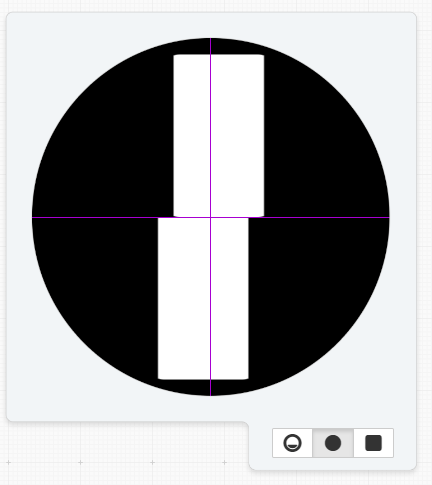
another example, it is ever so slightly off by about 0.25 a degree :
(I even went back and corrected for the center guideline. I had placed it at 160, but since the line itself is 1 pixel, I moved it to 159.5.)
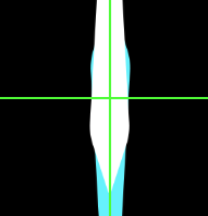
See the blue peaking out on the top half. More is showing on the right side.
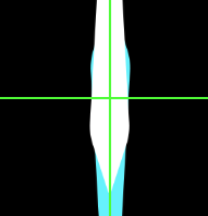
Close up:

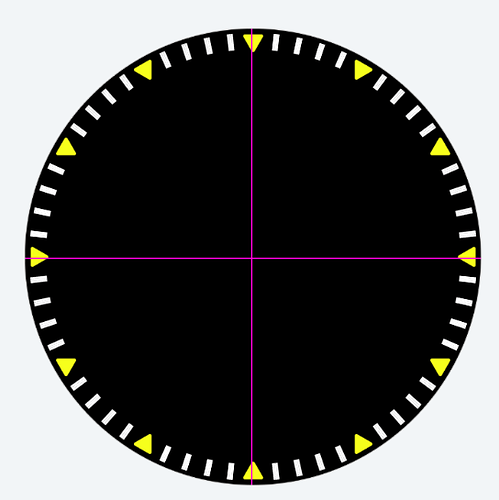
discovered another slightly off center object. This time a tick element.
The guidelines are all 1 pixel wide. I moved the vertical one to 159.5 to line up centered, and the horizontal one to 160.5 to center it as well. Am I missing something? Should the triangle tick element be centered with each of the guide lines? or do I also need to move them 0.5 left and down to be at true center?
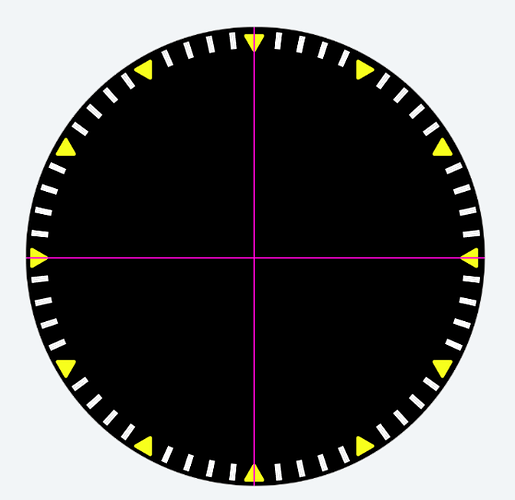
Moving my guidelines to 160,160 results in the following:
Even here, they are ever so slightly off by a smidgen. Probably not noticeable on a 2.5" watch screen, but it bothers me none the less.
I was able to center this particular tick element by moving the element to 159x161, but this creates a new issue as the ticks will no longer align to the overall watch face mask:
I’m thoroughly confused.
Another minute hand with a big alignment issue:

@Facer_Official