Ok, I will add my 2 cents:
I was working on a way to create a function (set of functions) that would rotate an image so that it is always perpendicular to the ground.
Here is a beta version of a watch I’m working on, that will use it: Mellin - URWERK UR-T8 - watch face for Apple Watch, Samsung Gear S3, Huawei Watch, and more - Facer
Here is my newest result:
You will need 4 copies of the same image.
Here are scripts for their rotation and transparency:
for 1 and 8 octants
rot
(((((accelerometerRawY())*(accelerometerRawX()))/(((accelerometerRawY())*(accelerometerRawY()))+(0.28125*(accelerometerRawX())*(accelerometerRawX()))))/pi)*180)
trans
$((accelerometerRawY())/(accelerometerRawX()))>1||((accelerometerRawY())/(accelerometerRawX()))<-1&&(accelerometerRawY())>0?100:0$
for 2 and 3
rot
((((pi/2)-(((accelerometerRawY())*(accelerometerRawX()))/(((accelerometerRawX())*(accelerometerRawX()))+(0.28125*(accelerometerRawY())*(accelerometerRawY())))))/pi)*180)
trans
$((accelerometerRawY())/(accelerometerRawX()))>-1&&((accelerometerRawY())/(accelerometerRawX()))<1&&(accelerometerRawX())>0?100:0$
for 4 and 5
rot
(((pi+((accelerometerRawY())*(accelerometerRawX()))/(((accelerometerRawY())*(accelerometerRawY()))+(0.28125*(accelerometerRawX())*(accelerometerRawX())))))/pi)*180)
trans
$((accelerometerRawY())/(accelerometerRawX()))>1||((accelerometerRawY())/(accelerometerRawX()))<-1&&(accelerometerRawY())<0?100:0$
for 6 and 7
rot
((((pi/-2)-(((accelerometerRawY())*(accelerometerRawX()))/(((accelerometerRawX())*(accelerometerRawX()))+(0.28125*(accelerometerRawY())*(accelerometerRawY())))))/pi)*180)
trans
$((accelerometerRawY())/(accelerometerRawX()))>-1&&((accelerometerRawY())/(accelerometerRawX()))<1&&(accelerometerRawX())<0?100:0$
If you want to know, what’s going on in there, check out this: http://www.embedded.com/design/other/4216719/Performing-efficient-arctangent-approximation




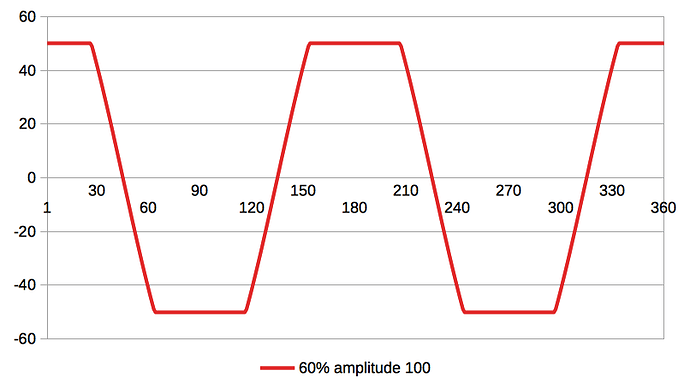
 AMPLITUDE/2 * (sin(rad((
AMPLITUDE/2 * (sin(rad((