Directly there is no way to add conditional logic to an element’s color.
However, I think I came up with the next best thing.

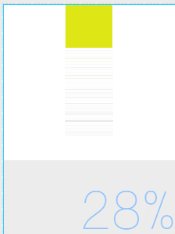
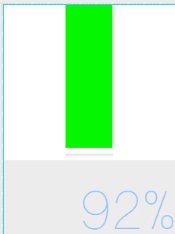
The idea here is to make 3 different shapes, one that holds each color you want to display, then only turn them on at the correct times.
Here’s what you need:
- Textbox - this is just for showing the output to help debugging
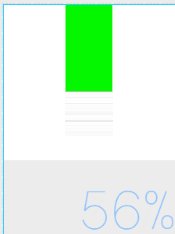
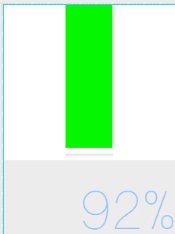
- Shape_Green (this is a “Shape”, found at the very bottom of the elements list)
- Manually set color to Green
- Height -
#PBP# * 100
- Transparency -
$#PBP#>=50p?100:0$ (explanation later)
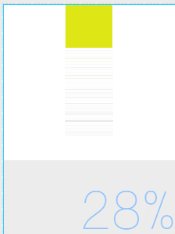
- Shape_Yellow
- Manually set color to Yellow
- Height -
#PBP# * 100
- Transparency -
$#PBP#>=25p?100:0$
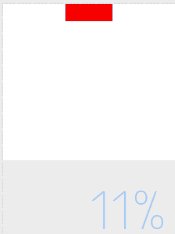
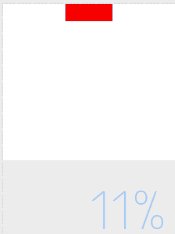
- Shape_Red
- Manually set color to Red
- Height -
#PBP# * 100
- Transparency -
100
Explanation:
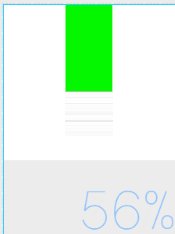
In this example, I changed your % threshold to be 50%/25% rather than 50%/15%. When they are spread out it makes it slightly easier to debug. You are free to change those numbers.
Height - In my example, I’m changing the height of the bars based on the battery percent. This way, when the battery is 100%, the height is 100px. Change the number being multiplied to the max height of your object.
Transparency - This is where the magic happens. Because you have 3 different shapes, you can hide each of them given a condition. In the Green shape, we use $#PBP#>=50p?100:0$. This means
If the phone’s battery level is greater than or equal to 50%, use 100 as a value, else use 0.
100 and 0 mean “on or off” for transparency.
Now, you’ll notice that if the battery is at 30%, Green will be off and Yellow and Red will be on. This should be fine, as long as you stack them directly on top of each other in this order:
That way, when Green is hidden, the next thing that will be shown is Yellow.

Things to note: There is a problem when the battery level is between 9 and 6%. It seems to activate (true) all the conditional statements, so for those few percents you’ll have problems.
Also, this example is for shapes. You should be able to use this method for text as well, though depending on the color blending Facer uses you might need a more restrictive conditional statement.