I’m trying to get my second hand to move around the outer edge of the watch face and not from the center point. Can someone help me with this. Maybe a formula is needed?
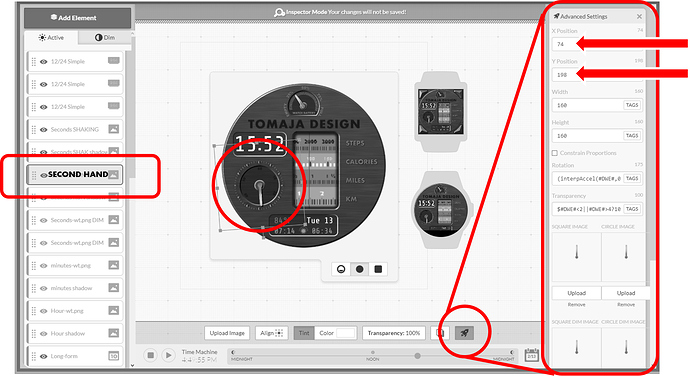
Hello @nmichailides88 , if I understand it correct you could just change the X & Y Position at the “Second Hand” element, like this:
Here is the Link to the inspection mode: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
Is this what you mean?
Not exactly.
I’m trying to have a “box” circle around the edge of the screen.
So, you wish to “fly” with an object around the edges of a square (watch)  Hopefully, this is what you mean - I prepared a special simple watch face with “flying” TOMAJA logo around in the edges:
Hopefully, this is what you mean - I prepared a special simple watch face with “flying” TOMAJA logo around in the edges:
Flying Logo 4 Elements:
Top Logo:
X Position: (((sin((#DWFSS#/180)pi2))*142)+160)
Y:Position: 18
Transparency: $#DWFSS#<=45||#DWFSS#>315?100:0$
Right Logo:
X Position: 302
Y:Position: (((-sin((#DWFSS#/180)pi2))*142)+160)
Transparency: $#DWFSS#>45&&#DWFSS#<=130?100:0$
Down Logo:
X Position: (((-sin((#DWFSS#/180)pi2))*142)+160)
Y:Position: 302
Transparency: $#DWFSS#>130&&#DWFSS#<=225?100:0$
Left Logo:
X Position: 18
Y:Position: (((sin((#DWFSS#/180)pi2))*142)+160)
Transparency: $#DWFSS#>225&&#DWFSS#<=315?100:0$
Inspection mode is open at Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
Another option is create the object and ensure that you leave double the size of the object as blank space beneath it. Making that image a second hand will then lead to the object circling around the edge of the face.
what you are looking for is more of an orbit rotation. @Mellin has a tutorial he created to explain what you may want. check it out here: [Tutorial] How To Create Circular Motion (Not Rotation)
very clever
That is very clever. I wish someone could give me a simple explanation of the SIN function. I know what wikipedia says about it ratio of the angle to the something twiddle dee dee dangle bangle something or other…but I just don’t get it. I don’t understand how you guys figured out what the different numbers do. I mean surely all the watch face designers can’t be maths experts too???
Why does the SIN have to be used to move an object???
Is the crappy chipset or decoder on this watch the reason why the battery drains so fast??? or is it just the screen hogs all the voltage?
I mean you guys have gone to all the trouble of writing a watch design environment and made it more like a C# DE…just plain confusing, bloated and sorry to say…very very poorly conceived. You know the undo feature on the Mac takes AN ETERNITY…I mean I can;t imagine how the sw is handling memory rubs or chunk copies but how does it manage to take a speedy computer and turn it into a wading contest through mud with a spacesuit on?
The creator is a great idea but it needs A LOT of work. Because like most development environments its extremely unfriendly to the average user. Which means there’s a huge chunk of creative creators out there who are not expressing themselves through your medium because its too damn clunky. I doesn’t really matter how many years experience I’ve got in designing front ends or websites or user interfaces. I just know that this can be a huge LOT better.
Don’t sit on your laurels. It needs a serious revamp if you want draw more people in.
Why a box?
X; (160+sin(-rad(#DWFSS#-180))*150)
y: (160+cos(-rad(#DWFSS#-180))*150)
Put simply sin(rad( x )) converts between angular geometry (angle & distance) and circular geometry (rotation).
The formulae (previous post) sets X-position as 160 +/-150, but based on rotation through 0…359 degrees. The minus sign and 180 degrees are just to align the start point (12 O’Clock) and rotation (clockwise) correctly.
Note: -180 is exactly the same as +180, I just repeated the minus for clarity.
Thank you…clear as mud