Thx alot for guidance.
You have to take the hand source images, cut out the luminous areas in some image editing software like photoshop or gimp, use blur effect to get the light over the edges and make separate layer from them.
I know the theory, but never could make it pretty like the master of lume @kvansant does.

christianfernandes38; Thank you very much for your help, I hope to succeed with your help. Thank you again
I tried to “fake” some glow during the challenge using Facer creator elements only, by adding extra semitransparent layer slightly bigger than base layer, but it was not very convincing.
I know B Sharp Watches and I really like what they create, but I still have a long way to go before I can do what he does. I don’t like to victimize myself, but I haven’t used photoshop for a long time and only 3 weeks ago I managed to make my first full photoshop template, I don’t give up on learning. Thank you very much for your help and I hope to be able to make this effect as soon as possible. Thanks again for your help.
thank you very much for your help, if I don’t manage to do it as quickly as possible with Photoshop, I’ll try this version as well.
Meu amigo eu ainda estou na fase de 0,5 de aprendizagem e, nem sei usar esses aplicativos photoshop, etc…mas, venho tentado aprender um pouco mais a cada dia e, o pessoal é muito gente boa, adorei a seu questionamento de como dar esses destaque a imagem.
Vou ver se descubro como aprender a fazer também!!!
My friend, I’m still in the 0.5 learning phase and I don’t even know how to use these photoshop applications, etc…but I’ve been trying to learn a little more every day and the staff is very nice people, I loved yours questioning how to highlight the image.
I’ll see if I can figure out how to learn to do it too!!!
Oi amigo desculpe o abuso mas, poderia me dar uma orientação em como colocar essa borda em cor diferente e, fazer como um uma imagem aparecer circulando como uma luz representando os segundos?
Eu fiz más da forma de um ponteiro de segundos e coloque um círculo cobrindo o ponteiro!
Hi friend, sorry for the abuse, but could you give me some guidance on how to put this border in a different color and make an image appear circling like a light representing the seconds?
I made more in the shape of a second hand and put a circle covering the second hand!
Cristianfernandes38> entre aqui, baixe o template, coloque no photoshop ou illustrator, crie o secundário, depois coloque a opacidade do template em 0 e depois salve em png, veja que está trabalhando em um template de 640x640 px. Você pode baixar este ping e usá-lo
venha aqui - Photoshop and illustrator - #16 by Rator
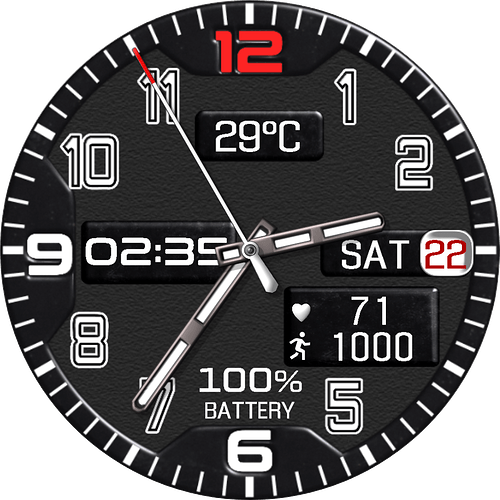
thanks for the plug Peter ![]() I do two basic techniques most of the time that either simulate a lume coating on top of the hand or marker, or a solid lume block. The former does not cast a glow downward but if it’s a lume block it does. But, often I don’t really like the look of too much glow spread emanating from objects except the hands so even when I imagine there probable should be some glow I might exclude it. The screenshot Peter posted is from my face called Triangular. The hands have lower/outer glow, but the markers and numbers do not. Probably not entirely realistic but I think it’s cleaner.
I do two basic techniques most of the time that either simulate a lume coating on top of the hand or marker, or a solid lume block. The former does not cast a glow downward but if it’s a lume block it does. But, often I don’t really like the look of too much glow spread emanating from objects except the hands so even when I imagine there probable should be some glow I might exclude it. The screenshot Peter posted is from my face called Triangular. The hands have lower/outer glow, but the markers and numbers do not. Probably not entirely realistic but I think it’s cleaner.
I do everything in photoshop. So for the markers it’s copy the lume coating layer(s), then apply my lume/glow effects with tools in the layer effects in PS. For the hands which I already make in their own PS file to keep things more organized, I copy the hands group, darken the hands and run my glow effects for a layer on top and another layer underneath. Each lumed hand is a minimum of 3 PS layers but usually more like 6-8. Then it gets exported as a single PNG for Facer import.
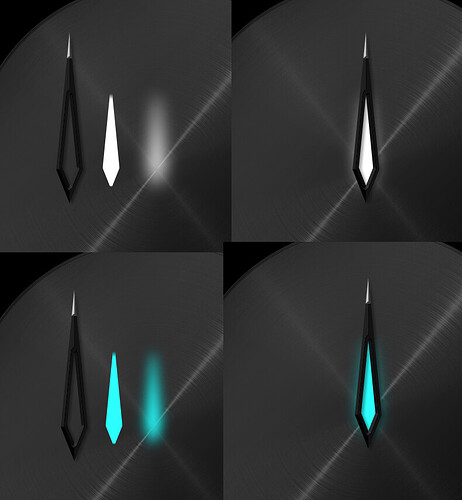
Pretty easy, make 3 things…
- the hand frame
- the inset part
- the glow
If you make the inset and the glow white, you can set them to be colored by the theme. Otherwise you can just colorize them how you like. (you can tweak these however you like, more of a blur, less, offset, etc. And as Bsharp said, you can put the blur/glow over the elements as well for a diff effect) Examples…
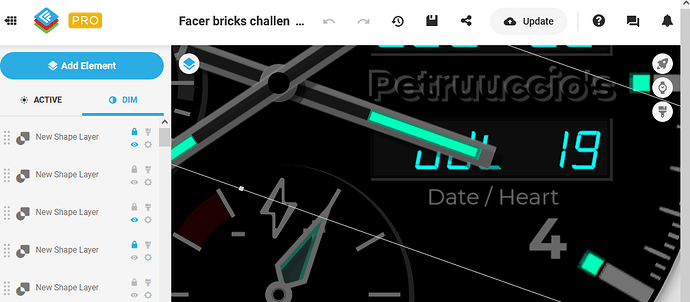
With this watch face I did not over do it with the glow effect, just slightly around the nobs when in DIM mode (check out the DIM mode). As @kvansant said, sometimes it is cleaner not to over do it.
So working with opacity, shadows and a bit of glow gives this result, which I quite like.
I used the Gaussian Blur function (CoreDraw) for the outline of the nobs and coloured them orange in Facer:
Thank you so much for the guidance, I hope to succeed one day ![]()
Any time. You will succeed.
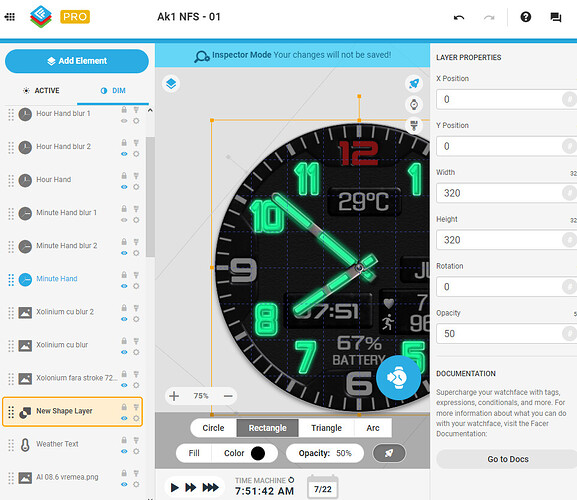
Hello everyone, I tried to do something and for now it came out as in the example below, I know I’m far from the truth but I tried, it will remain my first attempt at glow effect. I thank you once again for your help and in the end I will still manage to do as I like, that is, as close as possible to the truth.
I checked mode inspector but I see that it is not displayed here
The inspector is there when you open the face on separate page.
You are on right path, I would suggest moving the layers with highlighted elements right below the hands, so that you can add one black shape just below them and dim everything else just by playing with its opacity (primitive but effective).
Thank you very much for the guidance, it’s really starting to look like phosphorescent numbers. Thank you once again
Thank you very much for your help, I tried to apply what you told me and this came out. I know it’s still not good, but I hope I will make progress.
I redid the clock face and this came out:
Thank you again
thank you once again, I tried what you exemplified, it turned out quite well, but it’s still up to what you did. Thank you. Below I gave the examples that I made