I actually have another design that does something similar with the progress bar and a gif, let me share it. It doesn’t breathe but it could be made to with these formulas.
Nice I’ve seen that implemented on a few watchfaces actually.
I think it flips your image because the width and/or height become negative. If the width is negative, it flips the image horizontally, with height vertically.

I’ve made a workaround for the arc with dynamic radii not working
Just two circles representing the full arc and an arc with fixed radii working as a cutoff.
Probably a complete waste of time, hopefully this is just a glitch that will be fixed soon enough.
If I remember correctly it’s a work made by russellcresser, I’ve just made few changes.
Everybody likes stealing his work. ![]()
Interesting, it works fine when I test it on computer, the watch flips it.
It should work the same but it doesn’t.
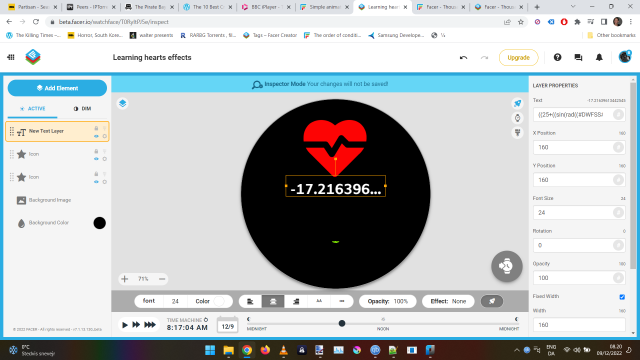
For a beating Heart I usually use a Sequence, where the speed is easily changed in the Creator, like one of these -


Yes, I’m also a sucker for gifs, it’s the easiest way to make things interesting.
Yeah, that behaviour seems a bit iffy. On my computer, using chrome, it flips.
I’ve used this in some examples, easier to flip the images than to have two versions of the images, if you just need the mirrored version. One example was with a shaded watch hand, where the shaded side would depend on angle.
But then using it a few days ago for my moon phases, it did not flip, at least not on my computer.
And now it is flipping again, at least on my computer.
So probably something that behaves differently depending on device.
Flippin annoying.
Why not clamp those pesky negatives to 0?