I love this, and the dim mode is a great touch too. Keep it up!
Thanks for the kind words ![]() And the Dim Mode is one of many weak points, I always forget about it, then icrltd4 reminds me
And the Dim Mode is one of many weak points, I always forget about it, then icrltd4 reminds me ![]()
I love this, and the dim mode is a great touch too. Keep it up!
Thanks for the kind words ![]() And the Dim Mode is one of many weak points, I always forget about it, then icrltd4 reminds me
And the Dim Mode is one of many weak points, I always forget about it, then icrltd4 reminds me ![]()
It was out of mine not long ago but I love playing so…
Instructions from paint.net but should be transferable:
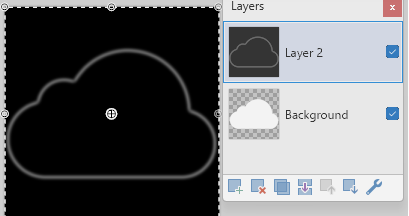
You have your cloud. You make a layer, copy the cloud and use some kind of edge detect to make your outline. Playing with it as you go.

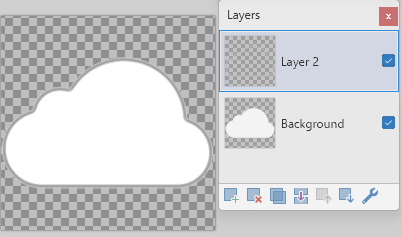
Invert the colours and delete the background on the outline layer

You can then choose your blend mode for layer merge. I thought there was one that offered alpha but getting greys will allow next step:
paint.net plugin from the master but I am sure there are grey to alpha options or plugins for PSP:![]() Just thought I’d have a mess around on my phone - searched for campfire smoke with much side tracking
Just thought I’d have a mess around on my phone - searched for campfire smoke with much side tracking ![]() Then used ezgif to edit and play around with the FPS of my download to 1 single Facer friendly usable gif, the result of which I shared obviously, doesn’t work well trying to remove black background though unfortunately
Then used ezgif to edit and play around with the FPS of my download to 1 single Facer friendly usable gif, the result of which I shared obviously, doesn’t work well trying to remove black background though unfortunately ![]()
Yes not easy removing the background of smoke or steam.
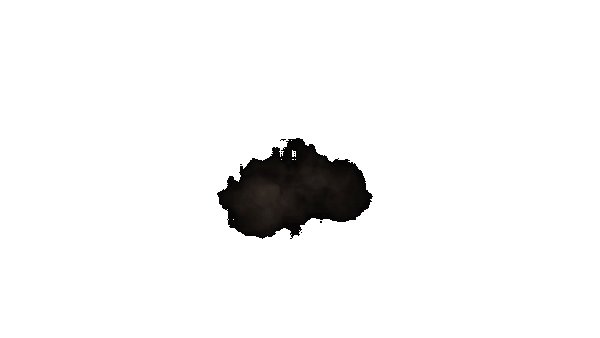
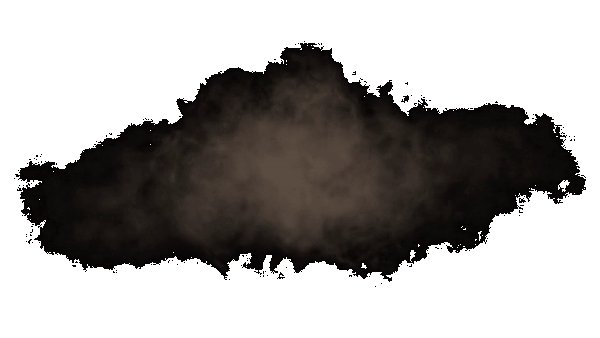
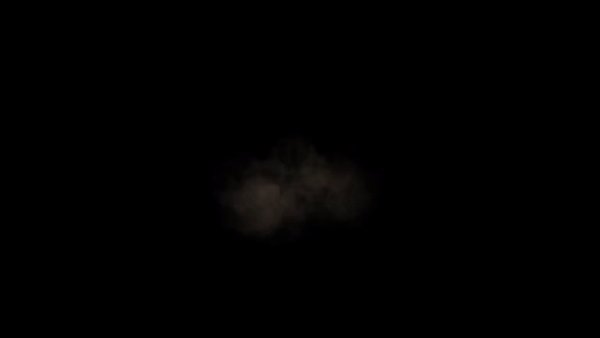
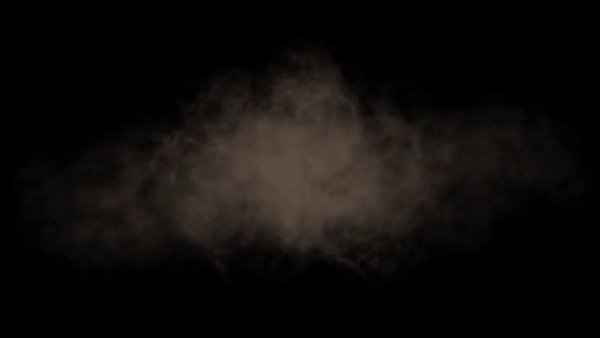
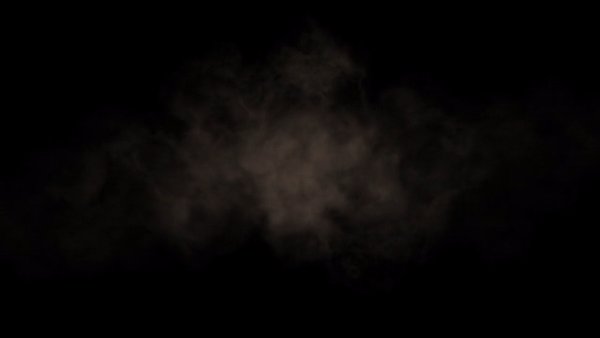
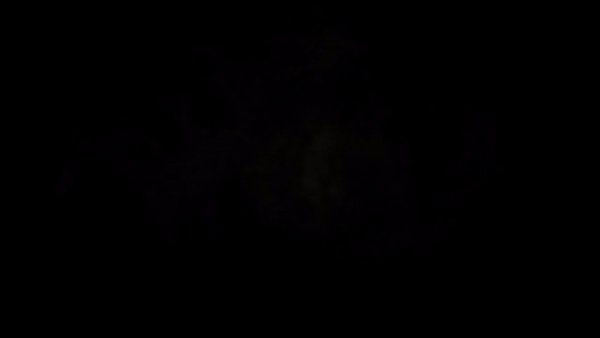
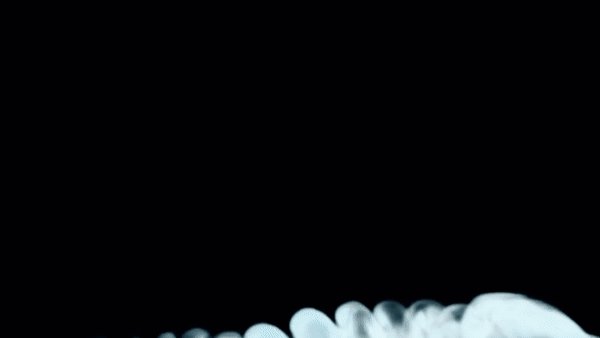
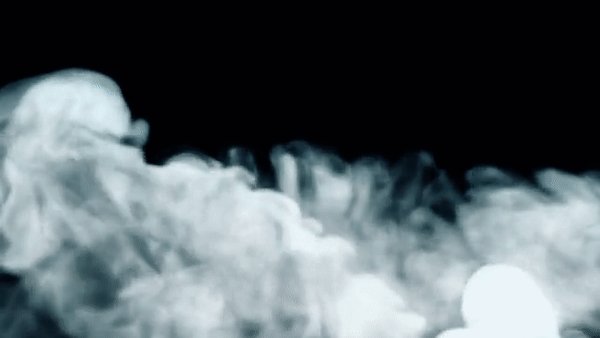
Below some examples which I downsized to fit in a sequence:
Works if the background is not too bright:

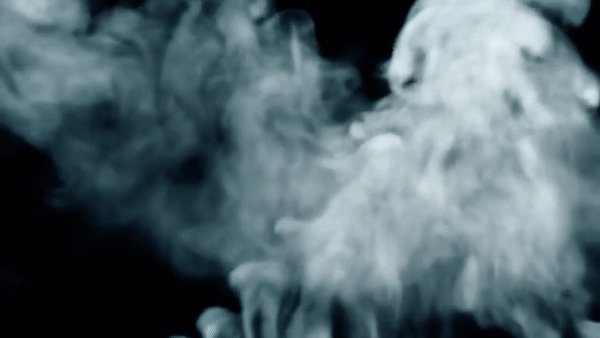
And the original:

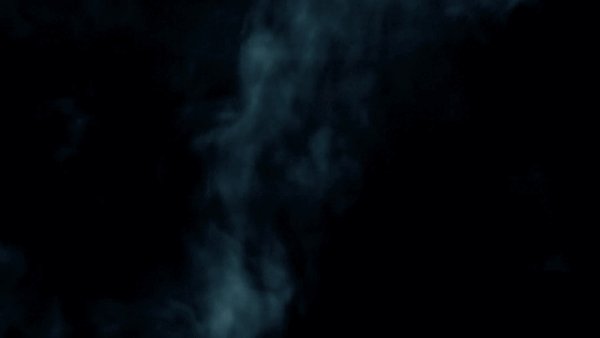
And my favorite one:

Ah! I see! I’ll tried and did it with the Eraser set to 20% opacity - will play around with edge detect, too.
Yeah, I more or less did this the old-school way: use something like remove.bg + Photoshop to remove the as much of the background as possible, then playing around with gradation in Photoshop further removing dark tones until there’s only white left.
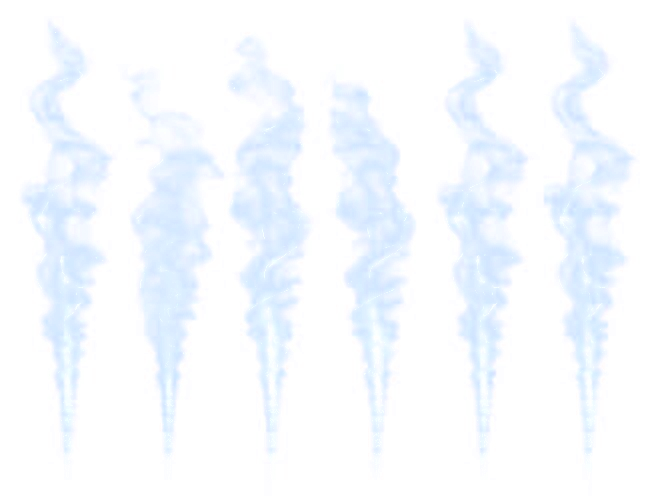
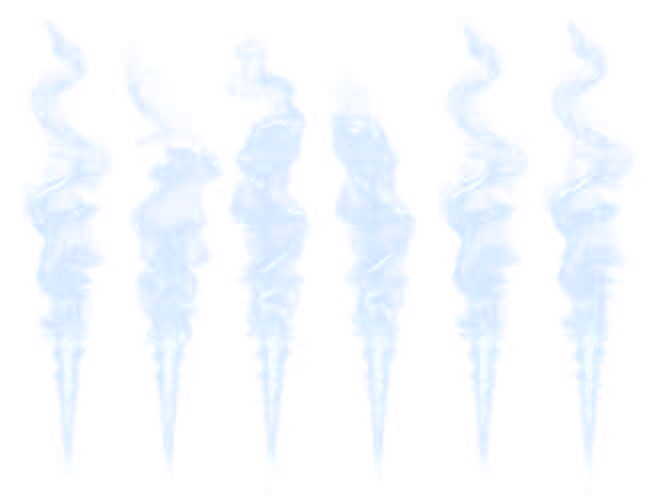
In my rather crude example I tried a sequence with 6 or seven slightly different wisps of smoke, layered:
midjourney sadly is a bit of a bastard when it comes to getting exactly what one needs. And I didn’t want to “copy” someone else’s work. But if all fails, I’ll have a look-see on Google.
It’s all just a lark in the end ![]()
These are (some of) my smoke layers: I may have to re-think all of this, I’m afraid. Weill, I’m here to learn after all.
stunning. I think I will use this week to learn a bit about smoke animation. should be possible to get this to look right on a watch face, I think
Here a sample where I have used it, upon wake the smoke kicks in.
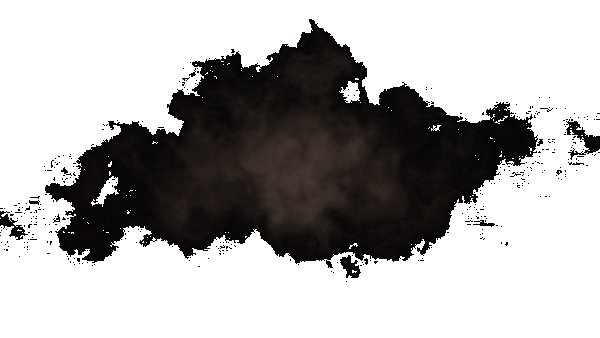
And here the dark smoke or steam:
Brilliant!
I am not sure for smoke, but for steam like in your BW images, why not use the layer transparency feature? On a BW image simply pick black as future transparent (color to alpha) for it and everything else will remain white with opacity according the brightness in just one step.


I’m sorry I don’t come on here when I get my laptop out, pretty sure I have some decent Smoke animations saved as workable, transparent background GIFs saved there somewhere…


Those are lovely! Thanks for sharing!
You’re welcome, thought I had more and better ones saved but that’s all I can find sorry
Decided to download and install Adobe Premiere - since I have the all-in abo for work. Aaaand yet again a steep learning curve. Exporting a clip as PNG frame is no problenm there’s a lot of online services for that. We’ll see what comes of it - I’m glued to the computer for days to come with this hunk of software ![]()
One reason I tend to go the maths over sequence route for motion but I dread to think the objects I would need for smoke.
I am wondering it I could do a font based one though. ASCIIMATION style:
this screams “Arrays” to me. And none of that’re available ![]()
Smoke would be easier, with just a few lines that varied, say:
Number of brackets, spaces int Text
X/Y for fine
Font Size maybe for a flicker
Overlay 2 font sizes at differing opacities per row
So, 2 text elements per layer of smoke. Make it a small smoke effect for 6 layers and 12 text elements.
Is there a “image to ascii art converter” out there? I think I may want to try something like this ![]()