Can an object rotate 90’ every 15 seconds following the second hand?
Sure 
(-90+(90*(floor(#Ds#/15))))
<img src="/uploads/default/original/2X/b/b12c6b099c710989f6126a6044724e59da02cba4.gif" width=“222” height=220">
Thank you once again. That code worked perfectly. If you have the time and don’t mind could you help me understand why it works perfectly? I think I understand that the -90+ means it’s moving in a clockwise direction and the *90 means it’s moving 90’ at a time. I don’t understand the floor part but I get that the #Ds#/15 just makes it move every 15 seconds. Does the / mean that it’s dividing 60 seconds by 15?
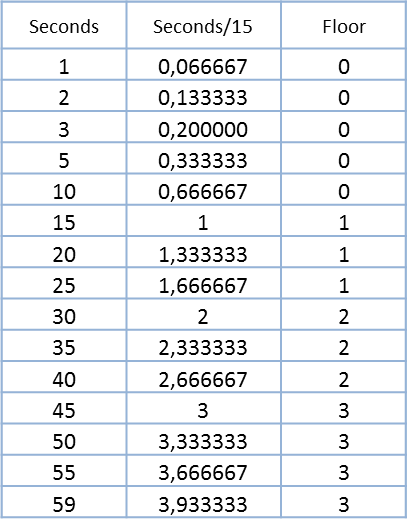
Hello @syntaxracing, The “floor” function is really a great one and its pretty easy… It just cuts all decimals (gets the next lowest integer). In this case:
With this we could nicely “ignore” everything what happens between 1 - 15 (multiplying) as you see in the table.
Oh awesome, I believe that I understand the while string then. Thank you so much for taking the time to help me, greatly appreciated.
I’m trying to do the same thing with minutes now so naturally I switched Ds to Dm and it is working the same way. However I need it to shift at different times then the 1-15, 15-30 etc. 52.5-7.5, 7.5-22.5, 22.5-37.5, 37.5-52.5. Is this possible to offset it like that?
…I am not sure, what should be the effect you are following, but did you try just
(-90+(90*(floor((#Ds#-7.5)/15))))
…and I am really curious now, what you are working on 
Well I didn’t try that no. I knew there had to be a way to offset the timer but wasn’t sure where. The -7.5 added worked however I had to change the -90+ to just -0+ to keep it from being behind the minute hand however it it still was for some reason. I ended up fixing it by rotating the graphic by 90’ clockwise before uploading it and that fixed it and it’s behaving the way I want now. Since the concept and coding is pretty much figured out it’s time to do the lighting and 3d effects so hopefully it will be done soon.
I’ve just completed the following design inspired by the methods in these post. 
I thank each one individually. 
Of course. Unlike I would be very pleased. 
There is two things I noticed right away. I use a square watch so one effects me when it won’t effect round watch users. I took a screen shot and altered the brightness and contrast so it’s easier to see. When your trees/birds/sky graphic spins you can see the edge of the graphic in the corners of the watch. Also because your lettering, numbers, and tick marks are so small and intricate the rotating graphic makes it kinda hard to see since it shows through. You could solve both problems in one move if you just create a square png with a clear circle cut out in the middle. Put it under your ticks and above your rotating graphic. There’s other ways of fixing thoes two problems but that one is quick and easy. Anyways I still love the face either way. Keep up the good work.
Thank you very very much for your precious reviews. 
In fact, I noticed the error for the square watches later, but I never had a chance to correct it. I will fix these two precious revisions and share them here. Same good wishes … Thank you again… 
I tried to fix it like this. I hope so. Thank you again… 
Hey! Congrats on making it into the number one spot on the New and Hot section with this face. That’s exciting.
Thank you. With your support …