Ok how is that? I added it in to the collection I previously post. If it does not look right let me know.
- W
Ok how is that? I added it in to the collection I previously post. If it does not look right let me know.
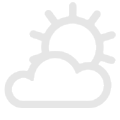
Yep one cloud is up now too! Lookin’ like a good set!
Give me a few min I will make some others to go with the set.
Yeah Well done. I know the Topic is reasonably strong it has had over 500 Views . A few will be Tracking it . I always point People towards the Community Resources . There is some fantastic stuff here :::)))
Great thread guys. Thanks @wolfkazack for posting them and @russellcresser for being the muse for revisions. One can never have too many weather icons to blend into every style of watch face.
I wish I could say I’ve never heard that before in a meeting, but…![]()
I added Night Sky icons to match, similar to MrAntiSocialGuy’s =)
I’ll make some Sunset and Sunrise too soon.
Always Respect to someone who Contributes . Nice Avatar Logo BTW :::)))
There we go. I think I have made a full set that matches well. Any suggestions?
Oh I don’t bother with making mine 100% white. I use the neck HEX or RGB Value darker so I can see them and also so that they are better tintable and one last reason because pure 100% white blinds me on a Watch Face. =P
Since we are editing on each other’s work, I did some on your Few/Broken cloud icon. I will use your original for the Broken Clouds and my rework as the Few. The difference is just in the size of the partly covered sun.

Looks good!!
Yeah most graphic resources do not need to be white . Saves battery power :::)))
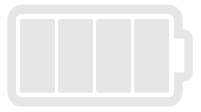
So How would I animate a battery icon to just flash? and how would I go about only having it animated when the battery gets to a certain percentage? I do believe I recall some tag lines t do a hide and show an image at a certain time but not with the battery.
Oh I have tried importing an animated GIF but it said not supported…

Your Gif has probably got too many frames. The max is 25. I go for 24 so I can slip in a Blank if I need to.
There are about 6 ways of doing what you want to do.
You can make a separate image for each step of the data.
Sow the steps by Opacity.
I will continue on my Laptop.
$#BLN#<=25?100:0$
Will show the image if the battery is below 25% ETC.
Get back if you are not sure about the rest . I would actually go for 10% steps it is only 10 Layers . well 9 .
The next is to make a window and have a Facer Standard progress bar behind it .
Have your own Image that you change the colour of and Shape .Smooth or by Steps .
Oh what fun .
I will find or make you a test .
Someone like @petruuccios probably got some already made tests .
He has some wonderful colour mixing Stuff.
You are horribly off Topic .
Bloody Marvellous .
See WIP Test
Thanks Russ!
Keep an eye on the WIP . If there is anything else you would like to see let us know .
Not if you use an image instead of a progress you can change the Pivot / Reference position .
Nice icons! Thanks for sharing
@wolfkazack . Sorry I missed one of the main points of your question. The only way you can switch a Animation on an event is to bring it from off stage. Opacity can not be used wit a Sequence Sadly. You could always have a filter over the top of it ant fade that in with Opacity.
I am still working on the WIP. I will drop something in as an example.
Thanks for the incredible resources guys!