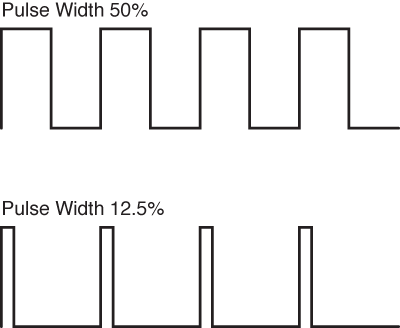
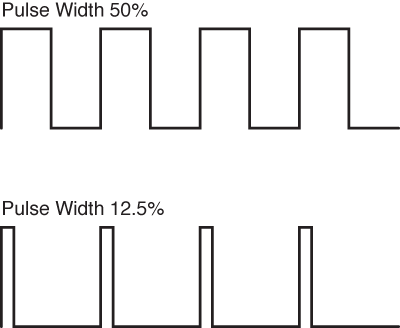
I was thinking of a new way to create animations and thought about an example using the square wave. This issue is that a square wave only give a 50/50 cycle. This means the on/off functions are expressed in equal terms (or time lengths). I am looking for something more like this:

The bottom wave form has a shorter ‘on’ period and longer ‘off’ period. In practice, using a y-offset (instead of the normal x-offset) you could effectively create a looping series (each color is a separate image element):

Requested Expression:
pulseWave(Pulse Width, Time, xOffset)
Creates a pulsewave pattern out of Pulse Width within a set Time Period
Example:
(pulseWave(0.25,(#Dsm#-#Ds#)/5,0))
Result:
A pulse lasting 0.05 of a second, will happen 5 times each second, at the start of each second.
Time Period = #Dsm#-#Ds#)/5 = 0.2/sec; PW = 0.25 * 0.2/sec = 0.05/sec
To recreate a SquareWave you would set the PW = 0.5
Hey @eradicator09,
How’s it goin’ man…
I’m using a square wave to “thump” the speaker in this face with two images. there’s a background image the just sits there. then there is a foreground thump image that steps thru 100% and 0% transparency using a squarewave function. I didn’t really play with it much but quickly realized that my laptop’s CPU can vastly outpace my watch’s CPU, so I stopped trying to speed it up and eventually just published it at the current speed.
From the colored pulse graphic you posted, the looping series you mention means you’re trying to interlace the images so they appear in some sequence? Your pulse graphic would display frame 1, 2, 3, 4, 5, then back to 1 for example?
correct. I believe the y-offset would be used to shift the burst/pulse down the timeline. Whereas an x-axis offset just increases the amplitude height. With a squarewave you are only ever going to be able to get 2 images to cycle.