Great, the main thing is to fill the dialog with very useful notes
@lucky.andrei Now that is thinking outside the box. I normally just throw into the opacity box, $#BLN#>=1?100:0$ so the hand just goes away during the battery glitch time on Facer.
@ThaMattie That’s true, but it matters to us who have OCD and know that for 8 minutes on Facer the battery gauge looks like I’m an idiot that don’t know how to make a battery gauge.
@icrltd4 It never hurts to strive for perfection, we’ll never achieve it, but we can sleep better at night knowing we did our best! 
Ha ha, very true MrAntiSocialGuy, too true. I’m just a total noob winging it I think, but I’ll get there sooner or later 
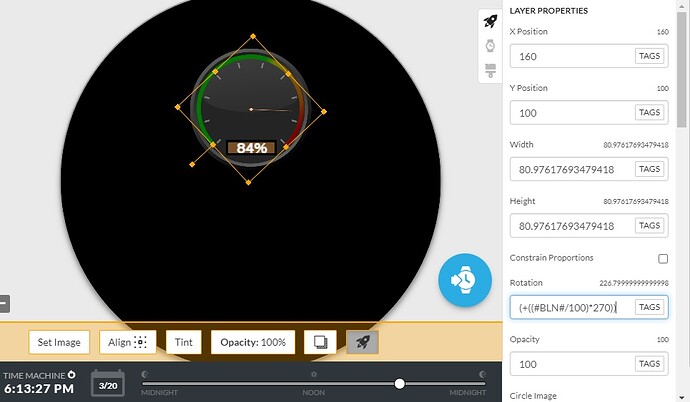
Using your info here, I found that this image -

Rotates lovely using this Tag (#BLN# * 1.8)
And here’s a 270 degree rotation example using (+((#BLN#/100)*270))
I just sorted out my own Battery Icons with colour changing levels now…
Thank you so very much for these Tutorials everyone 
This tutorial helped me al lot! Thank you!
Well done Felix, and welcome to the Community 
Thx! 
Thank you Master ![]()
![]()
Hi, I don’t want to create a controversy out of this or start a scandal on this topic, but if you want you can learn some basic things and then develop slowly. In February-March I started from 0 to create watch faces (if you go to my profile you will see the evolution) then I started watching tutorials on how to create a dial with Adobe Illustrator and Photoshop, and then slowly, slowly I I started to make them more complex. I don’t know how to use formulas either, but I guide myself (copy the formulas) that others make. Anything I asked in the community was answered promptly and efficiently. The boys give voluntary help and do it out of passion not to be criticized. I also have a family and a job and I try to make watch faces primarily for myself and out of passion. Try to understand that the assistance is given to you voluntarily, not out of obligation, and even these guys deserve all the praise. Have a nice day. Sorry that the topic is so long.
Thanks for Flagging up this Topic I had not seen it before . It is old but always very relevent . The Best thing about it is the Camaraderie that runs through it . I hate the Bitchyness of FB and Other Forums are like Ghost Towns by Comparison .
@Tomas I have a question regarding the first variant in the instructions. I use two colors, orange and red. Orange appears from 25 percent and red from 15 percent. the problem is that the two colors overlap and I would like the orange to disappear when the red starts to appear. the tag for orange is $#PBN#<=24?75:0$
and for red is $#PBN#<=15?100:0$
this is a battery indicator for the phone.
Děkuji za odpověď.
Hey I can not be sure that you will get an answer from Tomas . This Topic was started a long time ago . Some of those Giants carried us on thier shoulders for a while to show us the Lay of the Land but some have carried on thier own journeys .
I would just us a liner fade from Yellow to Red using the Variable to fade it .
I will make a test . BTW try make you WIP Inspectable .
sorry but how to make WIP Inspectable?
I will PM you on our link . I don’t want to Hijack a Classic Topic .
Ok. Thanks
@ekky.mi Check this simplistic Test . See I have split the conditionals into a couple of fields . That is how I work until I have to put them on one line .
.
.
Can’t it be done without the smooth mixing? Just make the orange appear at 25 percent and disappear at 15 percent.
I tried the tag from Tomáš’s first post and it didn’t work.
If you just want it to FLIP to RED at 15% we can do that . Stand by .
I soooooo wish I was on my laptop right now to assist ![]()