hello everyone,
I want to realize an idea, but I don’t know if it’s even feasible.
the following:
I have a “Steps” element and it should change to a weather display when you tap it.
Does somebody has any idea??
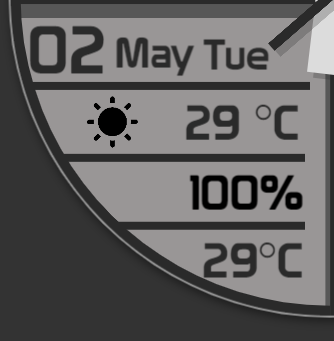
Before

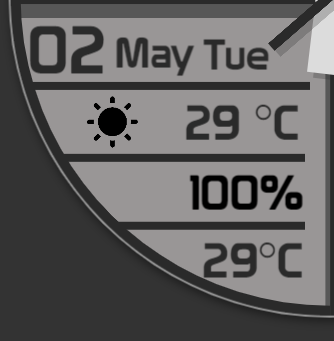
After Tap:

hello everyone,
I want to realize an idea, but I don’t know if it’s even feasible.
the following:
I have a “Steps” element and it should change to a weather display when you tap it.
Does somebody has any idea??
Before

After Tap:

Yup. You will Have to get youself a Pro Subscription. You can change the opacity of the Text Layers using a VAR Toggle. Your Face will only Publish as Premium and you will get less syncs than sending them out Free.
Nice Face BTW. Intresting how nice Grey Scale loiks on an OLED Display.
BTW you do not have to sign up to Premium as well. Just Stand Alone PRO.
Get back if you need more help.
Hello,
you have to add VAR toggle element somewhere on your face (I would place it over the changed data point, for intuitive use)
Then put this into opacity field of info elements of the group that has to be seen after first touch
(100*#VAR_1#)
and this to the opacity of the first group of info layers
(100-100*#VAR_1#)
Thank you for the ideas.
I solved this first with seconds.
( $(#DWE#%4)<3?100:0$ and $(#DWE#%4)>3?100:0$ )
I have had experience with VAR or I don’t know how it works…
Here is my first result:
Peter and I both assumed you have a PRO subscription. Flipping tge numeras with a timer is a good Idea. You can also use the accelerometerRawY() reading it gives 0 to 9 as i remember in 0 to 90 degree tilt. If you have PRO Peter has given you everthing you need to get it working. If you have Pro and want more help let us know where you have got to.