I think we need a category for Apple Face Designing .
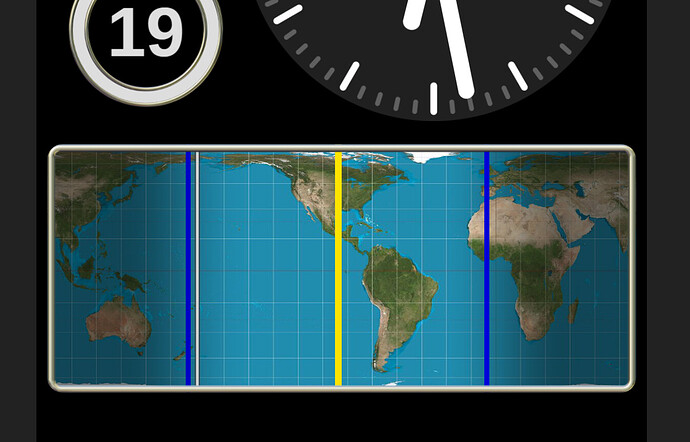
I thought I would set a little bezel round something I was working on in one of the Apple template windows . As far as I can see the window is 360 px wide . So I would guess the centre is 180 .
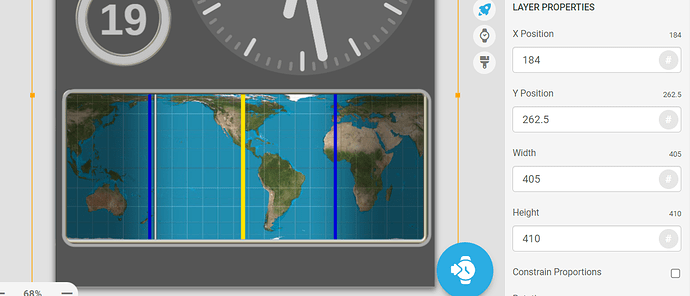
Not so in Creator then the onboard screen shot tells a different story .
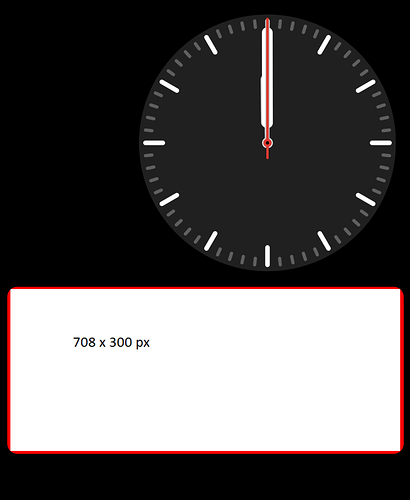
I wonder what it looks like on a watch ???
I’ve noticed that on some of the other templets for Apple faces.
Always seems like the “center” is 182.5 to184.5 and not 160 like the WearOS Tizen ones are.
Even that looks a couple of px out in your screenshot . I tried using the chords that a shape dropped in gives, but that puts a box out . Cannot fit a square peg in a Square hole . 
Check this article what they write about facer resolutions on apple.
https://help.facercreator.io/hc/en-us/articles/4412573734683-Sizes-Tips
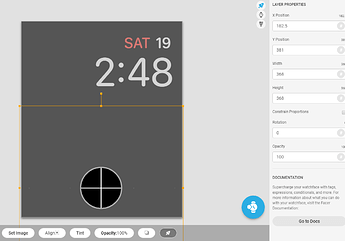
I use that cross graphic sometimes to help line up a face for center. It always drops in at x160, y160 on a round WearOS Tizen face. It dropped in just like you see in the screenshot. I never moved it at all. @petruuccios I will check out your link and see if it sheds some light on this. 
@petruuccios @mrantisocialguy Thanks guys . I will go back and do a proper test pixel size . Unfortunately the CAD I use exports stuff with a border but I should be able to Russell up a test in Gimp . The grey border that highlights the edge of the window I am Looking at in Modular Compact Is a bit small for the job by 2 or 3 pixels and off set right and bottom.
Made a Pixel perfect patch to drop in to The Facer Modular Compact Template . Size recommended by Facer . Drops in Perfectly at Half Size . Jolly Good . But reducing it 2.5 pixel all round it shows a bit off centre on Creator but the Screenshot Is spot on . Seems to me the grey Bezel wants moving a bit and not set as a Shadow would be .