The best thing you can do is make youself a test .
I will try post one later .
You need to set a VAR in the middle of your display . Add a Shape layer . Make the circle a bit bigger . Copy this formula to the Opacity Field of the shape .
$#VAR_1#%3==1?100:0$
VAR just counts the screen taps . So in this case it will make 0 ,1 or 2 because you have used module with it .
You can put the Formula in a Text filed and see what happens when you tap the screen . On Creator you run the Time Machine then go to the Watch Preview ( little Watch Icon ) on the right that simulates Taps .
The thing is that paying with VAR is something you do after you have got some basic making under you belt .
.
.
Here is a test for you . see it simulates well here on the web Pages . Let me know if you do not know how to Inspect this work .
.
.
Thanks for getting back to me. I was able to figure it out for text but I cant figure it out for changing the color of the whole background as I cant find a way to duplicate the background image layer. Is there another way? I see some people use shapes as there duplicate backghround layers?
1 Like
The Answer is No and Yes . I never use the Background layer for one reason or another and that is one . You can not Duplicate it . A lot do not realise the opacity is 47% default and publish zero efforts with a very dim background . Any way I Plonk a blank white image in or a rectangular shape in there as an image layer down the bottom of you list . You can then have as many as yoi like . One for every second .
I guess you are thinking of a Two faced face . You can have you second face background higher up your list an that just masks everything underneath while your VAR is toggled .
If you particularly wanted on of the Facer backgrounds ( I like the wood ones ) you can take a screen grab of it a put in you resources folder .
Can this be done with the same background image but with different color variations? Or does it only work with the color choices?
1 Like
Each background image can be a seperate colour of your choice . However if it is one background with the Theme swictced on ( little brush ) it will only ever be the Facer Theme colours that can be selected with the Complication or of course the One colour that can be selected with the Connected Phone When the face is being Previewed . Make yourself som tests and show us where you have got to .posting a link to your Inspectable Draft .
Sure, 1st see if you can eliminate the background of your image cleanly (photoshop or other) & then just layer it above the color changing backgrounds. If that is not possible then try putting the custom color BRs above your static BR and reduce the transparency of the custom colors to something like 40% (try different %s). LMK if that works for you.
1 Like
This is what I want to do. Look at this one. All the same design (the background of the face) just each one has a different color accent.
1 Like
Ah I see, so if it were me, I would open up that image on Photoshop and grap those red areas and paint them the exact colors you wanted and then export the bunch of them as individual backgrounds using VAR.
If I wanted to use the Facer color picker, I would select those areas in red on Photoshop, paint them white, inverse and delete everything else, then export it and use it as an overlap to the background. Now you can tap the paintbrush on that overlap layer within the creator and choose a default color, and add the color picker to a desired area.
1 Like
So basically, I can’t just use the different backgrounds (images) in one face
1 Like
@pinbal24 Yes you can use the whole background image . Obviously if it covers something you have an issue . Please check the test I posted above . I belive I have included an example in it .
If you want Full Support from the Community make you work Inspectable . It does not have to be published .
If you had made the coloured bars seperate as @thomasfmal has pointed out you would have had both options. but if you have a few backgrounds you will have to show them as different Layers with the opacity Trick .
Basically you can. Just have to add them as images, not as “background image” (such layer is only one and behaves differently). Then adjust their opacity to be 100 when the selected VAR has certain values. Changing VAR with taping on the screen, the images will become visible accordingly.
It does not matter how big portion of screen the images cover, whether you altered only their color or even content, they will either be visible or not. There is six variables that can be used in this way, that makes possible multiple combinations of “background” and whatever 5 other separate element groups you pick as changeable.
Plus on top of that you still can pick some elements to be colored by theme.
1 Like
@pinbal24 Yes you can use the whole background image . Obviously
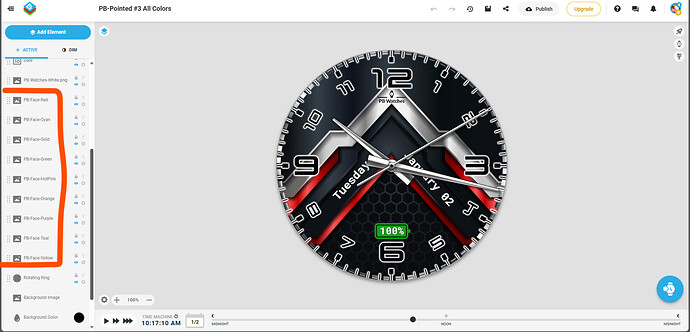
Ok, I have all background images on the face in different layers, Now What do I do? Don’t know anything about coding, I just fine code in the forums and copy and paste. So any help will be appreciated. see image attached.
1 Like
Oh and I know I need a Pro account.
1 Like
Shame you can not post the assets or give us a Link to the WIP . Here is a test for you obviously I had to butcher your image to make an example . Any wat some thing to look at . Exactly the same strategy I used in the test above . Only the image has been changed to protect the Innocent .
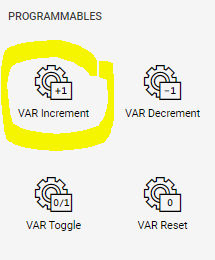
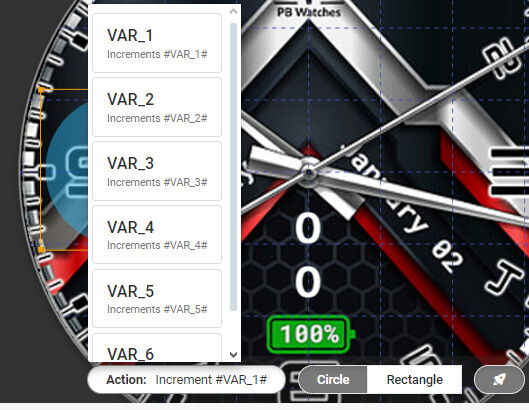
You are only concerned with the first 6 layers . Tap 12 to Increment the Var 6 to Reset .
.
.
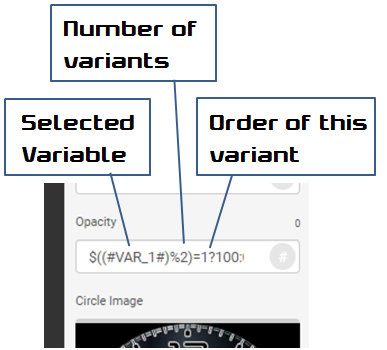
so where it says %2 is where I would put 10? because there is a total of 10 different colors. Trying like hell to understand this, sorry. 
1 Like
Yes, put %whatevernumber of variants you prepare for use. This number is same in formula for each of the images. Then the ==1 to ==9 depending of which order the particular image from 10 should show up.
1 Like
ok, I’ll try this, I’ll have to get the Pro first though. Grrrr!!! If I have any problems, I’ll post the here.
1 Like
Also is that Theme Picker necessary?
1 Like