Although my English Time face worked 100% in creator, in the web preview and on my Galaxy Watch,
the watch preview on Android had issues, which also carried over to the wearable device for some watch brands (e.g. Fossil).
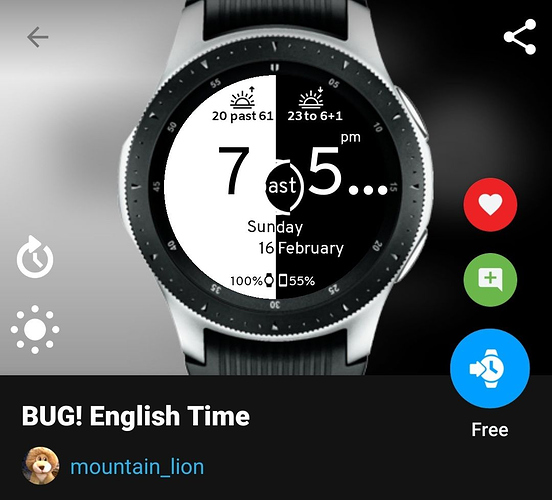
Android watch preview:
The left hand semi-circle position in the center is obviously wrong. Also note the right hand side digits for the main time as well as the sunrise and sunset times.
Not visible are issues with the left hand side digits. These only show under certain conditions also due to nested conditionals not working as expected.
I have worked around the issues (I consider all of it to be Facer bugs):
- Right alignment does not work for left hand semi-circle image; Workaround: use center align and change X position accordingly.
- Nested conditionals do not work; Workaround: Use multiple layers with simple conditionals in opacity and/or position fields
However, since I do not own a Fossil watch, I have to rely on what is shown in the Android preview and assume if it shows correctly there, it will be correct on a Fossil watch too.
@Fossil (Android Wear?) Owners: please sync this face and check if it works on you watch and report back.
I submitted a support call to Facer a week ago, detailing what I have found. Still waiting for a first reply from them…
(Don’t know what the normal Facer turnaround time for support calls is, but I have another open call with them that is now on 20 days without any reply, with a follow up to request status from my side 6 days ago.)
More example detail:
All of the following work in Creator and on my Galaxy Watch for the main time right hand digit in the text field:
$#Dm#<=30?#Dh#:$$#Dm#>30&&#Dh#!=12?(#Dh#+1):1$
$#Dm#<=30?#Dh#:$$#Dh#<12?(#Dh#+1):$$#Dh#==12?1:$
$#Dm#<=30?#Dh#:$$#Dh#==12?1:(#Dh#+1)$
(combined with Opacity field: $#Dm#==0?0:100$
But this does not work in the Android preview and thus I assume not on Fossil (& some other devices) either.
The only way I could work around this was to avoid using nested conditionals completely.
Instead I used multiple layers with simple conditionals in the opacity and/or position fields.
Hope this helps others hitting this Facer quirk.
Of course the over aggressive Facer copyright bot added insult to injury by immediately deleting my revised face due to the update note I added: “Update: revised logic to work around issues on Fossil and other watches”
Fortunately I made a copy before starting with the workarounds so had my original version, but still had to redo all the workaround changes from scratch!  (Guess I could appeal to Facer, but am unsure if it is worth the effort…
(Guess I could appeal to Facer, but am unsure if it is worth the effort…
That’s what you get for trying to work around Facer bugs and inform users about it… So now I have a completely fresh new face, but at least it should be working.
Will be great if Fossil owners can confirm.












 )
)