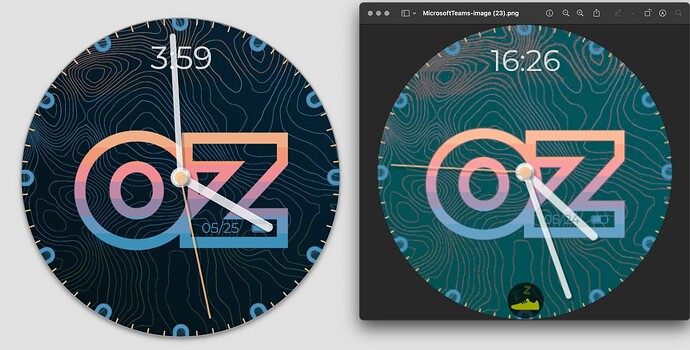
I want to use a custom background image and it looks great in the creator, but when I send to my watch (samsung gear s3 frontier) the colors are very faded and lacking significant detail… any tips to maintain quality/colors?
1 Like
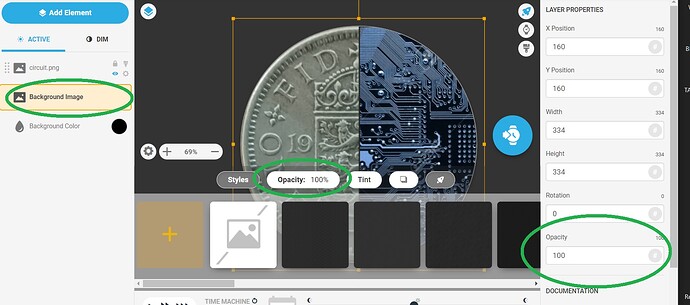
WELCOME @travistolman . I guess you have used the Facer Default Background layer you will note that it is set at 47% opacity . One of Facers little jokes on us . ENJOY .
1 Like
OK, that answers a few questions in itself. How do we get round/use that??
1 Like
1 Like
I see, I mistakenly thought you were referring to the Background Colour element, but never mind. I don’t think I’ve ever noticed that the image layer was only at 47%!
1 Like
What you’re saying makes sense, however that’s not the case here… I tested with both the default background property (and it was set to 100% opacity) as well as adding an image layer (also set to 100%) but still coming through faded and wrong colors…
1 Like
Is the OZ on a transparent Background.