Hello community 
I have just followed the Tutorial by Tomas Joscak HERE and I just can’t seem to get it to work properly  Ideally, I want to use it to read Battery Levels, 2 half circles on either side of my Face, but if I’m having problems with his Steps Tutorial, then I won’t be able to work out how to implement it for Battery Levels
Ideally, I want to use it to read Battery Levels, 2 half circles on either side of my Face, but if I’m having problems with his Steps Tutorial, then I won’t be able to work out how to implement it for Battery Levels  Can anyone tell me where I’m going wrong please? I have copied everything precisely.
Can anyone tell me where I’m going wrong please? I have copied everything precisely.
Hi, the tutorial is made for one full circle indicator. If you want two such indicators to share the area, you would need to either make them concentric or reduce the elements and rotations to quarters so each can only operate on a half circle area.
What I wonder is, why would you insist on using this principle, if you can much easier use the progress bar element.
I understand that, but for now I am simply trying to create it for the Steps as the Tutorial explains, but it just won’t work correctly for me 
Ha ha, good point petruuccios 
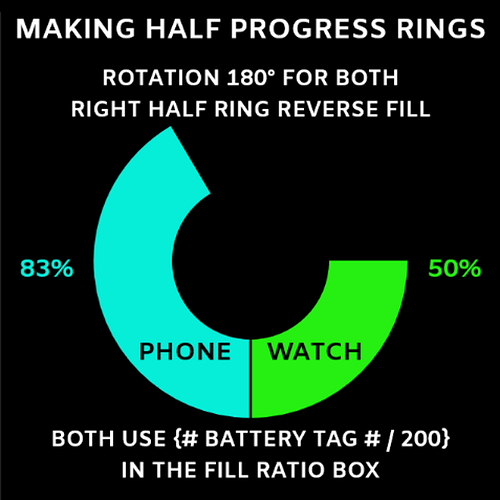
You can do the two half progress easily like this.
You WILL have a problem if leave the background opacity at 50% because due to a glitch in Facer the full circle will still show. I use the shape element and make an arc the same as the progress and place it behind when I want a background to show. I also make the progress background opacity 0%. You can see how I did it on this watch face I’m working on right now. I have inspection open for you.
Thank you Sir, I know how to use the Progress Rings though, I use them nearly all the time, usually on a lot smaller scale