Hi to all
I would need help to represent Heart Rate; BPM as a wave, like the one of an electrocardiogram.
I can represent HR/BPM with a hand inside a dial; i can have a pulsating or not heart icon; an icon pulsating in accordance with BPM, but i can’t figure out how, and if it is possible, to represent bpm as a continuous wave.
May be someone can help me? Should be e very simple explanation, because my math is very week 
Thanks in advance
Greetings
You can use this guide as a basis by changing it all for your pulse. Although I understand that it is difficult and maybe you will find it suitable just an animation not tied to specific values.
Hi
Thanks for your reply. I presumed it was something too hard for me.
Thanks again.
Cheers
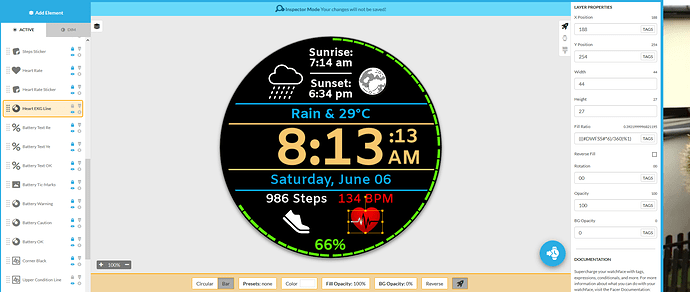
You could do like I did with this face and use a heart graphic with the cardio line removed and put a white progress bar behind it to make the line “appear” to be functional.
I have the inspection mode open on the above face so have fun and use any of the expressions you find that would help you.
Hi Mr Antis…
I have appreciated very much your help, and indeed i find very interesting the white line over the heart.
Thanks to your permission of freely use your expressions, i opened up the watch face Weather & Fitness…, but…there is a problem. As you told, inspector mode is open. I clicked the small rocket and i have the construction panel, but clicking on the various functions nothing happens. The left panel remains empty. No possibility to see what formulas or else have been used.
Just for understanding purposes i tried some other of your watch faces with the rocket symbol, but…all of them have the same problem. The left panel shows nothing. 
I should have another ask  The white line is it synced with BPM, or its completion is stand alone?
The white line is it synced with BPM, or its completion is stand alone?
Many many thanks for your help. If we can solve the problem of empty inspector mode, i’m very interested in your formula and line
I attach a screen shot of inspector mode.
Stay well, cheers
Unlock the layer, it’s such a tiny lock, just click on it to unlock or lock.
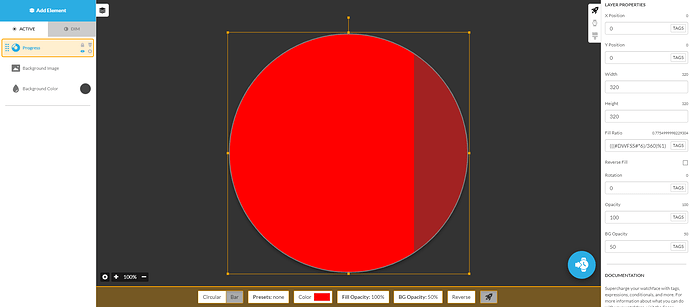
Yes like @lucky.andrei said just click the lock to unlock that element. The white line is made using the progress function as seconds. But the expression is altered to go much faster than the seconds would normally go. The “Fill Ratio” box has this expression in it:
(((#DWFSS#*6)/360)%1)
You can change the speed by changing the number at the end #DWFSS#*6. If you change to a higher number the line fills and repeats faster. #DWFSS# without the *6 is just the regular speed of the seconds function.
Hi andrei
Thanks very very much. I had not discovered that trick. Now it works.
Thank you
Cheers
Thanks. As you say @lucky.andrei discovered the trick and now it works perfectly.
Just one more ask. The line over the sticker icon, is a trasparent line?
If yes i will try to cut a line over an icon, even if it seems tobe not so easy. LOL
Thanks again, have a nice week end
Cheers
Yes you are correct, it is a transparent line across the heart icon.
Hi
Just as i presumed. Many thanks for your help. I have appreciated it a lot
Cheers
Hi Sir. I like to have ecg graph against the black background of the watch face but I still couldn’t figure it out how it is layered. Can you kindly help me with this with some simple steps. Thank you.
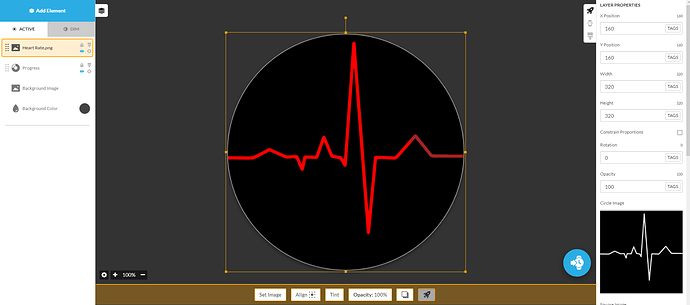
If you take the example above.
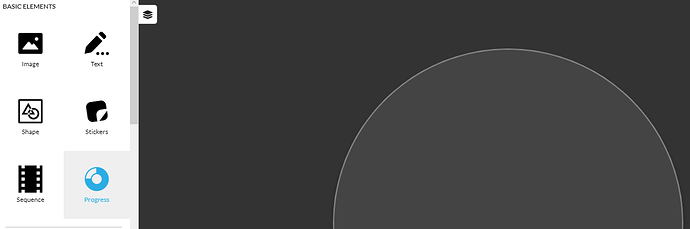
- Add element Progress
- Height and width, make sure it completely overlaps with your cardiogram. Enter the formula above in the ratio fill field.
- On the layer above, add the image in png format, with transparency in place of the cardiogram
You’ll get it the way you see it.
And Viola, it’s done.
Just in case here’s the original png image
You can also use these formulas, it will be another type of animation.
Hi
Sorry. I did not see before your request, but i see that @lucky.andrei has already answered with a very good explanation
Cheers
Hi lucky.andrei.
Thanks to your clear explanation, I got it done. Much appreciated.
Hi Diavo. Thank you for your response.
welcome.