Hello, facerfolk!
My watch face page for Temper Fi - Red Shock does not show the features I have included in my watch face.
How do I fix that?
Hello, facerfolk!
My watch face page for Temper Fi - Red Shock does not show the features I have included in my watch face.
How do I fix that?
This is mine: 
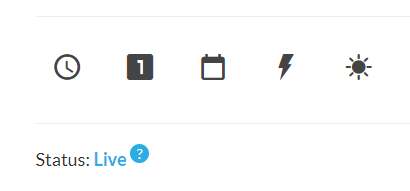
Compare this:
He has 12/24 in his icon list. How do I get that? My watch functions both ways as well.
I’m assuming because it’s in his tags? Testing…
The user selects the time format, 12 or 24 hours, in the settings. The icon on his watch face only shows the current status.
To check the current status he uses the following tag
TAG: #DTIMEFORMAT#
DEFINITION: User’s preferred time format (12/24)
EXAMPLE OUTPUT: 24
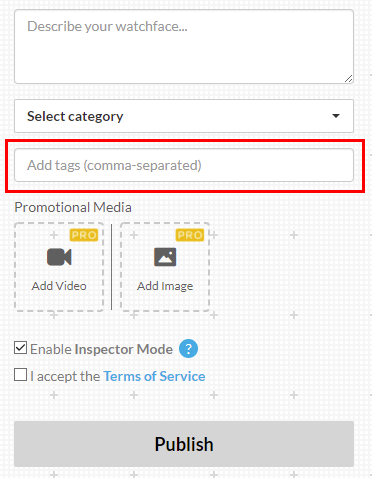
When publishing I always put in most everything I have included in each watch face. This is done separated with commas in the box “Add tags (comma separated)”.

This allows people to search for an item they want like 12/24, weather, steps, and so on. It just makes it easier for people to find your watch face. I also make sure that all my digital faces are 12/24.
Thank you @lucky.andrei and @mrantisocialguy, but my question is:
How does facer decide if it includes the 12/24 icon on the published screen?
My watch face uses the #DTIMEFORMAT# and has 12/24 in the tags.
But Facer.io does not include the 12/24 icon on the watch page.
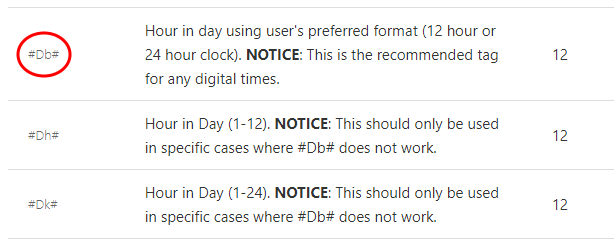
You HAVE to use the #Db# tag for the hours somewhere in your face.

Using #Dh# in a 12 hour and #Dk# for 24 hour doesn’t count as 12/24 according to the Facer algorithms. It has to use #Db#. I normally use that tag for 12 hour only and use $#DTIMEFORMAT#=12?100:0$ in the opacity box. And I also use #DHZ# for 24 hour leading zero time with $#DTIMEFORMAT#=24?100:0$ in the opacity box. That way I can force leading zeros for 24 hour users and non leading zero hours for 12 hour users and still have the 12/24 icon.
Thank you. This! I will include an invisible #Db# text so I can get my tag.
That way I can force leading zeros
I split the digits to get the leading zero:
Ones: $#DTIMEFORMAT#>12?#DkZB#:#DhZB#$
Tens: $#DTIMEFORMAT#>12?#DkZA#:#DhZA#$
If you check out this watch face you will see that I use code that splits the hours and minutes into digits also. But the hours is based on #Db# so it also gives me the 12/24 icon. My notes says that the code was posted by @phelanengland
This is the code I’m using:
Hours
(10’s) (floor(#Db#/10))
(1’s) (#Db#-(10 * (floor(#Db#/10))))
Minutes
(10’s) (floor(#Dm#/10))
(1’s) (#Dm#-(10 * (floor(#Dm#/10))))
Seconds
(10’s) (floor(#Ds#/10))
(1’s) (#Ds#-(floor(#Ds#/10) * 10))
There are no spaces before and after every * I just have to put it that way so the Community pages doesn’t clip it out. (there is a past history of this happening here)