Hi
i just upgraded to pro version and started playing with standard features like theme color capture function - which i obviously need to learn a lot to understand the other function in pro version.
Would you mind to enlighten me in how to apply the theme color picker function to 2 or more different asset’s layers? is this possible?
I hope my question is understandable. Thank you so much!
Hi @feryagustoni77 at last you enter here in pro - welcome. Its a vast difference between normal and pro version which you already feel. In each layer there are 4 small icons right side. You need to active the THEME symbol for each layer which you want the user choose from theme option. Also, you can apply theme to every layer you want. Hope i can make it clear. Enjoy.
1 Like
@feryagustoni77
Along with what @nobel.mixed said, just understand that whatever layers you select with the layer icon, (paint brush) those will be the same color when selected. Unfortunately, it’s a single choice for everything. If you want to have different color layers you will have to use a toggle or increment element to select between different color options along with the theme picker selection. It can become very confusing until you have become very familiar with the pro options available to you.
2 Likes
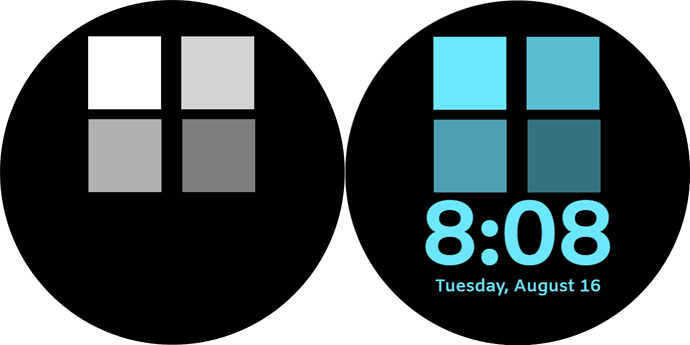
Yes you certainly can apply the theme color to 2 or more different elements. But you can only have a single theme color, which gets applied to every element that has color theme enabled. For example in the image below (right side), there are 6 separate elements (4 separate square image elements, a time element, and a date element) with color theme enabled, a color is selected, and that one color gets applied to all 6 elements.
Also, you can control the shade of the theme color (on image elements only) by adjusting the gray level for each image element. For example, in the image below (left side), I have 4 separate squares each with a different shade of gray, each square is added to the face as an image element and color theme is enabled, resulting in 4 different shades of the same theme color.
4 Likes
Thank you so much for the explanation about the possibility. well i guess i had a big picture from what @mrantisocialguy said about to use toggle, like to applied VAR to trigger the action of each element – i definitely need times to learn and process it all.
i started with toggle on off to hide and unhide between digital times and battery percentage in order to keep the overall design looks minimalist - it works 
Again, thank you @nobel.mixed , @mrantisocialguy and @kourosh for the clear explanation. i appreciated it
3 Likes