I’m trying to play around and make some watch faces for my new watch. However, these expressions are very confusing and aren’t making almost any sense to me. So I’m trying to figure out how to make elements move back and forth in a loop. Here is an example of the expressions I’m trying to understand. The sushi float up and down smoothly and the chop sticks rotate back and forth too. Here’s another example of the smooth looping.
Now I’ve figured out how to make a very simple watch with uploading layers of things I’ve made in Photoshop and Illustrator so I’m not entirely worthless… It’s these expressions I’m not understanding! Any help would be great!
You can use sine and cosine to do something similar to this. That may be how they’re done.
Using sin() you get a number between -1 and 1, depending on the number entered. I don’t know how to exactly explain how it works, but you’d use the result multiplied by a specific number to change one of the variables.
Essentially, cosine gives you a number relative to the ratio of the rise to the run of the angle, and sine gives you a number relative to the ratio of the run to the rise of the angle. Hopefully that is even slightly close to a good explanation.
Only thing I can’t tell is if sine and cosine expect radians or degrees.
E.g.
(sin(#DWFSS#)*30)
Put that into the rotation of an image and the image will sway back and forth like the ship in “The navigator”
X = (160+(sin(deg(#DWFSS#))160))
Y = (160+((cos(deg(#DWFSS#))-1) *160))
Put those into their corresponding inputs, and that element will slide around the edge of the watch face in a circle on the tip of the second hand.
To explain those last two:
(A+(sin(deg(#DWFSS#))*B))
A is the distance from the left hand side, and B is the distance traveled. It will move -160 to 160, making it go from 0 to 320(the limits on the editor).
The only difference between that and the Y is the difference between sine and cosine. It’s easy to just remember that sine is X and cosine is Y.
3 Likes
I think I’m understanding how to reverse engineer this code… I know where to find the DWFSS type codes and GENERALLY know how to link those. The A and B is very helpful. Thanks a lot! I’m going to play with this and see what I can figure out soon!
Thank you so much for the sine and cosine equations, I have been trying to figure that out for weeks!! I’m not as good with math as I used to be and couldn’t get my equations to work right.
Perhaps you can help me out with another issue I am now having. I’m working on a reverse watch that rotates counter-clockwise and want the date to rotate at the same interval as the minute hand, just on the opposite side of the watch. I’ve taken the equation you provided and simply added a couple negatives so it rotates the other direction. This is what I have:
X=(160+(sin(deg(-#DWFMS#))-80))
Y=(160+(cos(deg(-#DWFMS#))-1)*-80))
I’ve figured that the B variables place it on the face in a good position opposite the minute hand, and on the Facer creator app online it functions properly and rotates like it should and at the same interval that the minute hand does. However, as soon as I sync the face with my watch the date moves around the face in 45 degree increments evert second, and it doesn’t go in reverse. I’m inclined to think it’s something wrong with my equation, but the fact that it works fine in the creator app and not on my watch indicates that it might be something wrong with the way my watch renders it. I did also plug your original equation in and it jumps around very rapidly and sporadically. Any thoughts?
How do you control the speed at which an image is moving using sign and cosine…meaning, if I use: (sin(#DWFSS#)*30) then how can I get the rocking movement to go faster or slower? Also, lets say I want it to rotate right, then pause for a few seconds, then rotate left, then pause a few seconds, etc…
I love these community posts…learning SO much 
Thanks for your help.
The sin function takes a value between 0 and 2*pi ( ie. 0 to 6.283 ) ( or multiples thereof ) and returns a value in the range -1 and 1.
'#DWFSS# varies from 0 to 60 once per minute
Therefore, sin (#DWFSS#) will oscillate in the range -1 to 1 just under 10 times per minute ( ie. 60/6.283 )
If you want it to oscillate faster then you would need to multiply #DWFSS# by some number greater than 1 ( eg. sin(#DWFSS#*4) to oscillate 4 times as fast)
And likewise, if you want it to oscillate slower then you would multiply it by a number less than 1.
…
Pausing at the ends would require something more complicated.
A simple ( but not necessarily very smooth ) way of doing this would be to clamp the output.
So, suppose you want it to rotate +/- 90 degrees. You could set up the sinusoidal part of the expression so that it oscillates through a larger range, say, +/- 150 degrees and then clamp it to +/- 90.
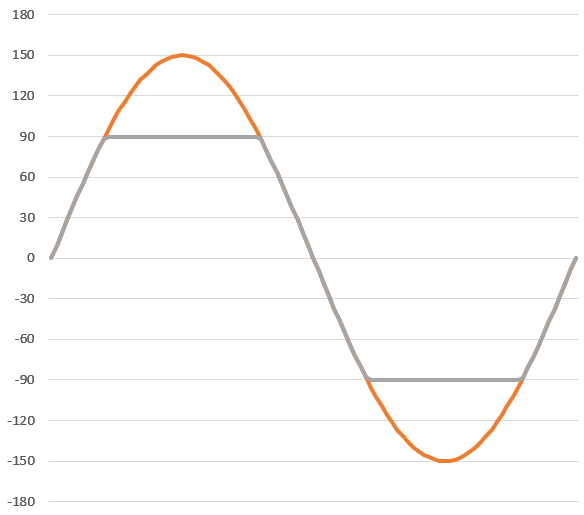
rotation: (clamp(sin(#DWFSS#)*150,-90,90))
This would produce a rotation that follows the shape of the grey curve in the graph below:
That is, the object would rotate until it reached 90 deg and then remain stationary for a time until it rotated back the other way. The downside of the expression is that the transitions from moving to stationary would be abrupt.
I hope that helps.

1 Like
Thanks! I did end up figuring out the speed part by way of multiplication, but never knew about the “clamp” expression…that’s a good one to know. I used this stuff (not the clamp) on my latest watch face. I have the background (sky) change based on time of day (day time, night time, sunrise/sunset). The cockpit sways just like a plane turning, real slow like. I actually love the way it came out. My son is taking flying lessons, so I figured I’d make a watch face he would think was cool 
2 Likes
Very nice. I like the design and the timing seems to suit it well.

1 Like
been looking for a similar effect, I have a simple image, that I want to move up, pause, then move down, now this seems to work, only in reverse, and also the image is up too high from the point I need it to be, playing around with the figures, but can’t seem to get the flow I need.
Can you share your creation with inspection enabled, and let us know what range you want it to be?
here 'tis, basically I want to have the character moving into view, to pause at the top. cheers!
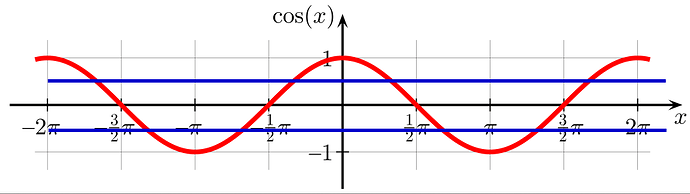
You can use clamp on the cosine. The cosine goes from -1 to 1 and back, if you clamp it to say -0.5 and 0.5, it will stay at one point for a while (blue lines here):
It will travel less distance so you have to up the multiplier to get it at the same height.
Your expression would be something like this:
(230 + clamp(cos(#DWFSS#/5), -0.5, 0.5)*140)
(I clamped the outcome of cos() between -0.5 and 0.5, and therefore doubled the distance)
1 Like
that works beautifully, thank you so very much! 
1 Like