I am fairly new and my watches so far a very much not optimized. Please help, I am so stuck! I am trying to create a half circle battery bar that will follow another half circle battery bar as it gains back charge. They both are rotating a total distance of 180. I only want bar 2 to follow bar 1 after the battery level has reached 0 or 1.
Ha Ha . Nice Debut Faces . You still running something with WIN95 on it . So you have chosen something relatively difficult for your third Face . The problem we have is understanding exactly what you are trying to do .
So you want to use the Arc Progress Bars . I actually prefer to use Arc Shapes however the progress in that case is the same .
So you say 0 or 1 . In a progress 0 is nothing and 1 Is full rotation . Therefore 0.5 rotation =180 degrees . ETC .
Now if you show us some sort of Image of what you are trying to do the Cavalry will turn up and sort it out If I do not get there First .
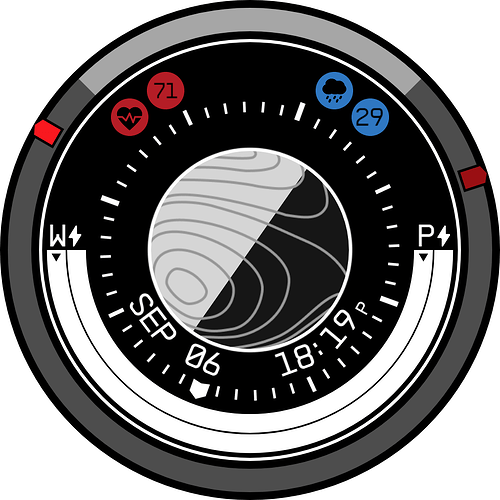
So turns out this is actually for my 2nd face, however I uploaded it without a feature I wanted. Ill post the watch with inspector mode in a moment, but for now I’ll try and explain it the best I can.
I have three images(my half circle bars). The first bar is named 02 it will rotate clockwise 180 and then disappear at 50% battery. The second bar named C02 will only appear at 49% battery then rotate clockwise 180 ending at 0% battery. My third bar is 02 regen, I would like this bar to only rotate when the battery reaches 0 and as it gains charge it will follow my C02 bar in a counter clockwise direction.
It is not, however I believe that creator and I are basing our faces off of the same thing.
OK I warn you about Copying The work of others On Facer . I am still not clear What you want . I had a look at that face you have since removed the link of . Sadly because you have not titled the Layers it is still difficult to Understand what you want .
.
.
.
This is the "animation that I would like to occur after my C02(the red bar) reaches 0% battery and as it starts to gain charge back(when its charging)

I do not understand the logic of what you are showing . I will make a quick test and we can talk about that . I think it is a Language thing as your graphic skills are Good. Nice little animated Illustration . Strikes me you know what you are doing .
.
.
Check this test out . I have actually used a Progress bar as it is easier to reverse the action . Is this what you mean ?
.
.
This looks very promising! Let me try implementing it.
Hello,
does it mean you want the white bar to go
from 0 to 0.5 for 0% to 100% when charging
from 0 to 0.5 for 50% to 100% when not charging
and the red one
from 0 to 0.5 for 100% to 0% when charging
from 0 to 0.5 for 50% to 0% when not charging
right?
Kinda! I’d just rather not base it off the charging status, that way it wont just jump to a % but will be more similar to the "animation’ I displayed above.
Charging or discharging are both not as quick as filling a bottle with gas, both ways takes long so it wont look like the animation neither way.
What I wanted to point out, we have no other way to determine which direction the charge is going, than using the charging state.

Hmm
I see what you mean. How would I write the fill ratio to work with the charging status?
You can omit the cover and rotating shapes. Use two progress bars
white turned to 270° and reverse fill
with expression in fill ratio like
$#BS#==1?clamp((#BLN#-0.2)/100/2,0.001,0.5):clamp((#BLN#-50)/100,0.001,0.5)$
red turned to 90° and “normal” fill
with expression like
$#BS#==1?clamp((100-#BLN#-0.2)/100/2,0.001,0.5):clamp((100-#BLN#-50)/100,0.001,0.5)$
the 0.2 is there to maintain the black gap between the bars
the 0.001 is there because the preview cant handle right the true zero
You are an actual genius!!
That works perfectly and is exactly what I was trying to accomplish. Thank you so much!
:D
As usual, petruuccios offers the solution that nobody understands but everybody will use it… ![]()
![]()
![]()
![]()