Today we’re deploying a new version of the Facer Documentation (docs.facer.io).
We want the Facer Docs to be as up-to-date and community-friendly as possible, and we’ve heard a ton of great ideas from the community so far. With that in mind, we’re excited to announce that you can now submit direct edit requests through GitHub! You’ll need a little familiarity with html, but we’re hoping to port the site into Markdown as soon as possible to make it easier for everyone.
If you feel like something could be explained more clearly, or should be updated/removed/changed based on your experiences in the creator, we welcome you to help us make the documentation better for every Facer user!
How it Works
If you see a change you’d like to make, you can follow these instructions to suggest an edit to our team:
Note: If you don’t have a GitHub account, you’ll need to create one!
- Click the “Suggest an edit to this page on GitHub” link, available at the top of all pages in the documentation.
- If you aren’t logged in, log in (or create an account and log in) to GitHub
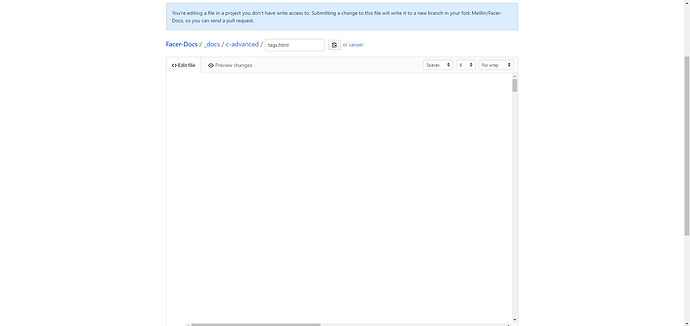
- Click the ‘edit’ button at the top righthand side:

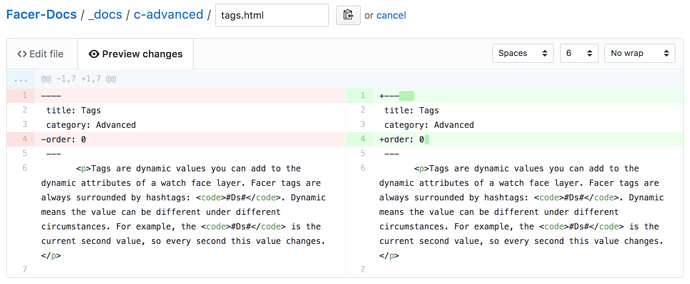
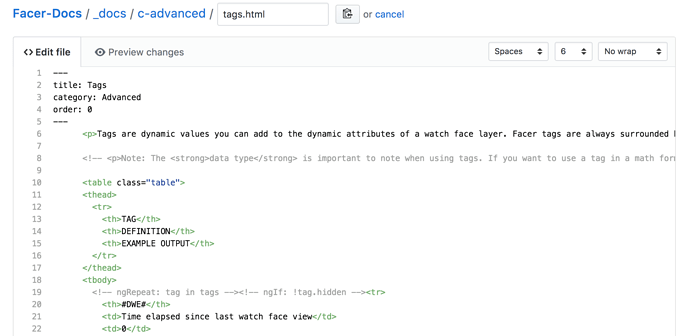
- Make your changes!
- Scroll to the bottom and describe your changes (and why you think they are necessary), then hit "Propose File Change"
- Follow the GitHub instructions to make a Pull Request (you shouldn’t need to change any default options, just hit “Create Pull Request”).
- Our team will review your suggestion and take it live if we agree!
Check it out today, and feel free to start contributing!