Let me know what you think please guys
(I’d love to add the Walking Seconds animation to it if anyone knows how to apply that to a Square Face please)?
(I’d love to add the Walking Seconds animation to it if anyone knows how to apply that to a Square Face please)?
I think one way is 4 layers with the seconds guy marching in a straight line, (1: 0-15, 2: 15-30… Etc…) then use opacity to make visible one layer at a time.
Great idea, thanks for that 
Awesome, thank you very much lucky.andrei 
That doesn’t work for using a sequence sorry 
I was hoping to use an animated sequence like the Robot in this Face -
What exactly is not working? Opacity?
You can do an X or Y shift in this case.
I put all the Tags exactly as you had them, but trying to a sequence instead of a static image image, and there was no visible image
I was hoping these X and Y Tags could just be amended to fit the Oppo Square Face
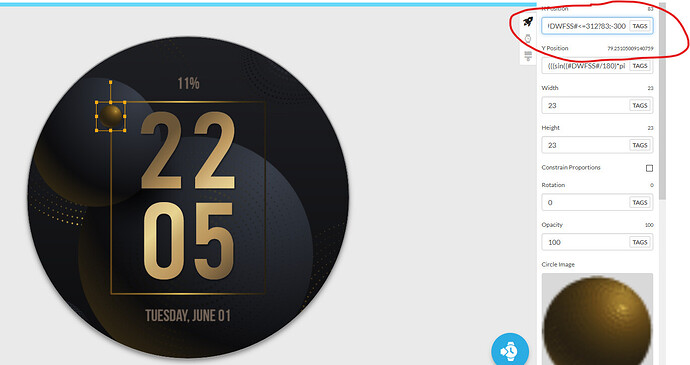
X - (((sin((-(#DWFSS#+180)/180)*pi))*116)+160)
Y - (((cos((-(#DWFSS#+180)/180)*pi))*116)+160)
You will not need them in this case.
That’s different than what is in your Face above, I’m getting confused sorry.
Post this robot, I’ll build you a working example
This is what I use.
Top Image:
X: Position: (((sin((#DWFSS#/180)pi2))*142)+160)
Y:Position: $#ZISROUND#==false?18:999$
Rotation: #DWFSS#
Opacity: $#DWFSS#<=45||#DWFSS#>315?100:0$
Right Image:
X: Position: $#ZISROUND#==false?302:999$
Y:Position: (((-sin((#DWFSS#/180)pi2))*142)+160)
Rotation: #DWFSS#
Opacity: $#DWFSS#>45&&#DWFSS#<133?100:0$
Bottom Image:
X: Position: (((-sin((#DWFSS#/180)pi2))*142)+160)
Y:Position: $#ZISROUND#==false?302:999$
Rotation: #DWFSS#
Opacity: $#DWFSS#>133&&#DWFSS#<=225?100:0$
Left Image:
X: Position: $#ZISROUND#==false?18:999$
Y:Position: (((sin((#DWFSS#/180)pi2))*142)+160)
Rotation: #DWFSS#
Opacity: $#DWFSS#>225&&#DWFSS#<=315?100:0$
In your case it would require 4 separate instances of the Sequence Element . I have not actually tried this with the square watch face and using the Sequence Element, but it “should” work. This will end up being a future project to test with.
Well you can ignore everything in my above post. The Sequence Element will NOT function with an Opacity that contains #DWFSS#.
Thanks for trying anyway Sir, yours, and everyone elses help is always much appreciated 
Sure is an attention getter @icrltd4, looks cool.
Yeah, I don’t think it’s the #DWFSS# in the opacity that’s the problem, it’s simply that opacity does not work with sequences. To get by this, you must use a coordinate substitution. So what @mrantisocialguy wrote in the opacity field, just put that in the x window and combine with what he already has there using another &&, then keep opacity at 100. That should do it.
probably the easiest way of achieving this is to just move the object in a square
This is simply 1 layer and makes things a lot less hastle
Daz
You need to open a watch face for inspection or write a formula here so we can check how it works with animation. Thanks
ok inspection mode active plus i changed it to a animation to show it works for everything the math is quite simple

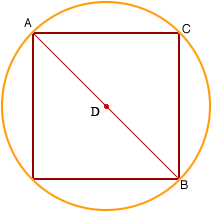
just draw a circle bigger than the square and the clamp your object to the square inside