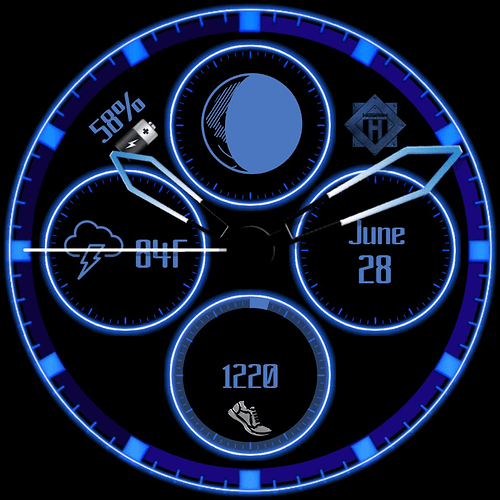
Thought I’d have a little fun with neon filters today. Neon Blue for day and burnt orange for Dim. A little something in there for everyone! Enjoy!
I like that. Good job! It is so much better than the neon images that are copied and distorted from Google Images.
Wow nice job, it turned out awesome. Only thing I could suggest at all is it would be cool if the battery numbers &/or symbol turned red when they got low. But seriously nice work!!
Very nice. I particularly like the deep violet/blue colour scheme.
Have no idea how to do that but will look at some tutorials. Thanks for the idea.
You have to create a 2nd layer of red text & then set a conditional to make the normal layer disappear & the red one appear.
In the opacity field of the current battery text input this: $#BLN#>=20?100:0$
In the opacity field of your red text input this: $#BLN#<20?100:0$
That sets the battery text to go to red when it drops below 20. If you want to use a different number just swap out the 20 in both formulas to set it to whatever number you like. Also you can do the same thing with the battery icon if you want. Just put the same formulas in the opacity field of the icon 
Hi thank you so much for that. I have updated it now and it works perfectly in both on and dim modes.
Glad everyone is liking the watch.
Thanks again!