H!
The watch I’m making is 1h in front. Only this watchface.
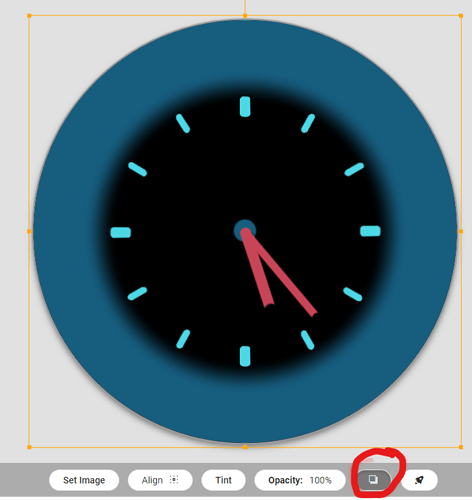
I only put a background picture, an hour and minute hand.
You will ask to publish it to check → I can and will, but first my second question.
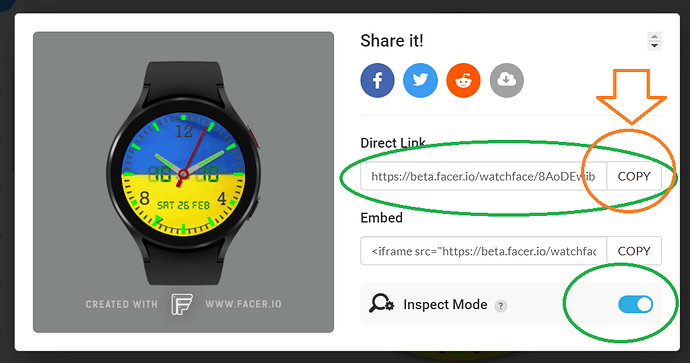
can I ‘unpublish’ it? 
Is there an other way to have it checked without publishing?
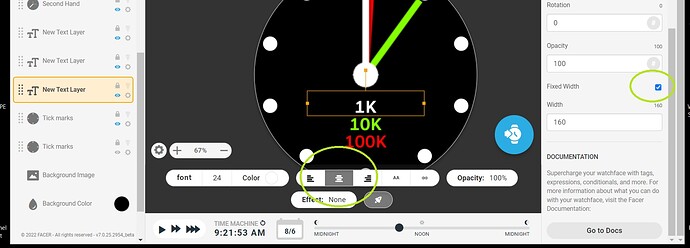
My last question. The button I marked in the picture, serves what?
Bye
Nico
1 Like
I already found an answer for the ‘unpublishing’
1 Like
Turning on that checkbox will cast a shadow under an element.

2 Likes
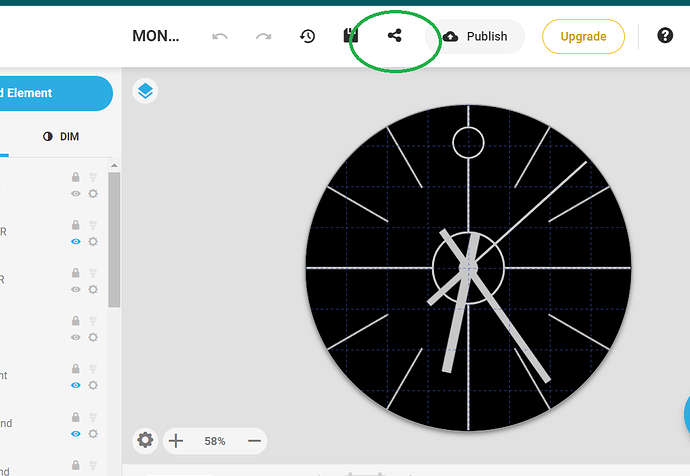
Hi @nicoclaessens99 you do not have to Publish at all if you want us to have a look at it . Post the Inspectable Link to your Draft . But Yes Always make a Copy and Publish that when you do .Always .
1 Like
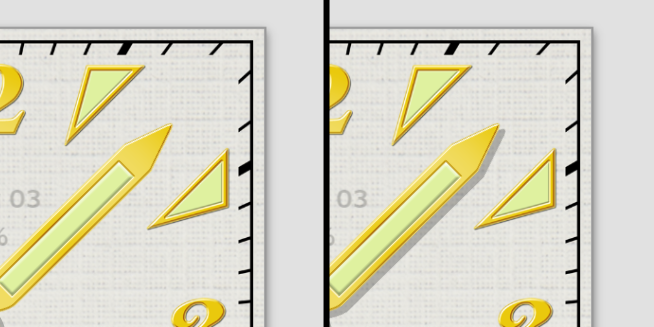
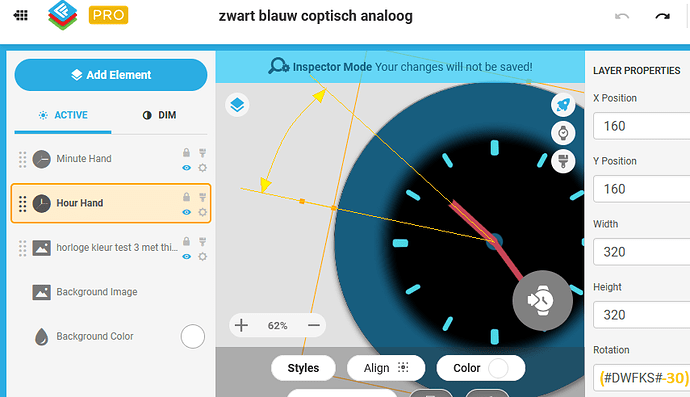
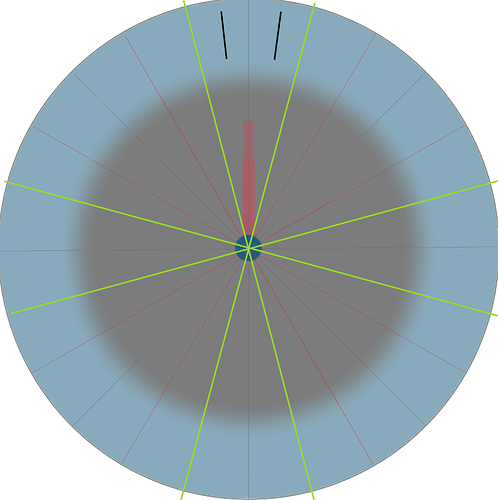
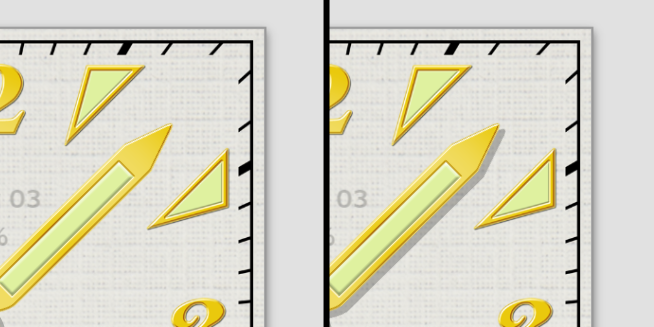
Hello, I think you somehow managed to insert hand image, that was not corectly aligned. The hand on the image has to point straight up (12h) for the regular tags for rotation to work as intended.
You would have to redraw and reenter the hand image, or add correction into its rotation field (substract 30 degrees).
1 Like
Ha Ha @nicoclaessens99 .
Well done getting the exact link Posted .
Makes it so easy to help .
So @petruuccios1 got there first . I suspected that is what happened but sometimes bugs are in the code . You have obviously got the Idea that your image must be cantered for the pivot point .
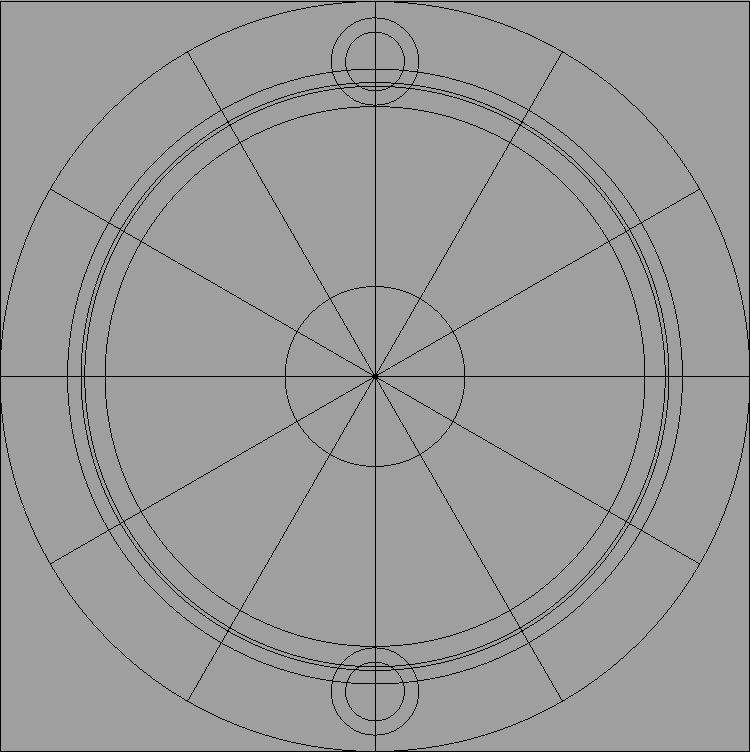
So in case your Graphics package has no way of cantering stuff I send you a grid to align stuff. sometimes with certain kinds of hands I have to render them at an angle because of the Aliasing . I then straighten them up in another package using this grid .
Also you can use the image layer for your hands . This gives you other options and lets us Preview the hand as it was imported.
ENJOY
)
Yes Russel I made kind of the same template in autodesk, but I can surely use yours.
templates always welcome.
Thanks guys for helping me out.
Bye Nico
1 Like
@nicoclaessens99 I work in Rhino ( 4 ) actually . Very similar to Autodesk . My template is a Square 240mm x 240mm because it is easy to divide . The first thing I do is draw a cross sometimes two , from the comers and from the middles , then a circle centre to the square . That is my work area . I will mostly draw hands vertically to that template . When I render the Square ensures that the bits I have drawn are roughly the same scale . Good to see your Work In Progress.
What about positioning the heartbeat digits (2 or 3)? I’d liked them centered ofcourse (not like in the image)

what I need is:
- if HB > 99 → center the position for 3 digits
How to put this into a facer-formula?
Another question. If I use the default background layer, I cannot pin it (to prevent it from being selected the whole time instead of what I want to select  )
)
So best is to insert another image/ BG layer?
1 Like
Two things . Do not use the Creator Background layer . Use the your own image or a shape layer . Some people use the Background layer and do not realise the Opacity is set at 47% by default . Crazy .
When you are working with a text layer look at the options down the bottom you will see there are three ways to Justify your text . Left Middle Right . I f you can not find that I will send a screen grab . We have visitors today . There is a way to justify text Dynamically but I can assure you you do not want to go there yet . learn what the Basic Creator has to offer first .
Also there is fixed width . I doubt that is of any use to you at the moment . it is useful for testing big numbers .
1 Like
Another thing I’m not quite understand.
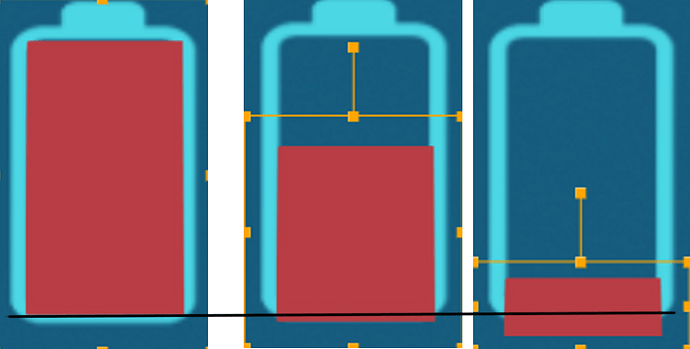
I want my own battery indicator. So I made the outer shape picture and an inner shape.
Is it better to hardcode the outer shape in the background picture and insert the inner shape in Facer?
Or insert outside and inside shape of the battry as 2 seperate layers?
How about the battery innershape position? sliding from 0 - 100 % changes the Y position?
All those little probabely easy things for you guys this newbie can’t figure out out  .
.
1 Like
that’s more than enough for me at the moment…
1 Like
Hi @nicoclaessens99 I think if you use outer shape one layer and insert battery progress bar which should be adjusted in the outer shape box. This will be easy at this moment. You also can keep color as your picture. No need code here. Facer will use progress bar code by itself. But make sure progress bar should be rectangle and you need to adjust size based on outer shape. Hope clear.
1 Like
6 of one half a dozen of the other. If you have the frame above the sliding element it can be a mask then you do not have to change the height of the slider.
Here is a Test of various was of moving the sliders.
Take what you want and leave the rest.
But as @nobel.mixed says the Default Rectangular pr.Progress Bar will fit well. Just look through all the options presented.
![]()