dear helpers,
I came up with something new and am having problems implementing it.
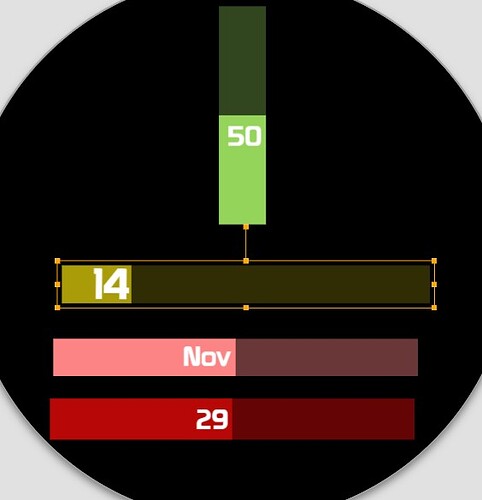
I use the Progress Bar elements!!!
Part 1: I want the numbers to always move around the 100% opacity range.
(In the example below, hours from right to left and battery level from top to bottom)
Part 2:
How to program the “progress bar” item as month and day?
Thanks in advance…
PS: I’ve attached a scrennshot so you can see how it should look, because when you go to the clock it won’t look the way I want it to…
Hello,
in principle it is easy. put there following ingredients in the x coordinate of each text field.
([starting position in pixels]+[the number of pixels you want the text field to travel till end position]*[the current value - day, month, etc]/[maximal value of days, months etc])
The pixels may not be true description, it is rather points of the facer 320x320 points canvas.
Maybe you will also want to clamp some values, so the opaque portion wont remain too thin for the digits. Inspect attached example.
3 Likes
Hi @petruuccios ,
thank you very much for your tips and help. I’ve come a long way now.
It’s still not going well, but it will…
The monthly progress bar is not running yet etc etc…
1 Like
Hi Peter,
Thanks again.
Sometimes the formulas are simpler than you think.
A question…
You use the formulas, eg: (clamp((306*#DM#/12),55,240))
What does the number “306” stand for?
I still don’t understand the function!
Hi, 306 was the original overal travel the element had to do from 0 to max.
I just copied the formula from the seconds bar to make the months, but maybe the clamp function was not necessary. I used it on seconds to restrict the text going out of the bar on the beginning and on the end.
1 Like