Resolved topic.
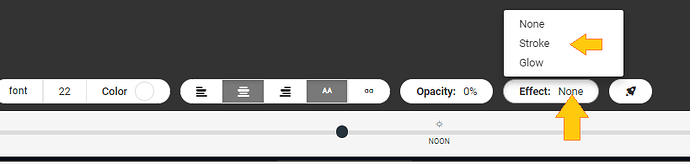
Not knowing the exact watchface you are showing and being able to inspect how it has been made, the most common problem is using the Stroke or Glow Font Effect. WearOS based watches cannot seem to figure it out after a while and it messes up just like your picture shows. I quit using those effects a few years ago just for that reason. Facer needs to remove that option from the Facer Creator editor to prevent others from making the same mistake myself and others have made by using it.
I think Stroke is fixed these days but Glow is still a problem . That misalignment is another problem . So Contact the Maker or post us the link . A previous misalignment has been fixed . However some syntax errors we got away with are a problem now . like an extra ) at the end of our formulas . It flags an error now . It did not on Tizen and WOS .
Welcome to the Community, lots of helpful people here and loads to learn too ![]()
The problem you’re seeing there is nothing you can fix sorry: it IS as you thought a problem with the Layers. Obviously the Creator of that Face has made a mistake somewhere with the larger, white, underlying text (in this case the Digital Time). Only the original Creator can rectify that sorry but…you could recreate a similar looking Face yourself, then you’ll be able to adjust as much or as little as you like ![]() Good luck anyway
Good luck anyway ![]()
P.S. Here’s a couple of Mario Gifs I edited down to 24 or 23 Frames, so they can be used as a single Sequence in the Creator ![]()


What a Fantastic gift . I feel Inclined to make one myself . Thank you . What a Wonderful Community .
Hello, as a user, you can do nothing else than pick another face.
Why is that, I suspect the author of this face used slightly bigger font as background layer with same data in hope it will create consistent outline. In case the font family was prepared that way to be stacked it works, if its just bigger size of the same font, it does not. Multiple layers of same text size shifted in all directions would be needed.
Like here
I remember you showing me how to stack font offset for some very Nice effects .
What you can do is duplicate the time without changing the size, then move it down a few pixels. Then copy it again and move it up, again and to the right, again and to the left until all of the areas are covered. That SHOULD work.
Hey @Circumspect how about this . I checked it om yy GW4 Classic. Thanks @icrltd4 for the resources .
.
.
.
@Circumspect . Are you using the same font for upper and lower text . You do not need 5 layers to make a drop shadow on your Text … Two things will help us enormously . Remind us What Watch You Have . Post an Inspectable link to your Face . There was an issue with Text alignment but that has been fixed now . This scaling issue is something else . Post your Draft .
Yes, there is feature called stroke effect for text, but it was broken for years and did not work well on some watches. Try it out, maybe your watch will tolerate it
You cannot save anything that someone else has produced, it is their work.
You should stop trying to alter other peoples Faces anyway. Create your own and edit/save it as much as you want, there’s no way you can edit other peoples work.
You can repair any and all of your own creations, and the solutions for doing so have already been covered.
I’m bowing out of this respectfully ![]()
If you Inspect someone else’s work you will see that it is not possible to Modify the Face and Save it . But People who Leave their work Open do so in the Spirit of Open Source which was the original Spirit of Android .
So in the Kirby it is obviously a Drop Shadow created Manually . The Pokemon is a Zero effort Special and the Time has STROKE on it .
This is a test on my GW4 Classic . I am going to do a Test for myself . To be honest I think it Depends on the Font . I will not be looking fot that one as it has a Brand Name .
So it seems it is about the size of the Text . We are going to make it Big Hey . Test Test Test I say .
.
.
.

Stick with what the Regulars here have to say . They have Years of Experience . There are Many Bugs like that to Navigate to make Nice Faces .
I’ve noticed that too. I forget what size the text needs to be before the effect does not mess up on WearOS watches. But I do know I have a watch that utilizes that and it does not mess up. Although the text is rather large like in your example for the time. Now I guess I’m going to have to make a watch face with different text sizes and see which ones mess up and which ones don’t mess up over time.
You’re blinding us with science! But that does sound like the logical approach.
I think all the Sizes Mess up . Smaller Text does not show so much . As text gets bigger it exaggerates . I notice in my test the numerals are centre justified but the error emanates from the left .
Yeah you’re right I tried it with large fonts and it didn’t work either so what I do to fake it is I make a duplicate copy and have the second layer white or black or whatever color I want and then I off shift the X-axis one or two points by increasing the x-axis.