Hi,
I cant seem to figure this one out I was using the progress bars and (clamp(#ZSC#,0,10000)/10000)*10)/10)/1.2) which works fine but limited to just one color I was looking to use custom image I made. Thanks if anyone can help me please.
I have try to use (clamp(#ZSC#, 0, 10000)/10000) on rotation of image which moves it a little bit
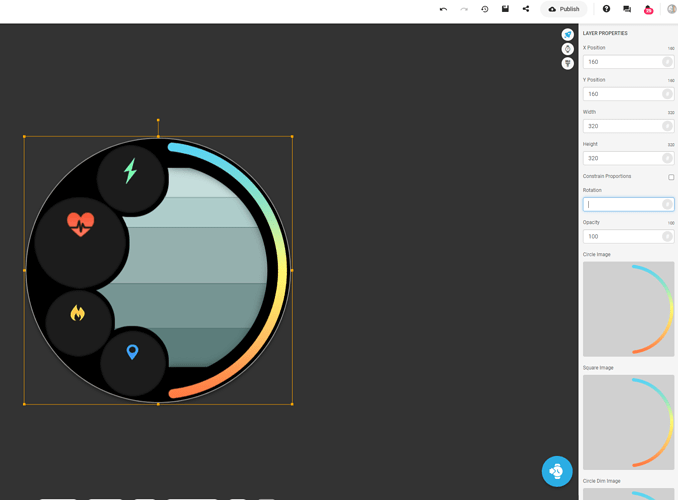
Working Using Progress
What settings do I need when using image please like below ?
2 Likes
Hi @mikewickens, there is no gradient progress bar in creator, only solid color. To make gradient progress bar, you may try to go by image wise. The progress need to set based on your requirement. Suppose total target 3000 steps, if you need progress 10% at a time, you have to split the image by 300 size for each image. For all the image based on progression need to use the formula in opacity.
Another easy way you can do is keep the design as one gradient image and fill the progress bar moving on top of it by light transparent color.
2 Likes
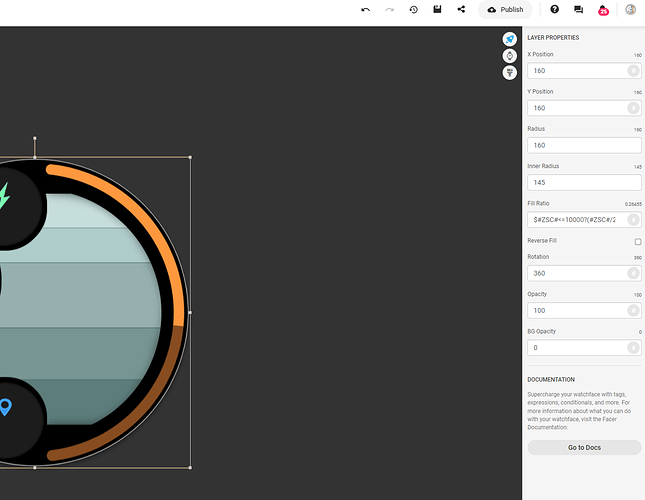
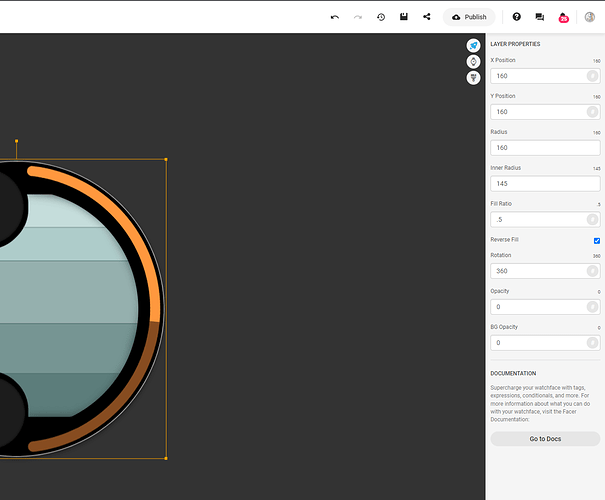
By the image above it seems, you could move your gradient image behind an masking image with transparent slit. Or make it fixed below the slit and make a semitransparent mask rotate (or semitransparent progress bar grow) between them. The formula for such rotation would be something like (clamp(180*#ZSC#/10000, 0, 180)) fill ratio would be like (clamp(1-#ZSC#/10000/2, 0.5, 1))
3 Likes
Thanks for the reply Ill have a play
1 Like
I got it working as I liked thanks for your help
3 Likes