Hi everybody, I’m a new Facer user, recently upgraded to Facer Pro. I’m trying to use color themes but I don’t understand how can I change (not colorize) an image (for example a background image) simply using the theme picker. Thanx!
You’d need a VAR to change an image. The theme feature only changes colors.
Ok, thanx Rator! Could you kindly show me an example? Maybe an inspectable skin? I’ve never used vars…
Background image is not themeable.
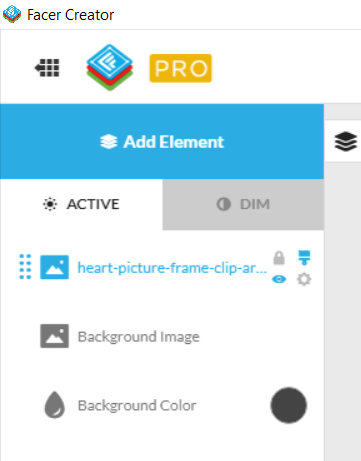
Add an Image and use it as your background. Then you can apply Theme to it.
Stick with black and white images. Multi-Colored images may not change colors in a way that you like for all the additional colors change much differently than the color picked for them theme.

I think you’re talking about something like this. Click the logo to cycle through various background images. Inspect isn’t on, but to change images, put this in the opacity field of each image you want to rotate through…
$(#VAR_1#%5)==0?100:0$
VAR_1 means you’re using VAR 1
The 5 means you have 5 images to rotate through
The 0 tells it to be visible or not
The 100 tells it how transparent to be
You’ll need to add a VAR Increment (at the bottom of the list under programmables) and make sure it coincides with the number you put in the code so, make it 1. That’s the thing you’ll click on to activate the VARs.
Image 1 should be
$(#VAR_1#%5)==0?100:0$
Image 2 should be
$(#VAR_1#%5)==1?100:0$
Image 3 should be
$(#VAR_1#%5)==2?100:0$
Image 4 should be
$(#VAR_1#%5)==3?100:0$
Image 5 should be
$(#VAR_1#%5)==4?100:0$
(because the first one is 0 so it doesn’t go to 5)
I think that’s all right, I haven’t actually ever explained it or written it down, so let me know if I messed this up everyone!
Good luck @mnfudoshin
Thank you very much @Rator, your suggestions have been risolutive!!
The following is the result! What do you think? This is my very first watch face!
PS click on the moon area to change three backgrounds.
Awesome! Keep it up!

thanx!!
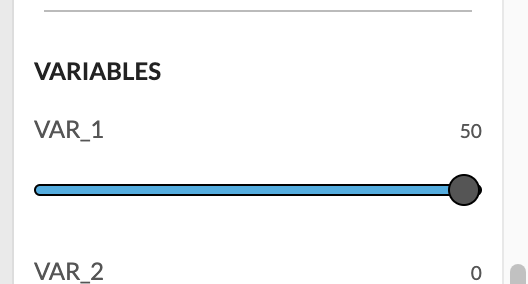
Hi @Rator , sorry but I’ve a question about the use of var increment. I’ve seen that the VAR1 value increases continuosly (at each click). When it reaches the max allowed (50) the image stop swapping. How do you reset this value automatically (without of course clicking on the reset var button)?
Don’t be sorry, I’ll always help where I can. As far as I know, that slider is just for previewing your VAR states. So if you need to work on something but your VAR 1 content is getting in the way, you can slide it so it’s not showing and be able to work on other things. Also to be able to see if things are working correctly.
I’ve never used more than 50 things to cycle thru in one VAR, so I dont really know what happens there. Is that what youre banging into? You have more than 50 things to cycle thru?
Thanx @Rator ! No, I’ve to cycle thru 5 backgrounds, but I was expecting that the values of var 1 should be included between 0 and 5. So I don’t understand why the var1 slider shows values >5. And, if this values goes on without boundaries, should it be virtually infinite?
Yeah I think they just capped the preview at 50. It will basically just loop the content you have for each VAR.