Hello all
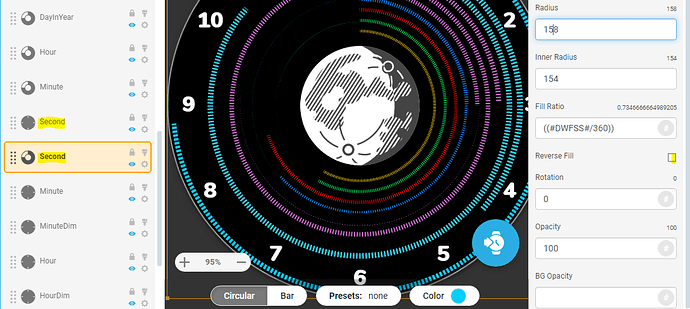
I made and published this face today
It looks just fine in the editor but when I sync it to my phone none of the tick marks show up.
As a debug test I changed the Progress meter that masks off the Seconds to white and it came as a full whiite circle that never changed.
Changing the tick marks to different larger ones I could see them but my question is why might they not display properly on my watch when showing as totally fine in the editor.
1 Like
It may be that watch SW handles some things differently than the web creator.
You are making things for me in some strange unusual way.
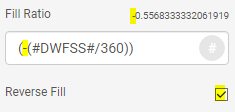
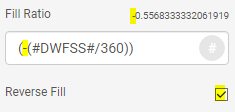
Instead making colorful progress bar behind black tick marks growing, you choose to make a black one covering the remaining part of the circle with reverse fill and negative value on top of it.
I don’t say its bad, just maybe unexpected.
Maybe try to put that negative sign in another pair of brackets

Or try to change the order of things (I know it looks bit different, but just to test if it works):
4 Likes
I’ll play with it this afternoon when I get to my computer but thanks for the few ideas to try
1 Like
I am an Idiot
I made a new test face with the same Arrangement for seconds on it and it worked
Then I checked what was the difference between that simple test and the Orbiticks face
Look at the BG Opacity Setting in your screnshot…
BG Opacity has to be something between 0-100 for it to work on my watch
WIth it blank in the editior it works as if it is set to 0 but the watch doesn’t understand that.
I changed them all to 0 and it works.
2 Likes
You figured it out! So you can’t be an idiot … 
Believe me, been there. Once copied all the code into a notepad just to compare line by line.
It was a cut-and-paste error, one opacity code had the original “100” still in it at the end! 
1 Like