Hola amigos.
Estoy desarrollando una esfera y me encuentro atascado en un punto.
Quiero poder cambiar la opacidad de dos imágenes para poder alternarlas de diez en diez segundos.
Hasta ahí es fácil. Pero el problema viene cuando he querido hacer una transición suave en el primer y el último segundo de cada periodo de diez.
Lo he resuelto así:
Aquí van los valores para la primera imagen a mostrar en los segundos 0 a 9, 20 a 29 y 40 a 49.
*$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==0?(floor((#Dsm#-#DsZ#)100)):
$$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==1?100:
…
$$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==8?100:
*$$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==9?(100-(floor((#Dsm#-#DsZ#)100))):0$
Los valores de la otra imagen, la que se muestra en los segundos 10 a 19, 30 a 39 y 50 a 59 son:
*$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==0?(floor((#Dsm#-#DsZ#)100)):
$$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==1?100:
…
$$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==8?100:
*$$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==9?(100-(floor((#Dsm#-#DsZ#)100))):0$
Para los segundos que van entre el 1 y el 8 de cada decena, la opacidad está puesta en 100.
El problema ha llegado cuando la transición la he querido alargar un poco más y hacerla durar dos segundos al mostrar y otros dos segundos al ocultar la imagen en lugar de un segundo como hasta ahora.
Lograr valores de 0 a 50 en función de las décimas de segundo es fácil dividiendo los valores de 0 a 100 por 2. Lo difícil, y es donde estoy atascado, es conseguir valores de 50 a 100 cuando los valores de las décimas van (como en el primer caso) de 0 a 100.
¿Alguna idea?
(Espero haberlo expresado bien y haberme hecho entender)
Gracias.
Hello friends.
I’m developing a sphere and I’m stuck in a spot.
I want to be able to change the opacity of two images so that I can alternate them in ten seconds.
So far it’s easy. But the problem comes when I have wanted to make a smooth transition in the first and last second of each period of ten.
I’ve solved it this way:
Here are the values for the first image to be shown in the seconds 0 to 9, 20 to 29 and 40 to 49.
*$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==0?(floor((#Dsm#-#DsZ#)100)):
$$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==1?100:
…
$$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==8?100:
*$$((floor(#DsZ#/10))%2)==0&&(#DsZ#%10)==9?(100-(floor((#Dsm#-#DsZ#)100))):0$
The values in the other picture, the one shown in the seconds 10 to 19, 30 to 39 and 50 to 59 are
*$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==0?(floor((#Dsm#-#DsZ#)100)):
$$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==1?100:
…
$$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==8?100:
*$$((floor(#DsZ#/10))%2)==1&&(#DsZ#%10)==9?(100-(floor((#Dsm#-#DsZ#)100))):0$
For the seconds between 1 and 8 of each decade, the opacity is set to 100.
The problem came when I wanted to lengthen the transition a bit more and make it last two seconds when showing and another two seconds when hiding the image instead of one second as before.
Achieving values from 0 to 50 depending on the tenths of a second is easy by dividing the values from 0 to 100 by 2. The difficult thing, and that’s where I’m stuck, is getting values from 50 to 100 when the values of the tenths go (as in the first case) from 0 to 100.
Any ideas?
(I hope I have expressed it well and made myself understood)
Thank you.
Hi @lorcueja,
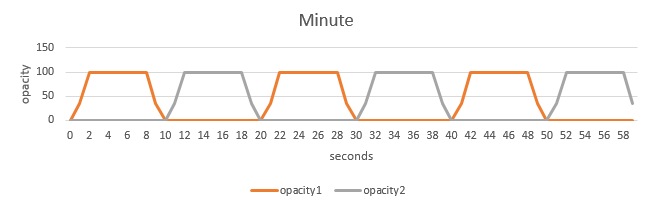
Are you trying to achieve something like this:

You can achieve this with squareWave, interpAccel and interpDecel
image1 opacity: ((squareWave(#Ds#+1,0.5,20,0)+0.5)*(interpAccel(#Dsm#%10,0,2,1)-interpDecel(#Dsm#%10,8,10,1))*100)
image2 opacity: ((squareWave(#Ds#+1,0.5,20,10)+0.5)*(interpAccel(#Dsm#%10,0,2,1)-interpDecel(#Dsm#%10,8,10,1))*100)
If you want more or less than 2 seconds, you can adjust the interpAccel “0,2” part <- this is seconds 0 to 2
and interpDecel “8,10” part <- this is seconds 8 to 10
Thank you very much for your help. That is exactly what I was looking for.
Now, I only have to understand how it works.

I have made some changes but I have not get the desired results…  …yet
…yet 
Thank you very much.
Let me know what you want to change, and I can explain what is happening