As the tittle says,
Works as intended on the creator and webpage, but its bugged in my Huawai 2 smart watch .
Any Ideas?
Can you add more details on what is broken on the watch compared to the web?
Thanks!
Thanks! Can you provide a link to this face? We’ll look into the expressions used and see if we find any issue.
I assume it’s this one? dabjulmaros - Word Watch Simple B/W - watch face for Apple Watch, Samsung Gear S3, Huawei Watch, and more - Facer
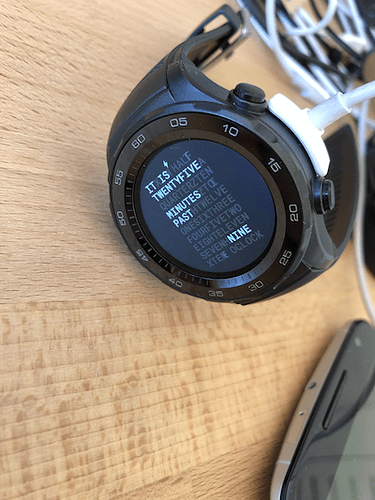
It seems to work okay on our Huawei 2 running the latest version of Facer:
Yes and no, sorry for the late reply. I delated the broken watchface. Thats the watch face version 2 after I bruteforce the solution a little bit.
I think the issue is that I was using something like $#Dh#==10&&#Dm#<30?100:#Dh#==9&&#Dm#>=30?100:20$ for each of the text layers that need to be set to 100% or 20% opacity.
My guess is that the browser can handle that amount of if staments but the app cant.
My fix was to duplicate the layer and have $#Dh#==10&&#Dm#<30?100:0$ in one layer and $#Dh#==9&&#Dm#>=30?100:20$ in the other.
I will take the time and brake a duplicate face so you guys can have a look at it. I will post here again as soon as is done.