First release by GourmetLabs. Small collection of watchfaces with old-school LCD and LED styled design. Time with seconds, date with week day, charge level, weather, pulse rate and steps count are shown. All faces have identical features but different color combinations. Semitransparent analog hands added. Seconds hand moves naturally by seconds.
I’m not sure what happened with the date, but something is going wrong. Here’s a screenshot of the Facer preview.
It’s happening on every color version of the faces.
I got same results. This looks like a bug in web-preview engine. On watches and in Android Facer application this works fine. This field has contents:
$#DTIMEFORMAT#==12?#DMM#/#DdL#/#Dyy#:#DdL#/#DMM#/#Dyy#$
I tried use double quotes like this:
$#DTIMEFORMAT#==12?"#DMM#/#DdL#/#Dyy#":"#DdL#/#DMM#/#Dyy#"$
this fixes preview but forces quotes appear on watches. I already had posted bug report but did not receive any response to it.
That’s interesting. I’ve never tried to do dates like that. I normally use two versions one with day/month/date with the dtimeformat=12 expression in opacity and a second one as day/date/month with dtimeformat=24. I wonder if it’s the backward slash that is triggering it. I’ve copied your expression and I’m going to play with it in my test face that I use for testing out stuff. I’ll post back if I find some way around it.
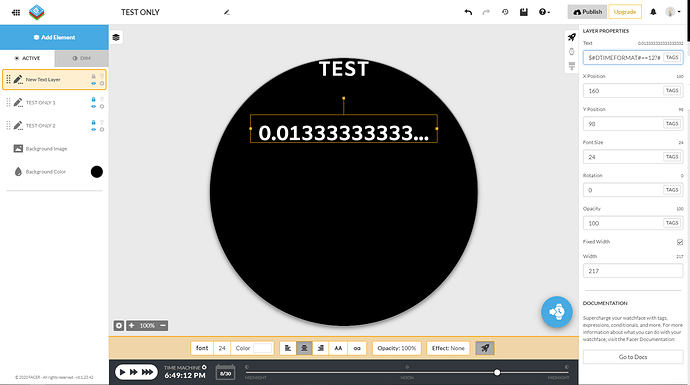
UPDATE: I put this ($#DTIMEFORMAT#==12?#DMM#/#DdL#/#Dyy#:#DdL#/#DMM#/#Dyy#$) into the editor using a new text layer and here is what Facer Creator showed me.
I removed the backslash and replaced it with a negative sign and it came back -42. I think what is going on is Facer Creator is treating your expression like it is a math expression and taking the numbers from the date and either dividing (/) them or subtracting (-) them. I know I’ve tried to put a 12/24 sunset in like that using a : between the hour and minute and it went very badly.
You may end up having to separate the 12 hour and 24 hour versions of the date into two individual layers.
Yep. In Creator math signs are interpreted as math operations. But in watches they are not but shown as characters instead. I am sure this is a bug in Creator. To use date values as numbers for math operation they must be included to parenthesis. The problem appears only in Creator but in watches all works fine for while.
I would need to check my research …
But I think I used // to ignore / as mathematical operator.
I tried use //. I do not remember exact result but it was not good.
Right now I tried again
$#DTIMEFORMAT#==12?#DMM#//#DdL#//#Dyy#:#DdL#//#DMM#//#Dyy#$
In watchface the date field appears blank.
Until Facer makes the creator and the preview compatible with your coding, it’s probably going to be easiest to split the date into two separate date levels and use opacity tags to show them in the correct time format. This is how I’ve been doing it without any issues.
Inspection is open on this face. I assume you know how to do it, but I’m putting this here for those who are still learning how to do faces. Good luck on your date coding quest.
Yes thanks, I understand how do this. But while bug is shown - I hope Creator or watchface interpreter will be faster fixed.
In watches all my faces work fine - see preview in first post here.
Updated. Smartphone battery level added for all faces in collection.