I recently started designing watchfaces, so the use of conditionals and expressions is still new to me. As such I could use some help with this watchface I’m designing in regards to using shapes as indicators of the battery levels for my phone and watch.
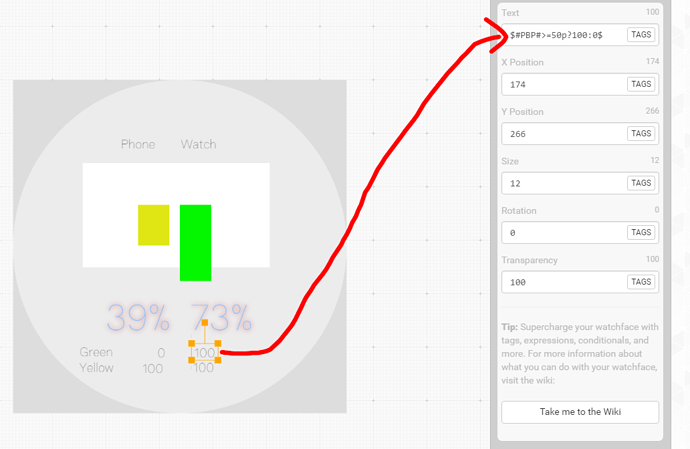
I recently discovered this response to another designer’s query. After applying his conditionals and expressions to my watchface (with a few tweaks) and syncing it to my watch, the shapes utilizing those conditionals and expressions do not appear at all.
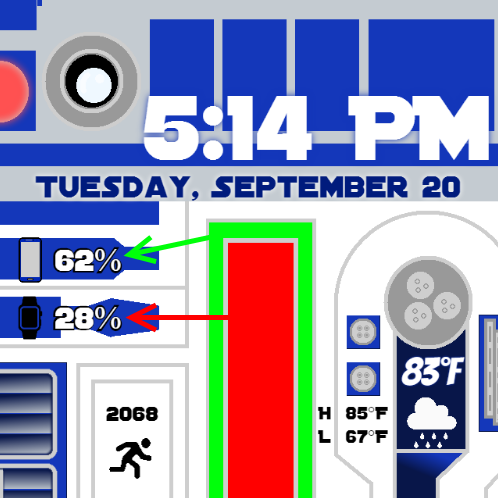
This is what I should see:

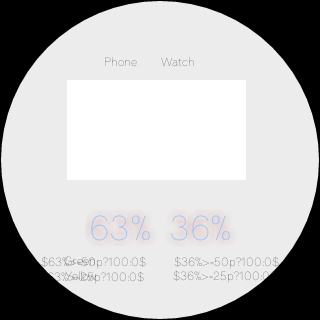
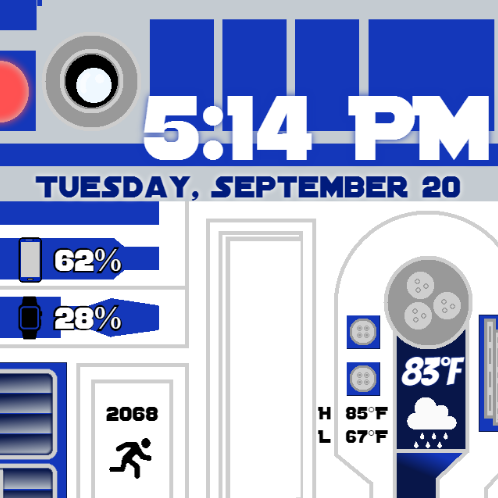
This is what I actually see:

You may notice in this second picture that there is an additional gray line where the watch battery level should be showing. This is because I added two additional shapes, one of which is a gray stroke and the other is a white fill. These two shapes were placed between the phone battery shapes and the watch battery shapes so that the fills for said shapes do not overlap each other if I choose to modify their transparencies later on.
So my questions are thus:
- How do I get the shapes with the conditionals and expressions to show up on my watch?
- How do I get @gunr2171’s suggestion for each shape’s height to work?
One of the tweaks I made was eliminating his conditional for height as I could not get it to work with the height I desire. - Is there a better way of doing this that I’m not aware of?
Any help is greatly appreciated! Thanks in advance!