A couple of weeks back I was accepted into the Premium designer program. The Little Labs crew liked the response that many of many animated faces were creating. I wanted to continue to produce designs that incorporated animations as the main design element. One thing I didn’t count on was the difficulty in producing a good product when using what I consider long animations.
If you haven’t visited my tutorial on animation please do so here (Tutorial – How-To (Animated Gifs)). In my tutorial I have come up with three ways to create a face in the theme of an animated gif. Since Facer does not currently support .Gif files, you are limited to using various methods to create the effect.
- 1 Second Animation Loop
Using the #Dsm#-#Ds# calculation, you can get a group of images to repeat every second - 2 Second Animation Loop
Using the above combined with the SquareWave function you can spread this animation out to 2 seconds in a loop.
$(#Dsm#-#Ds#)>(00.5)&&(#Dsm#-#Ds#)<=((0+1)0.5)?(squareWave(#Dsm#,100,2,50)):0$
$(#Dsm#-#Ds#)>(10.5)&&(#Dsm#-#Ds#)<=((1+1)0.5)?(squareWave(#Dsm#,100,2,50)):0$
$(#Dsm#-#Ds#)>(00.5)&&(#Dsm#-#Ds#)<=((0+1)0.5)?(squareWave(#Dsm#,100,2,50)-1):0$
$(#Dsm#-#Ds#)>(10.5)&&(#Dsm#-#Ds#)<=((1+1)0.5)?(squareWave(#Dsm#,100,2,50)-1):0$
- Unlimited (No Loop)
Using the #DWE# conditional statement you can create an animation that plays for multiple seconds but does not repeat.
The Issue
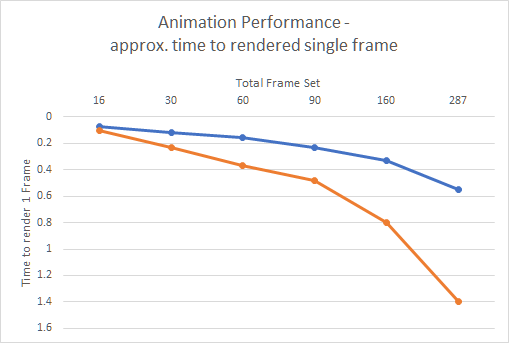
In each of these cases the main consideration for the design is the performance of the animation. If there aren’t enough frames per second then the animation or video can start to look choppy. Too many frames per second and the watch can’t keep up and will skip frames. I created a few test examples in the first tutorial.
I began working on my first few designs as a premium designer and the animation I was focusing on are all type 3 from above. I did not intend for them to repeat or loop.In creating my first submission I ran into a road block of performance on my watch. My goal was a somewhat conservative 5 fps and a 10 sec animation. This equates to 50 images. The animation continued to perform at only 1-3 fps on my watch once uploaded and looked strange.
The Test
Thinking ahead I knew I was going to have issue with the designs I chose. So, I decided to create a few test cases to really determine where the breakdown in performance happens. It must come down to a memory or cpu limitation on the watch. Viewing the designs from my phone on the Facer app produces much better (if not perfect) results. I thought of several different tests to perform:
- All In (10 fps, 10 Seconds, 100 images)
- Reduce Images and Shorten 50% (10 fps, 5 seconds, 50 images)
- Reduce Images and Shorten 65% (10 fps, 3 seconds, 30 images)
- Reduce FPS 50% and Cut Odds (5 fps, 10 seconds, 50 images)
- Reduce FPS 50% and Cut End (5 fps, 10 seconds, 50 images)
- Combo (6fps, 5 seconds, 30 images)
The Analysis
Here is where I hope you have stuck with this post and read to the end. I need your help. I need some additional users to review the designs and see how you think they perform. What is your opinion? Did the animation work? Did it fall short? which one would you pick as the best compromise to the design and performance? I would appreciate you comments. I am not going to publish them, but will share them here and will enable inspection.
Test 1: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
My thoughts: 97 images uploaded at 640x640 (13.6MB). The uploader reduced them automatically to 320x320. I noticed that after about 25 images (3.5MB) or so the Facer creator (desktop Beta version) stopped the auto pop up of the Explorer upload window. I would have to pick the upload button at the bottom of the page. Also around 40 images uploaded the app started moving pretty slowly and lagging. It would take 1-3 seconds to respond to button presses.
Animation Performance: On my phone the animation looks great till around image 53 or so. I get a blank white image. I triple checked my expressions to make sure the transparency action was working correctly and it appears so. On my watch performance is crap. I think it loads maybe 1-2fps. Just garbage. Also keep in mind I had to try several times to sync before I even could get it on my watch. I call this a fail.
Test 2: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
My Thoughts: 50 images, 6.78MB at 640x640. The creator started to work slightly better as I got closer to <60 images, marginally.
Animation Performance: The animation appears smooth on my phone. No white screen at the end. Syncing took almost a minute. On the Watch I feel like I get about 3-4 fps. Mostly choppy, but not terrible.
Test 3: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
My Thoughts: the creator (web app) worked much snappier than on the Desktop Beta. Seems to handle the memory slightly better. After dropping to <40 images things were back to almost instant clicks.
Animation Performance: Phone looks good. Super smooth but short. Syncing took about 30 seconds. Animation is much smoother, maybe 6-7 frames per second. Looks good I think.
Test 4: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
My Thought: One thing the web app is much faster than the Beta desktop version.
Animation Performance: Animation on the phone looks smooth but granular. This is the first one with 5 fps over 10 seconds. Also the animation is slowed. Still takes about 45-60 seconds to sync. On the watch I’d get what seemed to be just under 4 frames per second. Not too bad for shooting for 5 fps. Still looks like slow motion.
Test 5: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
My Thoughts: 50 images, at 5 fps over 10 seconds.
Animation Performance: Works as intended on the phone view. Sync took about a minute again. Watch was 3-4 Fps. The animation timing is slightly more natural, but the 3-4 frames looks choppy.
Test 6: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
My Thoughts: 6 fps over 5 seconds. Normal speed video. Basically grabbed every 5th frame on a 30fps standard video.
Animation Performance: looked better than 5 fps on phone. Regular speed video looked natural. On the watch I would say it runs at nearly 6 fps. Maybe drops a frame every now and then. Thought it looked good and natural.
Final Verdict:
If I had to rate the tests, I would put them in this order: Test 06 good, Test 03 good, Test 04 fair, Test 05 and 02 poor, Test 01 unusable. I can’t say any are excellent. 06 and 03 are the best. In both cases the images are limited to 30. The pre-resized group is right at 4MB. I’m not exactly sure how the uploader handles the compression. I would imagine its anywhere between 50-75% reduction. So a 2MB design might run the lightest. Test 04 tries to balance the choppy frame rate, by slowing the action to make it appear somewhat more natural. It’s certainly a compromise.
In the end it comes down to the design again. Is the length of the animation necessary to create the effect needed? Is 5 seconds long enough? The standard wake time on my Huawei was 5 seconds, but I added the StayLit app and extended it to 10 because I thought that was too quick. The second consideration is the animation content. Is it fast moving action or something slow and simple. You may be able to get away with a lower frame rate and extend the animation film to a longer time without a hit to the look and feel.
In the end I hope this helps some. This is a long blog about only one aspect of the Facer app. If animations don’t float your boat, keep doing what you’re doing. There are other “movements” available to use to add action to your faces. One final test I may do in the future is trying to reduce the size of the image (320x240). This framing takes into account the flat tire screens.