Thank you for testing and your feedback! So bottom line is: I should ignore the preview’s dim mode.
That’s one fruity mystery out of 2 solved.
Thank you for testing and your feedback! So bottom line is: I should ignore the preview’s dim mode.
That’s one fruity mystery out of 2 solved.
You are most welcome.
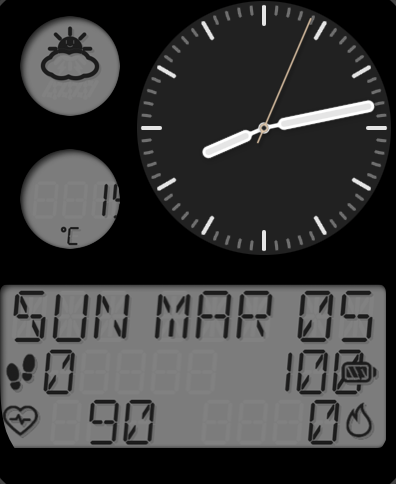
By the way - when at 100%, the battery level display overlaps with other elements on your face.
Thank you Mike for taking time to try that and clarify some doubts about Apple watch dim mode.
While you are there, would you please clarify another topic about Apple watch faces, that are definitely not following common Facer’s templates? I mean those that have non template elements like hands or digital time. Those never have running preview on them, always showing 10:09. Are they Facer partner exclusive, or partner + Apple watch owners exclusive, or partner + some kind of beta + Apple watch owner?
Oh no… this is what Creator shows for 5% and 100%, which it seems is not reality… what overlaps?
Now I’m doubting if it’s worth doing any of these faces… I don’t have one nor can I afford their outrageous price points.
And… what @petruuccios asked, I’m hung up on that too!
Hello Mike, sorry to bother again, but actually your watch face HUD CRISTAL, which I admire as great example of out-of-the-box-thinking, does that too. Some texts turn white when dim mode is activated on the page. I am now sure on the watch it is not the case, but the preview here is affected.
Most interesting is the km counter. When inspected, the number text is set to white, the K letter is set to red, however both show red in preview and do not turn white in dim mode preview.
We can only change the complications in the areas indicated in the templates - this is an Apple restriction. We can’t change anything else. The digital time and hands shown on the templates are just there to show what the face will look like - we can’t change them.
It is possible however, in some cases, to change the colour theme for the hands, marks and text in the Watch App on the IPhone. The face can then be sent from the Watch App to Facer and published from the IPhone with the new colour theme - you will see that happening in a number or my faces.
Sorry, I did not notice before but there are other elements that are not rendering properly … see screen capture below :

Thanks, I wish that was my face ( wrong Mike ![]() )
)
Yes, Apple does weird and wonderful things with our complications when one changes the colour or when the watch goes into dim mode. It is no wonder that it is difficult to preview that.
Sorry, my mistake, I’m ashamed that I didn’t notice it. Maybe I was too focused on finding the right example. ![]()
Still, to be able to do that, is the Apple watch + iPhone the sole condition, or does one need pro subscription or does one even need to be partner?
How does some template allow you to make the time layer to orbit (like in MOD-850)?
@kourosh Looks like Justify Right is not working on the Apple watch . Great to see shots from a Real Watch .
I would have loved to make something like this . A few of us were making LED CLASSICS in the days when We did not know about the restrictions . I got a few thousand Syncs before we were informed of the issue of of the Updating . I took it down as Facer said it look like we had made something broken . But I see the Free faces is flooded with Faces that would look broken . Never mind it is only a Game .
Changing the colour is available to all Apple Watch owners via the Watch App on the IPhone. I think ( but don’t know for sure ) that any Facer user can publish Apple faces from their IPhone via the Share widget in the Watch App.
MOD-850 is based on Apples’ Solar face and everything except the corner complications are standard Apple face features that can not be changed by us. The Solar face is one of a number of faces that are currently only available via the Watch App and are not yet implemented in Creator.
Thanks for reply Mike and sorry for the mistake earlier. Btw. I think MOD-714 Active Weather could serve as example, that the bug of white texts in dim mode preview probably hit on everybody using stadard Facer’s Apple templates.
@russellcresser and @mikeoday I’m not sure why that would happen, obviously our trusty Creator interface shows it all absolutely perfect. The temperature text is also way off from where it’s supposed to be.
In any case, I’ve just rearranged and resized every one of those elements just to see what happens. The battery I had to leave right-justified, it just doesn’t look the way I want it to look if it’s left-justified.
It would be tedious, but you could split the digits into 3 centered fields.
@kourosh
If you decide to split them into single digits I’ll save you the trouble of the coding since I have already done that and have it saved.
Watch Battery Level using seperate numbers:
100’s Shows zero 99 & lower: ((floor(#BLN#/100))-((floor(#BLN#/1000))*10))
10’s: Shows zero 9 & lower ((floor(#BLN#/10))-((floor(#BLN#/100))*10))
1’s: ((floor(#BLN#/1))-((floor(#BLN#/10))*10))
Yea thanks guys, splitting centered single digits is certainly an option. And thanks for the formulas, they’re going in the formula collection. But… I’d have to do it to the temperature too, and then who knows what other element will slide off track next… Where there’s fruit, there’s fruit juice… and it’s making my digits slip and slide!
I would imagine that the same expressions for each digit of the battery would work just by changing #BLM# to #WCT#. I’ve never tried that, but I may have to just try it and see. You would just have to do some opacity expression for the ones you don’t want to see a zero for.
@kourosh
I just tested the temperature being split up into digits. It ONLY WORKS from zero degrees and up. Below zero it starts counting down from 1000 degrees. so it has the crossing zero glitch that screws up “simple” expressions. Here’s a test face with it and inspection is open.
you can split it into 3 text fields like this:
first digit $#WCT#<-9?"-":$$#WCT#>99?1:$
second digit $#WCT#<0&&#WCT#>-10?"-":$$abs(#WCT#)>9?(floor(abs(#WCT#)/10)%10):$
third digit (abs(#WCT#%10))
At least in preview it works…