I’m using the technique shown here:
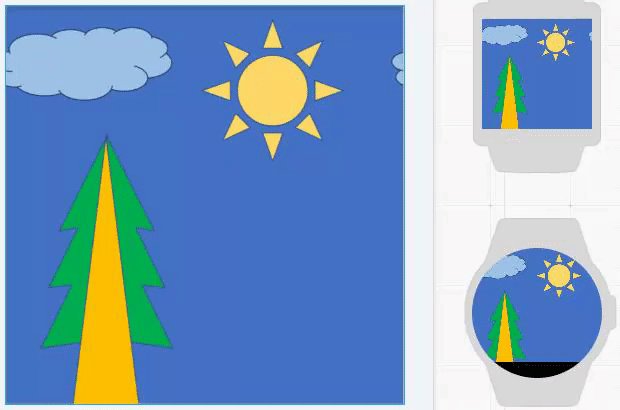
screen1.png - X : (160-(((#DWFSS#)/360)*320))
screen2.png - X : (480-(((#DWFSS#)/360)*320))
Each image is 320px wide.
I’m using the technique shown here:
screen1.png - X : (160-(((#DWFSS#)/360)*320))
screen2.png - X : (480-(((#DWFSS#)/360)*320))
Each image is 320px wide.
Sure 
here you are
Picture A
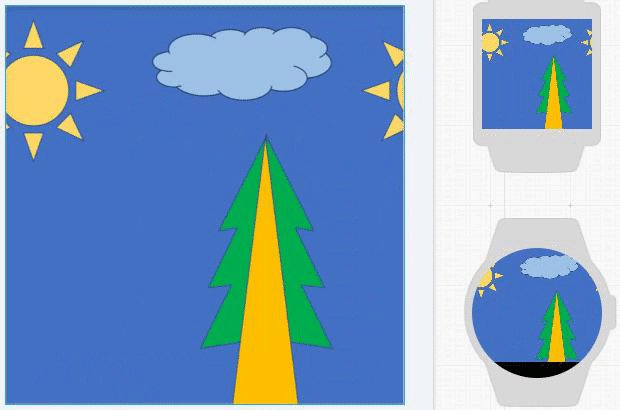
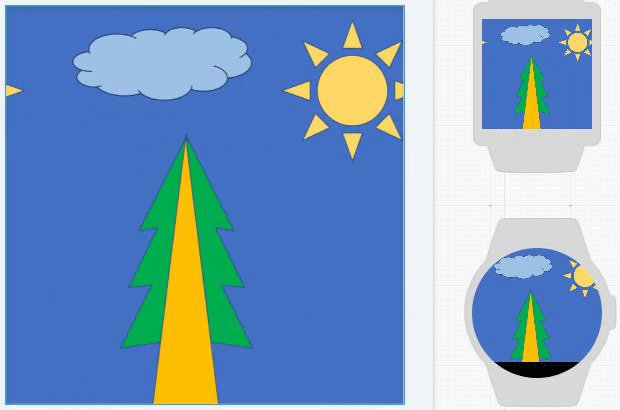
(160+(320*(((0.5) * #DWE#)-(floor((0.5)*#DWE#)))))
Picture B
(-160+(320*(((0.5) * #DWE#)-(floor((0.5)*#DWE#)))))

Thanks, although I probably should have added…
I’m having trouble scrolling in the opposite direction. The above formula changes it from scrolling to the left to scrolling to the right.
I think I get the position and the speed just not the way to change direction.
Thanks again!
Hi @cth4242, another direction could looks like this
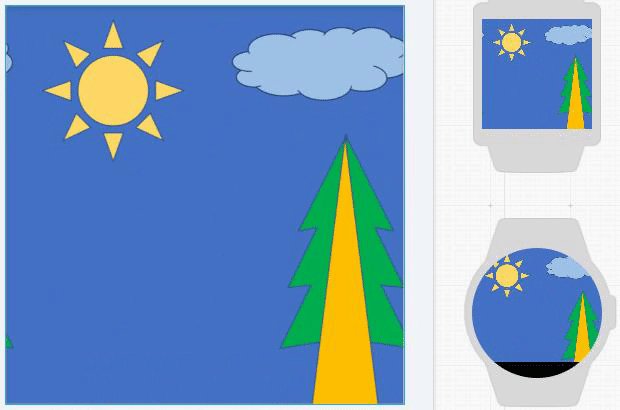
Copy A
(320-(640 * (((0.7) * #DWE#)-(floor((0.7) * #DWE#)))))
Copy B
(640+320-(640 * (((0.7) * #DWE#)-(floor((0.7) * #DWE#)))))
That did the trick! Thanks so much for the help! Adding this to my notes 