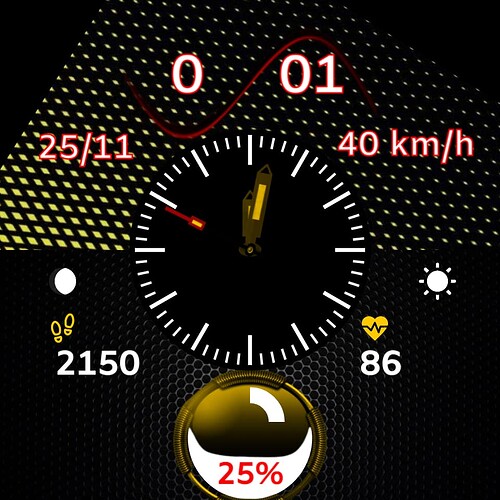
Can you guys please give me your opinion and any changes to this model?
Man you have come on . You have a good understanding of Major elements and have a Style coming on . All I will say is for me disassociate the revolving Mesh background from the seconds hand , it is a bit Obvious . Get it going a bit slower reversed . Well Done ,
.
-(#DWFSS#*.5)
.
Cara, você veio. Você tem uma boa compreensão dos elementos principais e tem um estilo em desenvolvimento. Tudo o que direi é para mim desassociar o fundo giratório da malha do ponteiro dos segundos, é um pouco óbvio. Faça isso um pouco mais devagar invertido. Bom trabalho ,
.
BRAVO ![]()
![]()
![]()
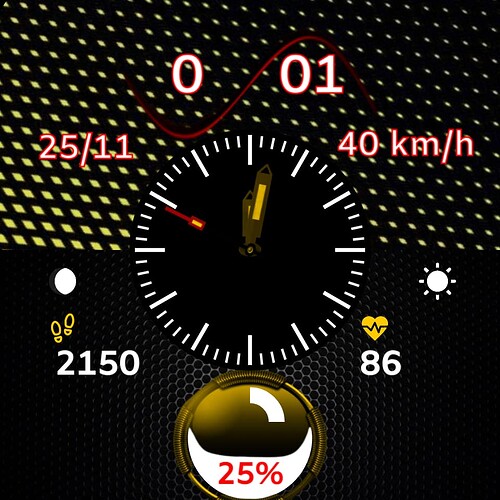
Sorry I see the formula I gave you had a jump on the Minute . Here is a better one . Also you ,might like to make your Rotating Background a bit bigger to show on a square watch or put up Round mask . Remember we said Stroke on Text does not show on WOS Watches .
,
(-((((#DNOW#)/1000)%120)*3))
.
.
Desculpe, vejo que a fórmula que dei a você deu um salto no minuto. Aqui está um melhor. Além disso, você pode querer tornar seu fundo giratório um pouco maior para ser exibido em um relógio quadrado ou colocar uma máscara redonda. Lembre-se de que dissemos que Stroke on Text não aparece em relógios WOS.
.
.
.
.
.
.
.
.
@christianfernandes38 yes lots of improvement, congratulations. Colors are great, a nice layering and composition. Learning by doing, bravo.
Now i am a animation man. If you like, i’ll give you the formulas to add animations to the icons for steps and heart. But only if you want it, not because i like them. Animations bring life to a face, like a smiling face.
We can do that then step by step. As a example i give you my face, just to let you know what it can bring.
You can animate icons and use them to indicate, if you made many steps or few, or is your heart beat is going to fast. That can happen if you make faces too ![]()
If that pleases you, let me know and i help you step by step to understand and bring exactly that into your face these animations. I will be standing by till you got it.
The same for numbers of the steps or heart beats. You make them growing towards the actual value of steps one has done. Let me know.
Best greetings
Patrick
Amazing Piece of work . Quite an Education in there .
@russellcresser, I must say you are quite amazing yourself. Like a beacon for drifting aspiring face makers, your help and knowledge and patience is essential for F and all its followers. You hide it all under a great humour, which I like profoundly. Humour can save a world and surely some struggling face makers. I know there are others too who follow in your steps. Big steps you made.
Agreed ![]() And great work @christianfernandes38 ! Your skills are indeed improving with every design
And great work @christianfernandes38 ! Your skills are indeed improving with every design ![]()
Wow, I only had access to my computer now and I’ve never felt so good and happy in a long time, with all these compliments, helping me to improve, mood and… I don’t even know how to say everything I have on my mind and heart at the moment.
I’m a pre-apprentice and I’m grateful to everyone who can help me improve my work even further…I’m sorry…and I say this with all sincerity…tears are coming out of my eyes with everything I’ve read …I THANK YOU WITH ALL MY HEART AND, WITH GREAT SATISFACTION, I ACCEPT MY “FRIENDS AND TEACHERS” WHO CAN HELP ME…I must warn you that I have a brain injury and this causes me difficulty in creating these codes But, from now on I’m going to try harder and harder to learn what you can teach me, I’m not going to give names so I don’t make mistakes or forget any, so once again THANK YOU VERY MUCH! ! !
GOD BLESS YOU ! ! !
Poxa vida, só tive acesso a meu computador agora e, nunca me sento tão bem e feliz a muito tempo, com todos esses elogios, me auxiliar a melhorar, disposição e…nem sei como dizer tudo o que tenho na minha mente e coração no momento.
Eu sou um pré-aprendiz e, agradeço a todos que puderem me ajudar a melhorar ainda mais o meu trabalho…desculpem…e digo com toda sinceridade…estão saindo lágrimas de meus olhos com tudo que li…EU AGRADEÇO DE TODO MEU CORAÇÃO E, ACEITO COM MUITA SATISFAÇÃO AOS MEUS “AMIGOS E PROFESSORES” QUE PUDEREM ME AJUDAR…devo avisir que tenho uma lesão no cérebro e, isso me causa uma diviculdade para criar esses códigos mas, desde já vou me esforçar cada vez mais para aprender o que puderem me ensinar, não vou colocar os nomes para não errar ou esqueçer nenhum então, mais uma vez MUITISSIMO OBRIGADO ! ! !
QUE DEUS OS ABENÇOE ! ! !
Muito obrigado amigo Russell
Muito obrigado amigo Roy !!!
Muito obrigado amigo Patrick !!!
So let’s start with a nice shoe animation and counting steps animation as is shown in my face at the bottom of this text. Perhaps you should take a nice warm cup of coffee to sharpen the mind ![]()
At the bottom of this text you find the example to show you what i mean. It is open for inspection. Open this one and use the fourth icon on the left side of the face. Choose edit draft, that should be at the creator page.
On the creator page, i advise you to hide all the shown elements (by clicking the blue eye icon). As you read this text you should unhide each element starting from the bottom and open the properties on the right side (fish icon). Then you will see all the properties, from where you can copy and paste on yours, according to this text as follows.
Further advise, learn by copying. Make your own example (a new face) and try to create what i did in this example.
General speaking, you first have to think about what kind of animation you want. Before searching solutions.
Now, i noticed you used the icon for steps, 2 shoes. So based on that, i make you the first animation based on 2 shoes.
The animation for shoes is that i want to change the color of the shoes but one at a time. So left shoe red and right shoe white, then in a second switching to, right shoe red and left shoe white. As you see it in my example.
So we need to add, 3 times the icon (type 2 shoes) for white shoes, and red shoes left and right. You can see that in the example, in the section elements, i got those 3 elements defined.
Animation is often about layering and timing. You noticed perhaps that GIFS (in Facer you can use for that the element sequence), is based just on that. Different pictures layered on each other, released on your display after a short time, each one after another.
Here we have 3 screens if you like, like 3 times the shoes icon.
The background color needs to be in this case, black. Certain “hiding” elements we will see later on, are also in black, so that you don’t see them! But they are still very useful.
From here on you can start with unhiding each element, one after another and see what happens in my example on the creator page.
So you start with adding in your example 1 icon 2 shoes, white. Simple nothing to change or add. This pair of shoes is placed in the center.
Then you create another but change it to color red.
Now this second element of shoes lies at this moment centered on the white, covering it.
You need to replace these red shoes, and turn the angle so that the red right shoe of that, convers to white left shoe. Just copy x and y and rotation of my second element (from the bottom).
Then you repeat this alinea above, but to cover the white right shoe.
Now you got 4 shoes, all red, covering the white.
We don’t want that, we want 1 second the left red shoe shown, and the other second, the right red shoe.
First, we want to get rid of the 2 red shoes, at the left side and the right side. Too much red shoes there!
How can we do that. Well we can cover those shoes with another layering element, in this case i used a black rectangle. I may example that is called “hide right shoe” and “hide left shoe”. They need to be positioned correctly, so copy for each element shape (type rectangle) my values for x and y and rotation.
And the end of this step, you should see two red shoes and each red shoe belongs to a different element type icon.
Now open the properties of the second element from bottom, and copy the formula at the field opacity.
$(#Ds#%2)=0?100:0$
Copy that on your element in the field opacity.
Do the same for the right red shoe (the 3rd element from the bottom), copy my opacity formula
$(#Ds#%2)=0?0:100$
Now you got two red shoes alternating. One second left shoe red, right shoe white. Other second right shoe red, left shoe white.
So that’s enough for first session. Next session goes about the running up number you see at the bottom and to answer any questions about this one.
If you have done all that, send me your face so i can check, monitor your progress. Inspection on please.
Ask me anything if something didn’t go as planned.
Greetings
Patrick
Oi amigo Bom dia,
Eu não estou tendo acesso ao meu computador agora mas, já havia terminado esse então vou aproveitar pra colocar ele aqui pra que quando puder dar uma olhada…
That’s a nice face you got there. Nice animation, good readability.
@christianfernandes38
But for learning what i can give you, i suggest you read my text above. Like i said, you can best learn by doing step by step copying of what i have done, to fully understand what is happening and why.
Do you agree? Greetings.
Patrick
Se eu concordo meu amigo? Já estou 1000…% de acordo ! ! !
Vou começar a ler o que me mandou agora e, praticar em uma tela…quero ver se te mostro meu resultado logo !
Amigo eu concordo, vou me esforçar e valorizar esse presente que está me dando e, também ao meu amigo Russell que desde que comecei a praticar também tem me dado muito apoio e aulas…Deus abençoe a todos vocês !!!
Okay my friend. If you get stuck, save it and send it here with inspection on. It is my objective to help you as much as I can. I believe, you can do it. And enjoy, what you do. My best. Patrick.
É possível criar criar .GIF assim?
Okay, thank you for your input. I looked at this face and its good except 2 things. Take again that coffee or stronger and read it slow.
Correction A
- both ELEMENTS (icons) for the red shoes - the second and the third ELEMENT - have the same formula in the field opacity!
That is why this face shows not alternating a red shoe left, a red shoe right. See my example for the difference.
But in your case, both shoes red are displayed at the same time. So we need to correct that.
This formula in the opacity field, may not be the same! Why? The opacity field is for hiding (= value 0) and unhiding (value = 100).
For the second it is $(#Ds#%2)=0?100:0$
For the third it is $(#Ds#%2)=0?0:100$
BUT YOU HAVE FOR THE THIRD THE SAME AS THE SECOND
THIS ONE NEEDS CORRECTION.
So these are different formulas.
Let me breakdown this formula for you :
- everything what is written before the ? is the question you ask the computer
- everything behind the ? is what you define as value for true or false
This is another example to clarify this for you.
The question = Did it rain today?
The answer = yes or no; here in our opacity formula that is the value 0 or 100. When it is 0 that means for this field opacity, you want the red shoes to be hidden. If it is 100, you want to show them.
Okay, back to the question part of the formula (=the part before the ?).
$(#Ds#%2)=0?
- The $ means “IF”, thanks to this symbol, the computer is informed by you, we have a condition here, a question, a logical question
- #Ds# is a tag, this means the actual seconds now in this minute. It is as you know, a variable. Meaning it changes with every second from 1 to 60.
- % is the calculation (dividing) you want the computer to do. This calculation gives as at the end, the rest-value of the calculation. After the % comes the value 2. This is what you want the computer to calculate, divide the actual variable seconds by factor 2.
So, if the actual seconds = 4. You tell the computer, please divide is with factor 2 and give me the rest value. In this calculation, that results in 0. But if the seconds = 5, again divided by 2 gives as rest value 1. A calculation always has this ( ).
- then the last part of the question, =0. So, we want to ask the computer after dividing the actual seconds - which are variable - IS IT 0?
After the ? we have defined the answer if it is TRUE or FALSE. This field opacity is useful because we say it is 0 (hide it) or 100 (show it). In our formula that is
for the second element shoes
100:0
for the third element shoes
0:100
So we have different values for hiding/showing for TRUE or FALSE.
This allows the computer in the END to show the second element (= left red shoe) because the first value is 100 (=SHOW), and at the same time hide the third element, because its value is then 0 (=HIDE).
And this result depends on the rest value of each second. So one seconds we have the left shown, the right, not. The next second, reversed.
I hope you understand this, it is important also useful for other formulas!
So you need to adapt the opacity formula in the 3rd element (red shoe).
B
The progress circle for showing the steps made.
- can you make it white
- secondly, i noticed - under the picture in the center - you have the fields FILL OPACITY and BG OPACITY. Now for both fields you filled in 100 % as value. This needs to be corrected! Because in this case
I explain, the FILL OPACITY is used to tell the computer the opacity for the color (white now), for the STEPS DONE. That needs to be 100 %, meaning you want it to be white!
The BG = BACKGROUND, is used to tell the computer the opacity for the same color, for the STEPS STILL TO DO. You want to show them both, but with a DIFFERENT opacity value. If put the BG OPACITY = 50, and the background is black (see first element in the creator is BLACK), if it is 50, you let through 50 % of the white color. Thanks to the first element (BLACK), you get in the end, GREY. And if you that, you got 2 colors for your progress circle, WHITE and GREY, respectively for STEPS DONE and STEPS TO DO.
Then it looks beautiful with your last element, the shader.
Tell me if you understand me and show me your new face so i can support you further one.
You are doing great!
Creio que corrigi amigo, tenho dificuldade de raciocinar, entender e aprender sobre os sinais mas, com seu auxilio pelo menos vou salvando…veja se esse esta melhor?