hi there, i have try several formula make to myself,
but i have failed at all.
anyone can tell me the right formula ???
thank.
Check out my Guy Martin or Rambler watch. I can’t do circle but did it with a triangle using a mostly hidden second hand. Sorry not sure if that helps.
Circle layer (shape) over the second hand only exposing the edge.
sorry, but i need only to know the formula
to move the dot around the watch.
i have seen your work, but it has the entire second hand (most hidden).
Np bro. Mine was the beginners answer. Your clearly doing it properly 
In rotation field add #DWFSS# and that will give you second hand smooth rotation and make sure your dot is a seperate layer to move on its own
Small obj orbiting edge of watch / second hand
X-position:
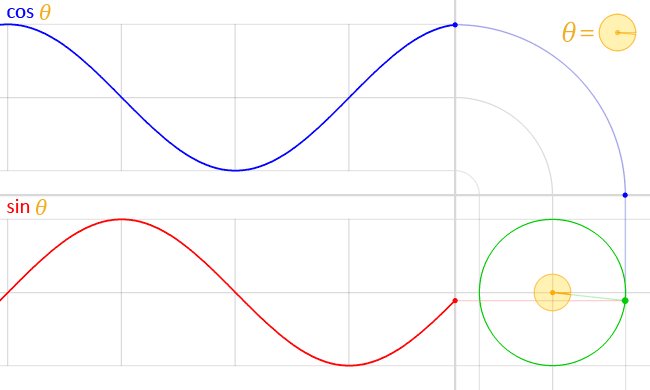
(160 + cos((#DWFS# - 90) * ((pi)/180)) * 140)
Y-position:
(160 + sin((#DWFS# - 90) * ((pi)/180)) * 140)
The 140 is what controls the spacing from the center
The DWFS tag is for seconds that “jump”… if you want it to move smoothly use DWFSS.
If you want to do one for hours use DWFK (I think)… etc.
hi cth4242, your formula work great!
now i have upgrade myself with your good help.
thank you very much for your help.
thank friend for your nice help.
with your formulas i have made the dot that move around the edge of the watch.
but i’m a very beginner for make advanced formulas.
can i know for your: (160 + cos((#DWFS# - 90) * ((pi)/180)) * 140)
what is 160 ??? -90 ???
formula pi-greco / 180 ???
140 now i know what is and what i can change (i have try to myself).
thank.
160 is the center of the watch… so that explains that part.
X: 160
Y: 160
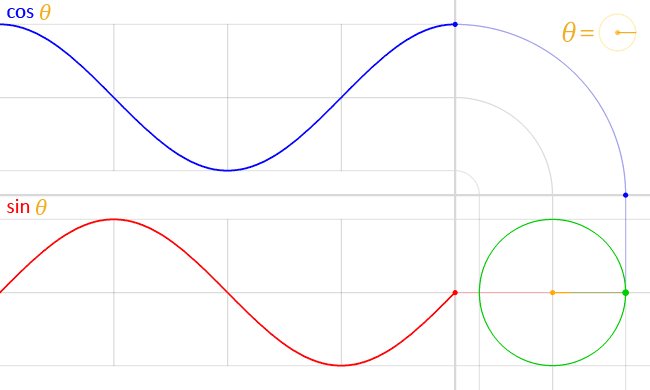
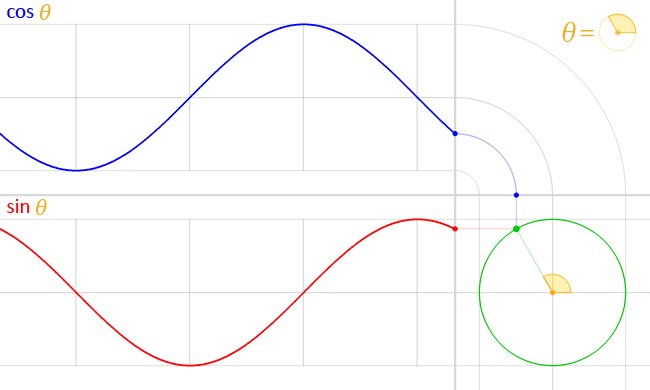
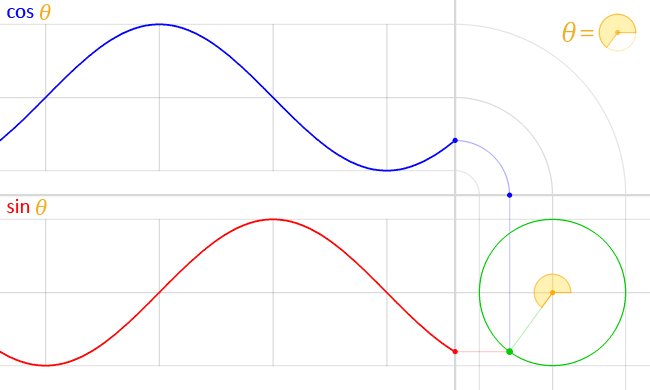
As seen here:

This tutorial explains it a lot better than I can and includes pics:
I’m not quite sure the exact ins and outs of the formula, but what helps me is keeping a file and adding formulas like these for things I know I’m doing a lot or that will be useful.
Then I’ll make a watchface playground and tweak the formulas to see how they’re affected.
IE: Start with changing 160 to something else. See how things changed.
These two tutorials were extremely helpful also:
thank you very much.
i see you are professional.
hi, i have made 4 dials that must change about: sunrise-noon-sunset-midnight or every 6 hours.
the problem is:
how i can tell the program that i must use 4 faces every 6 hours ???
thank for all your support!
No problem… this tutorial might help…
i see the tutorial, but he have 1 photo.
where i can go to read for put 4 photos ???
thank.
I’m not sure, I haven’t done a design with the sunrise/sunset dial.
Try asking in this forum, chance are someone can help with the formula.
http://community.facer.io/c/watchface-design/expression-help
ok thank you.
if you want to change photos every 6 hours, you need to have them as separate images and change their transparency. $((#Dh#+6)/6)=0?100:0$ - photo 1, $((#Dh#+6)/6)=1?100:0$ - photo 2, etc.
hi, thank you for the support, but i think i’m not able to follow your instructions.
i have the 4 photos separates, you can check upside here.
but how i can tell to the program i have 4 photos ???
thank you.
You should add each photo as an Image, so you will have 4 layers. Make sure that all images have the same rotation, so they would be moving the same way. Then for each image you need to change its transparency based on time. This way all 4 images will be moving the same way but only one of them will be displayed at a time.
ok, thank you.
i will try soon.