Is is possible to add Gifs as Weather Icons or do just Jpg work ???
You would have to do it manually, using nine sequence layers (one for each weather condition) instead of the Weather Icons element. Each one will need a conditional in the Y or X Position field to move it off screen when the .gif isn’t reflected by the current weather condition. It can be done, but you have to really want it.
Thx for the Info
Thank you seem to be too much work for me lmao
It’s only 9 layers. If you made a template with only them on it you would only have to change the gifs and add the othe gubbins on a copy . Keep it in your parts Box for the future. I am not a fan of gifs but sometimes they are the only way.
Go on : )
Hello, russell, im interested in doing this too, do you know where i could find the code on how to make 1 gif dissapear and another appear due to weather forecast?
@beatnickjones Yeah. Go for it. You are going to use 9 images with you weather pictures on. When you started this Topic you were talking about Gif s. If you want them animated that is a different story.
We will change the Opacity or Position of each Image according to the weather Forecast Data. I am on my Tablet at the moment. I will send a line of code soon. Let me know if you are going to use still or moving.
So looking at your Work. You know how to do stills. Did you drop your images into the Facer Weather Layer or did you do each image on its own layer?
Always worth looking in the Docs for the numbers.
https://help.facer.io/hc/en-us/articles/1260804383709-Weather-condition-icon-codes
i wasnt the one that started this topic, i just joined in today, I want to make weather gifs and have them change when the weather forecast changes. I understand i takes a layer for each gif , but cant find out how to make it linked to code for weather forecast changing?
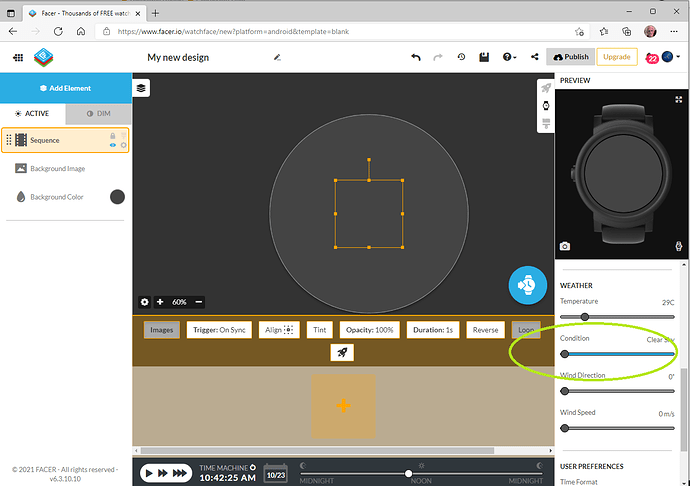
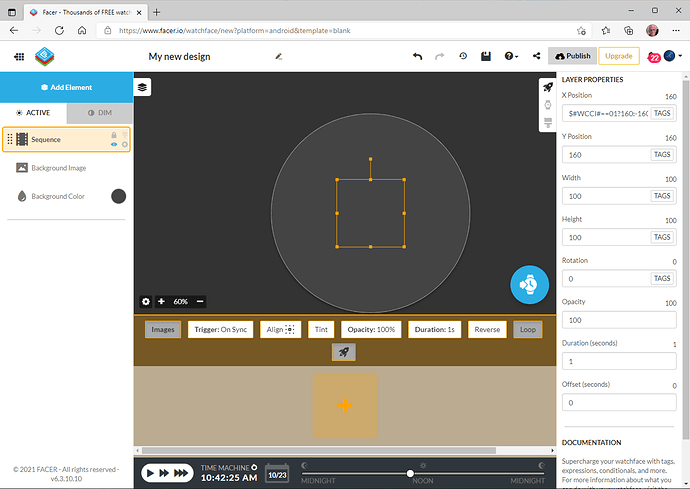
$#WCCI#==01?160:-160$
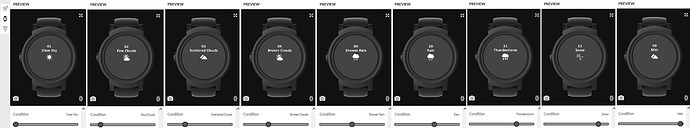
01 is the Weather condition Code . See The Documents for Reference.
160 is the x position where you want your gif
-160 ( minus ) is where you are hiding your gif off screen you may have to make the number bigger if your gif is large.
I am making a sample to show you .
If you struggle with this.
Sorry I have no weather Gifs.
Remember to Click on the name of the sample above to get to the little rocket.
Also you have to press play on the Time Machine to get some action from the Weather Condition Slider.
Wow, thanks for all the info, i cant wait to try it out. Your information is priceless as Ive been searching for 2 days on google and at best it lead me to the topic you were in. Thankyou very much
Please Get Back if you are not sure. I am Learning Stuff all the time as well . Just trying to Pay a bit Forward for the Help I got in the early days . We are suppose to offer more Instruction than Demonstration . But I don’t see many following that principle .
You must feel free to join in on any Topic that interests you.
Just a good Idea to stay on Topic otherwise People Drift Off .
: )
ive had a go and a look at your demo, but i can only get 01 to 04 to work , it disapears from 05-09, any ideas what i could be doing wrong?
my bad i just read the first few code numbers andd didnt realise they changed to higher numbers, silly me.
Please Please Please check the Facer Documentation . It is not 1 to 9 it is 1 to 50 . Who knows why. There is no way I can remember the sequence. It is a good Idea if you get used to looking at their documents . There is lots of great stuff there. : )
@petruuccios
Brilliant Who needs Documentation.
Though I think a couple of the Facer Icons can add confusion.
One of the reasons I encourage others to use thier own.
: )
Thanks again for your help, it has a lot of layers and isnt syncing properly no matter what i do so im going to have to duplicate it and delete original and upload the duplicate and see if that works.