Hallo
Looking here and there in the posts of the community i found the expressions to realize an analog chrono and i did a try building a chrono watch face. It seems to work properly.
I would realize a digital chrono and i tried the same formulas, but they does not work at all. I presume i should have expected it.
Can someone give to me the formulas (Hr/Mn/Sec) to realize a working chrono watch face?
My mathematic is limited to 1+1=2
Thanks in advance for any help
Best regards
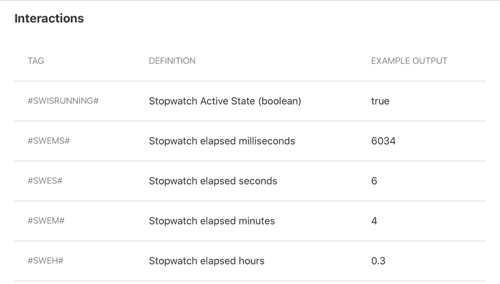
You can find details about the available tags at:
The relevant ones you want are those related to the stopwatch/chronograph functions:

The stopwatch hours, minutes and seconds tags return both whole and fractional values so if you just want the whole numbers you will need to cut off the fractional part by using the “floor” function.
You can find details about available expressions here:
The floor function is described as:

So, if it were me, I would create three text layers and place them where I want, one each for hours, minutes and seconds.
In the text field I would place the following expressions:
Hours: ((floor(#SWEH#)%100)
Minutes: ((floor(#SWEM#))%60)
Seconds: ((floor(#SWES#))%60)
If I wanted a fourth text field showing 1/100th seconds, then I would use the following
1/100th seconds: ((floor(#SWEMS#/10))%100)
I hope that helps.
Thanks. I tried what you say, but i presume i am a disaster.
- I do not succeed in realizing stopwatch. I see that i can add chrono, but stpwatch’ i do not see it.
May be using #SWISRUNNING#? But…where must i insert it? - I created the three floors following your scripts and this it works, but…i used the chrono from the add item. After that i inserted in rotation : (#SWES#*6) for seconds; (#SWEM#*6) for minutes: and (#SWEM#/2) for hours. The chrono works, but digital numbers are rotating like a watch hand.
Could you be so patient to tell me where i have to insert what?
Many thanks. I hope you will help me
First of all I made a mistake in the expressions above and I have now corrected them - I assumed the Chrono hours, minutes and second tags worked the same as the normal hours, minutes and second tags. That is, I assumed they reset back to zero after 24 hours, 60 minutes and 60 seconds respectively. They do not, they just keep incrementing.
By adding the modulus operator to the expression I have forced them to return values restricted to:
hours: 0 to 99
minutes: 0 to 59
seconds: 0 to 59
…
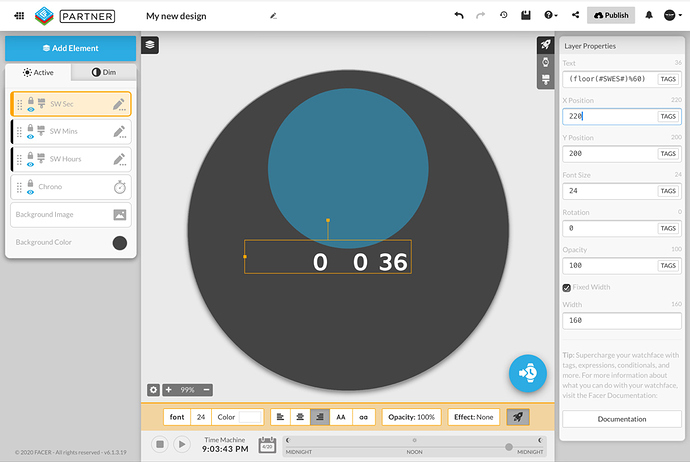
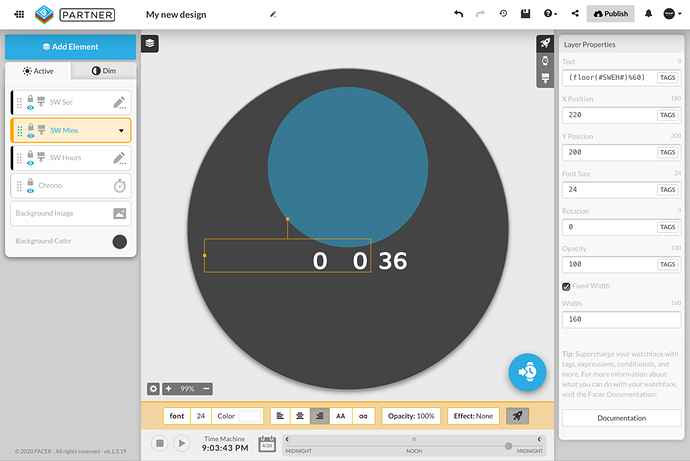
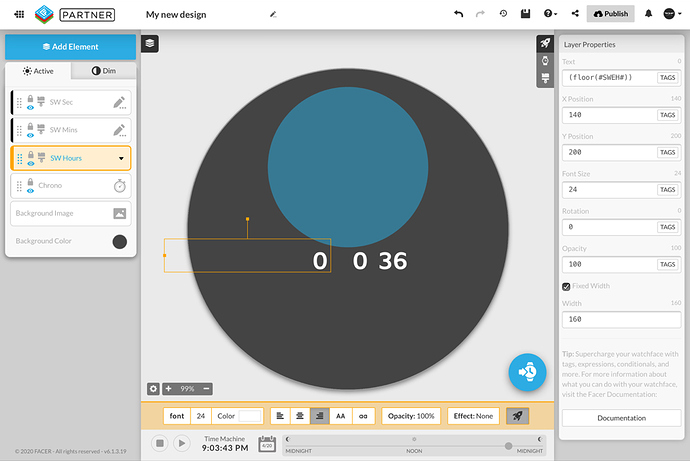
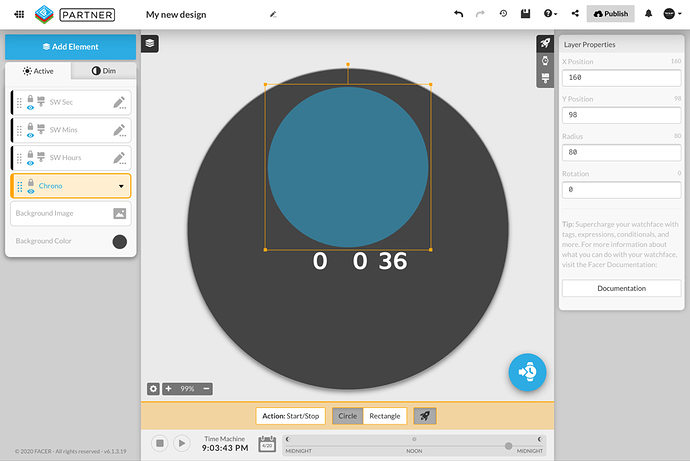
Now to your question. Please see the screenshot below:
Here I have created 3 text elements and entered the expression in the Text field at the top of the advanced tab. The rotation tab is left alone in this case and stays at 0 ( that is, we want the rotation of the text to remain fixed at zero degrees ).
I have also added a “Chrono” element to act as the Start/Stop button for the Chronograph ( also known as a stop watch ).
Let me explain a bit more:
Interactive elements like the “Chrono” ( short for Chronograph ) are used for user interactions with the watch. You set them up to do what you want and then place them where you want them on the face. They are not meant to display anything.
So, in order to display something you need to add an image ( in the case of hand ) that you rotate by putting an expression in the rotation field or a text object where you display text based on the value returned by the expression in the text field.
Really i do not know how i can thank you for your help and for the time you have spent for me. I have appreciated very much. I followed your advices and now i have my digital chrono working.
Thanks again for your patience. very nice
Have a great day
You are most welcome and I am glad it worked for you.


Thank you very much @mikeoday for the explanation, you are amazing.
I would like to know how I can put 0 in front of the seconds, minutes or hours