Hi, has anyone noticed on the preview in the Android app and on the actual WearOs watch that seconds are out of sync (does not happen in the designer)?
When my seconds go from 59 to 00, the minutes/hours take about half a second to go further as well. So it will be something like:
14:28:59.500
14:28:59.750
14:28:00.000
14:28:00.250
14:29:00.500
14:29:00.750
1 Like
That is weird! I have not noticed it myself. I don’t have WearOS watch myself but I look at the App and let you know if I see it as well.
I checked the App on my Phone ( Samsung ) and the hands appear to be working correctly.
Sorry to state the obvious, but have you made sure that all the operating systems and Apps are up to date on your phone and watch?
Yep everything is up to date. Non-Facer faces do not have this issue. It feels like Facer has it’s own clock…
The time in the app is a few seconds off from the time on the phone. When I restart my phone the time in the app is closer, but still off a little.
When I restart my watch the first minute is in sync but next minute is already showing it out of sync a little.
This really messes with my time based animations.
1 Like
Strange issue!
In the past I had a weird problem - I resolved it by deleting the Facer App from my watch and re-installing it. I’ve no idea if it might help but you could try it.
Reinstalled everything, same issue.
Maybe a bug @Facer_Official
I would use #dnow# if that wasn’t utc only… I can’t use it for animations around switching a day because my timezone is 2h off
I just re-read your original post. For some reason I was thinking you meant that the minute and hour hands were “stuck” and jumping to show the correct time around 0.5 seconds after the second hand. This does not happen on any of my faces because I use the continuous rotation tags for hours and minutes, so any small delay is completely hidden. That is, 0.5 seconds late in going a small fraction of a degree is invisible.
I just checked a digital face and the seconds and minutes are changing at close enough to the same time on my watch that I can’t detect a difference.
In terms of animations though, can you explain a little more what you are trying to achieve and why the difference you detect between minutes and seconds matters - perhaps I can think of a solution.
1 Like
I have an from 5 seconds to the hour until the hour, and for this i use:
(((#Dm# * 60) + #Dsm#) * 1000)
Which is minutes and seconds + ms converted to ms.
The animation will run from 3595000 to 3600000, however, due to the minutes being behind,
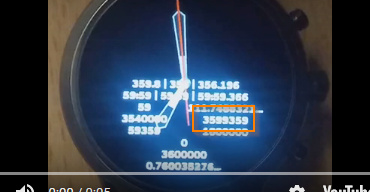
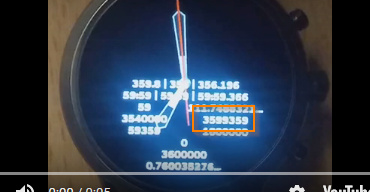
at some point the seconds go from 59 to 0, but the minute stays behind, so it will go from 3599xxx to 3540xxx which flips the animation back and forth.
In the video above you can see it if you watch the number I marked here:

1 Like
I checked in my watch (samsung) but appear to be working correctly.
You mentioned before that you can not use #DNOW#, could you explain a little bit more about why not? Because, your expression could be replaced with:
(#DNOW#%3600000)
This will give you the same 0 to 3600000 number range in an hour
You could try it to see if it helps.
I also have an animation for noon and midnight, and I’m in gmt+1 with dls. #dnow# is utc and thus 2 hours off at the moment, that is why I was using a custom ms per day. I had the #dnow#%3600000 for the hour animation but that does not work correctly in the android app preview, so I was switching that to the custom ms per hour expression.
I’m working on an expression to combine the #dnow# modulus with the current hour in my timezone and get the noon/midnight working as well. Shame for the preview in the app though…
1 Like
Ok thanks, I understand a little better now.
If I can help with the expression, let me know.

1 Like