I am trying to get the stop watch buttons to slide in on activation and out on exit the stopwatch face. I am not understanding how to use these expression combos correctly. The interpDecel(current, min, max, accelerationFactor) has me a little con fused. HELP!
any explanation would be immensely helpful.
These are the statements I’m using.
$#VAR_1#=1?(-15+(interpAccel((#DNOW#-#VAR_1_T#),0,1000,1)*32)):(15-(interpAccel((#DNOW#-#VAR_1_T#),0,1000,1)*32))$ left side
$#VAR_1#=1?(355-(interpAccel((#DNOW#-#VAR_1_T#),0,1000,1)*45)):(315+(interpAccel((#DNOW#-#VAR_1_T#),0,1000,1)*45))$ right side
This seems to work, but I still don’t really get how (interpAccel) works. Confusing… |-P
Here is a breakdown of the expression and its elements:
interpAccel(Time format, Min, Max, Acceleration Factor)
Time Format = this can be any time related tag. Generally #DWE# is easiest to start with since it is a simple running time that starts when you wake your watch.
Min = Start point in the Time Format you chose above
Max = End point in the Time Format you chose above
Acceleration Factor = Speed at which the interval accelerates
From this I had a few questions in trying to implement this expression. The difficulty is understanding that you need to have a start and end point. This is different from the expression above. The full formula is really:
(x+(interpAccel(Time format, Min, Max, Acceleration Factor)*y))
x = starting point
y = end point
For instance, here are three variables on an element that you can use:
Position (i.e. x and y axis)
Placing this expression in the x axis will move an element
- Animation will begin at ‘0’ seconds of #DWE# (wake)
- Element moves from x-axis position of 0 to 160
- Animation will end at position 160 over the course of 2 seconds
(0+(interpAccel(#DWE#, 0, 2, 1.5)*160))
Rotation
@Tomas has a great tutorial on this example posted HERE:
- Animation will begin at ‘0.2’ seconds of #DWE# (wake)
- element from position 0 to #DWFSS# (i.e. current seconds position)
- Animation will end at position #DWFSS# over the course of 0.6 seconds
(interpAccel (#DWE#,0,2,0.8) * #DWFSS#))
Size
Placing this expression in the Size variable (Height, Width, Radius) will increase/decrease its size:
- Animation will begin at ‘4’ seconds of #DWE# (wake)
- Element will start at size 0
- Size will increase to 8 over the course of 2 seconds
(0+(interpAccel(#DWE#, 4, 6, 2)*8))
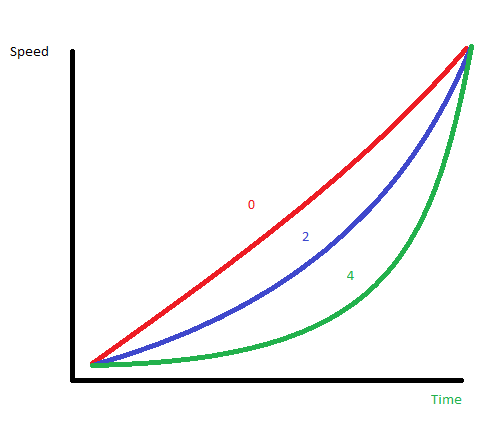
The last mysterious piece of the expression is the acceleration factor. My best guess to how this works is in the diagram below:

Decreasing the number to 0 will smooth the animation. Increasing it appears to give a ‘ramp up’ in the observed animation.
Thank you so much! This is very helpful. I will have to try different time tags and element combinations. I guess i need to grasp how it outputs its value over its duration. This post answers many questions. Again , thank you for taking the time to help educate me! Merry Christmas and have a happy and safe new year!
PS.
I did notice one thing in the following formula.
(x+(interpAccel(Time format, Min, Max, Acceleration Factor)*y))
x= Start position
y= This is the distance from start point, not necessarily the end point coordinate.
Am I correct in this? This seems to be how it works.
Thanks for your help.
Yeah, you got that right
Thanks, I learned something again.
btw., what is the number changing fast above seconds in stop watch mode?
it looks like 2 last digits of milliseconds, but I would expect to see the first two digits.
Yeah, this has been a learning experience for me as well!
The two digits to the right, right above the stop watch time, are supposed to represent milliseconds. I have noticed that they do not do this accurately. When in stop watch mode, freeze the time and notice the day marker position with relation to the milliseconds, they don’t jive!
Here is my formula,
$(#SWEMS#%100)=0?0(#SWEMS#%100):(#SWEMS#%100)$ Stop watch milliseconds
(48+(floor(#SWES#*7%7)*34.2)) Stop watch day segment position
I found this example being used on another facer stop watch. I used this example watch for the other stop watch time fields.
My watch face has inspector enabled, so feel free to take a look there as well.
I see now, the first expression makes the value grow from 00 to 99, 10 times a second.
it would either need %1000 to show milliseconds (values from 0 to 999), or for centiseconds to be more like $(floor(#SWEMS#/10)%100)<10?0(floor(#SWEMS#/10)%100):(floor(#SWEMS#/10)%100)$
Unfortunately my browser decided to crash every time I try to open the inspector mode, so I cant try anything else 
Thanks Bro, I’ll give this a try. Check back in a bit to see how I did.
Yup, that seems to work well. Thank you.
Check out the updated watch face.
and the light turns on…