This is a tutorial to realistic “running endless animation” of minutes around the watch face (every minute a new “minute number” makes a circle). Partial animation begins with a soft start of the red ball and ends with a shooting of this outside the watch. Here is the final version of the watch face:
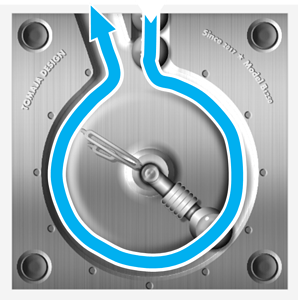
The whole animation could be simplified shown as follow:
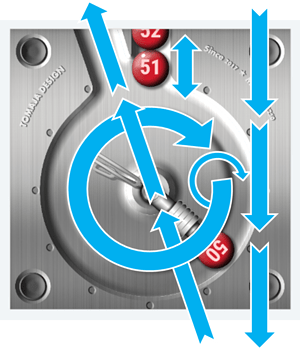
In the reality is this a combination of five partial movements:
Let’s start with the basic circle. The first red ball is moved in a circle using expressions for X and Y axis I copied from Mellin’s famous Tutorial and set with the proper values:
X: (((sin(((#DWFSS#)/180)*pi))*100)+160)
Y: (((-cos(((#DWFSS#)/180)*pi))*100)+185)

With this solution the “shining sun” stays at the left site and the shadow right at the ball.
For the number at the ball additionally a rotation around the own axis was add to turn it realistic with the hand.
Rotation: $#DWFSS#>=358||#DWFSS#<343?100:0$

The circle should be visible only from the start (top) to the end (left top). This was set in the transparency:
Transparency: $#DWFSS#>=358||#DWFSS#<343?100:0$
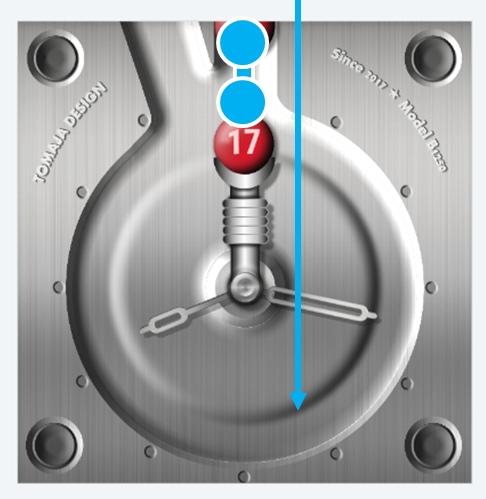
At the end should be the ball shot out.
For this purposes another red ball is moving every minute from right down to the top left with at fitted speed. The linear constant movement was reached by modified X a Y axis again:
X: (1680.7+(130.76-(#DWFSS#*4.9)))
Y: (4699.1+(89.37-(#DWFSS#*13.7)))
Sure, the ball should be visible only in his last part - starting at the same point, where the circulation was at the and:
Transparency: $#DWFSS#>=343?100:0$
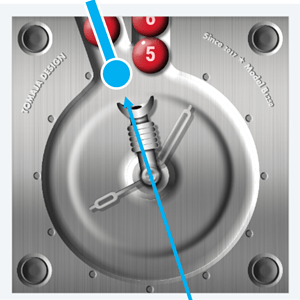
Let’s talk about the “soft start” now.

For this purposes a sinusoid speed acceleration was used. In this case the ball looks like free falling down in the Y axis:
Y: (((sin(#DWFSS#))*40)+85)
Again the visibility should be only in the wished space and in the right time according to the circulate red ball:
Transparency: $#DWFSS#>=357&&#DWFSS#<358?100:0$
In the step before another static red ball is just waiting at the position:
X: 160
Y:45
In the right time before and after another movements:
Transparency: $#DWFSS#<357&&#DWFSS#>60?100:0$
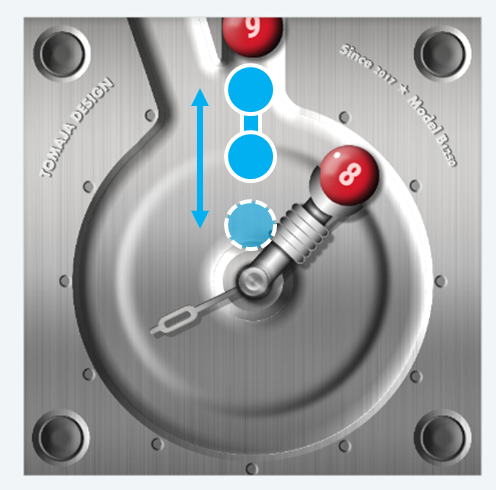
Now, the free place after the ball should be filled with the another one.

This movement is slower and linear. There is no stress - we have a whole minute time :). So here is the speed (dynamic Y axis):
Y: ((#DWFSS#*2.1)-81)
Important is to start and end at the right moment. This was done in transparency:
Transparency:$#DWFSS#>=358||#DWFSS#<343?100:0$
The same situation was repeated with the second “waiting” ball in the top:
Y: ((#DWFSS#*2.1)-123)
Transparency: $#DWFSS#>=358||#DWFSS#<343?100:0$
And we are ready*!
- ready with the ball animation
 I will not explain here the detailed about the numbers animation. However, basically is was the same with some extra issues according to the number chain (…, 58, 59, 0, 1, …).
I will not explain here the detailed about the numbers animation. However, basically is was the same with some extra issues according to the number chain (…, 58, 59, 0, 1, …).
You could see every detail, how this watch animation was made in the inspection mode at
I hope somebody could be inspired thought this tutorial