Hello there,
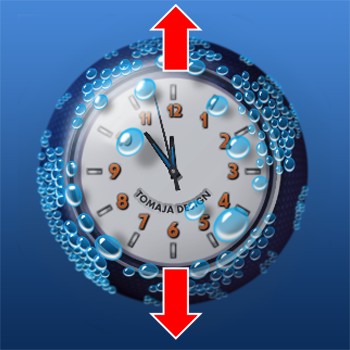
I was wondering how a combination of different “effects” could work on one active object. So, in the first step, I was preparing a simple ball watch with classic hands:

Yes, there are some shadows, transparent & blur effects, however everything is static - except the hands and their shadows. So we do have 7 elements - ball, 3 hands & 3 hand shadows.
The goal is to “move” this complex in all 3 dimensions and additionally rotate it according to gravity like this:

It should be an illusion of free floating ball in the ocean. Here is the original TOMAJA Design - FEEL FREE (Gravity Rotation) watch face I am talking about. The gravity rotation effect could be seen only at your watch or in the mobile device in the Facer app - not at the desktop station, so far I know:

So in the second step I prepared a horizontal small “wave movements” on the X axis:
X:
(160+sin(#DWFSS#)*0.5)

And similar (just higher wave movements) the vertical movement for the Y axis was slightly modified:
Y:
(160+cos(#DWFSS#/2)*3)
Nice thing about this 2D movement is, that you just copy those formulas to all “joined” elements in the object you want to move - in my case to all 7 elements.

Now, in the third step the illusion of movements into the frond and back was set. This zooming was a game with the width and height of the element. So here are the formulas for the ball:
Width:
(350+sin(#DWFSS#/3.3)*10)
Height:
(350+sin(#DWFSS#/3.3)*10)
At this step, even if all elementary objects are in the central position, the “real” dimension of element should be involved in the formula. In the other case, it could happen, that a the zooming will be different at different objects and it looks like a bundle of squeezed gum  it was maybe not a very good example. Anyway the zoom effect (last number in the formulas (10 in this case)) must be adapt proportionally to the object dimensions. In real e.g. my second hand width was only 160 pixels (instead of 350 pixels ball dimension), so the 10 pixel zoom effect was reduced 2.1875 times (350/160).
it was maybe not a very good example. Anyway the zoom effect (last number in the formulas (10 in this case)) must be adapt proportionally to the object dimensions. In real e.g. my second hand width was only 160 pixels (instead of 350 pixels ball dimension), so the 10 pixel zoom effect was reduced 2.1875 times (350/160).

In the fourth step the gravity rotation was added according to the Mellin excellent “Gravity Rotation” tutorial: [Tutorial] Gravity Rotation
I will not copy his formulas here. The only one small issue to correct was the modification in the rotation of hands and their shadows. So in every rotation formula you need to implement additional hand rotation twice - due to the used logarithm of Mellin.
Before you publish your watch face please use a special invisible (transparent) text object with the text:
(accelerometerX())
At my watch face I called it “Mellin Correction”. Do not ask why  without this - there is a chance that the gravity rotation will not works.
without this - there is a chance that the gravity rotation will not works.
My watch face is, of course, free for an inspection and inspiration at: Facer - Thousands of FREE watch faces for Apple Watch, Samsung Gear S3, Huawei Watch, and more
 I am “dealing” with the “acceleration effect” only few hours since yesterday. You are using warning “this face uses a function, that I found out sometimes don’t work on some faces”… I guess, it is not clear (right now) which model, brand or another impact do affect this function - however, according to your experiences where is the highest probability to get bed results?
I am “dealing” with the “acceleration effect” only few hours since yesterday. You are using warning “this face uses a function, that I found out sometimes don’t work on some faces”… I guess, it is not clear (right now) which model, brand or another impact do affect this function - however, according to your experiences where is the highest probability to get bed results?