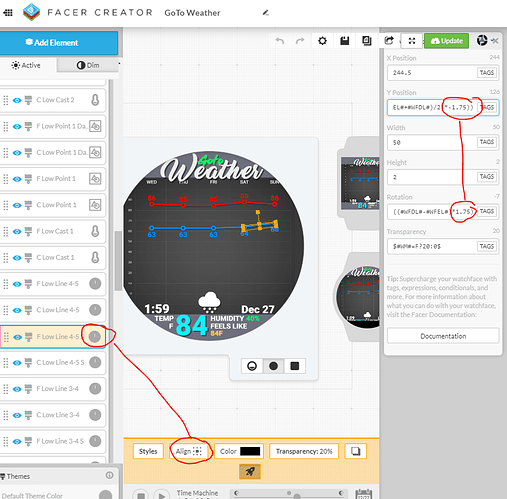
In the Facer Creator there is not possible to connect directly two points with a simple line at the moment (December 2017). Therefore, I was trying to draw a line between point A and B using the Width and Rotation functions of a standard Line Object. However, I was not able to realize is successfully in the whole range of changed angle between points. This problem is described here.
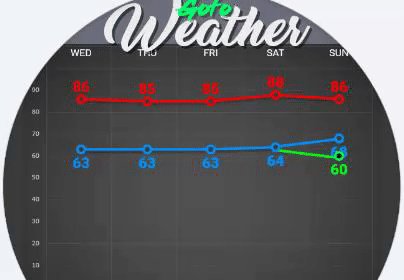
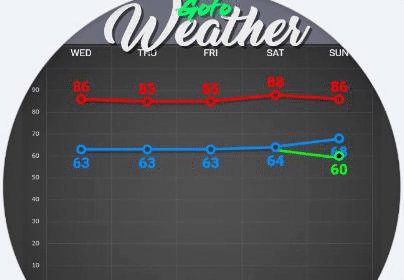
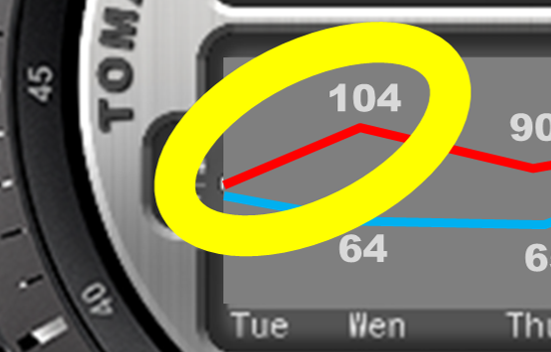
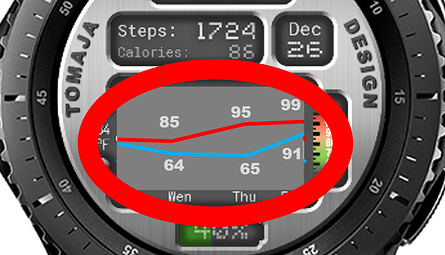
In this tutorial another method for drawing lines between points (up to the angle of app. 45 degree with the same X-axis distance) is described. Example of a temperature forecast line diagram at a watch face:
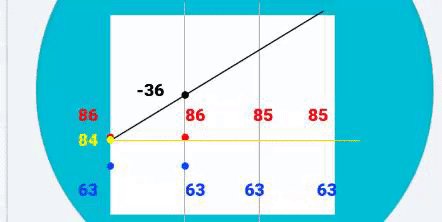
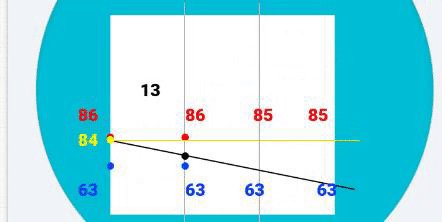
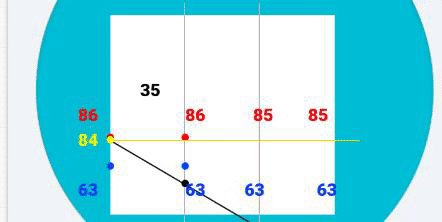
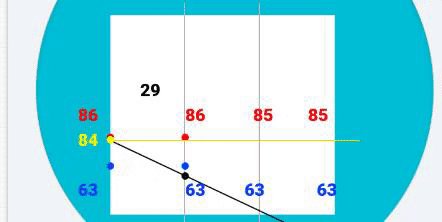
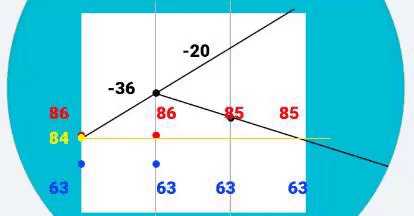
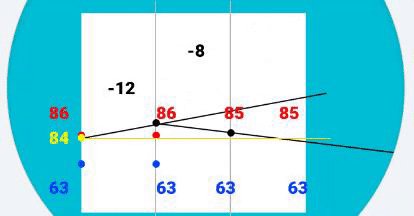
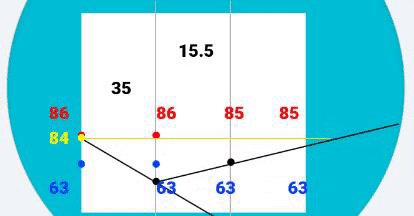
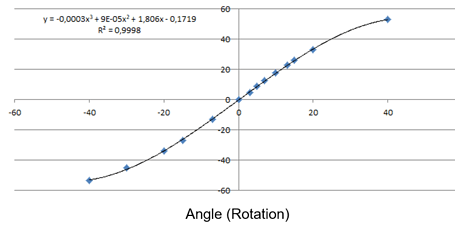
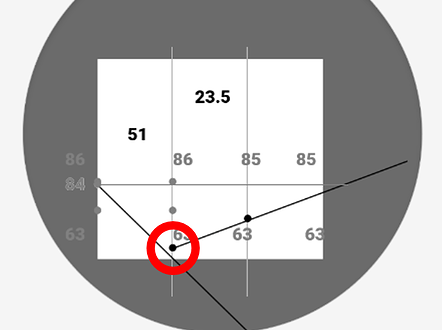
Correlation between the points distance in the Y-axis and Rotation was observed in the first line:

The distance in the Y-axis is shown with the black number. In the following table an example of correlation is presented:
It would be possible to cover almost whole range of the points position. However for a simplicity I was using only a line correlation. The disadvantage of this solution is an inaccurate connection between two points at higher distances.

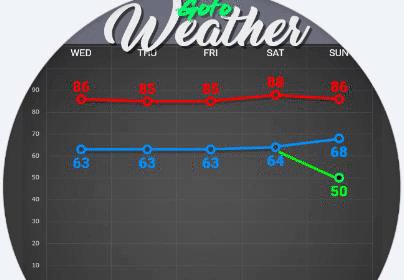
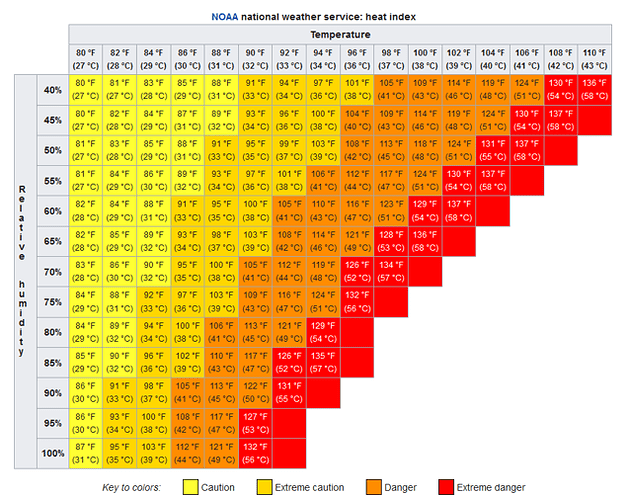
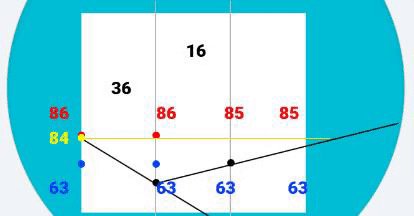
The probability of such high angles at the outside temperature is low:
Therefore the simple line correlation was used at this Temperature Line Chart. Example of the first “red line”:

Y-Axis: (200+(#WCT# - #WTH#))
Rotation: (#WTH# - #WFAH#)
To have a dynamic scale with the current temperature always in the middle (“200” is the starting point - current temperature) all lines are connected (calculated) according to the current temperature. Great advantage of this solution is a system which is working in Fahrenheit and Celsius parallel.
Here are all dynamic parameters (expressions) for lines for a 3 days forecast:

Redline A
X-axis: 60
Y-axis: (200+(#WCT#-#WTH#))
Rotation: (#WTH#-#WFAH#)
Redline B
X: 120
Y: (200+(#WCT#-#WFAH#))
R: (#WFAH#-#WFBH#)
Redline C
X: 240
Y: (200+(#WCT#-#WFBH#))
R: (#WFBH#-#WFCH#)
Blueline A
X-axis: 60
Y-axis:(200+(#WCT#-#WTL#))
Rotation: (#WTL#-#WFAL#)
Blueline B
X: 120
Y: (200+(#WCT#-#WFAL#))
R: (#WFAL#-#WFBL#)
Blueline C
X: 240
Y: (200+(#WCT#-#WFBL#))
R: (#WFBL#-#WFCL#)
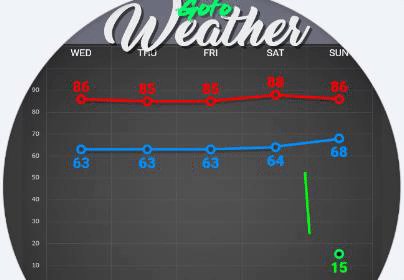
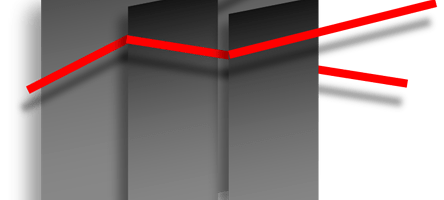
The (length) width of lines is not consider in this examples due to another technique how to cut the line (hiding the line behind an rectangle object with the same color as the background) at the proper point in this way:
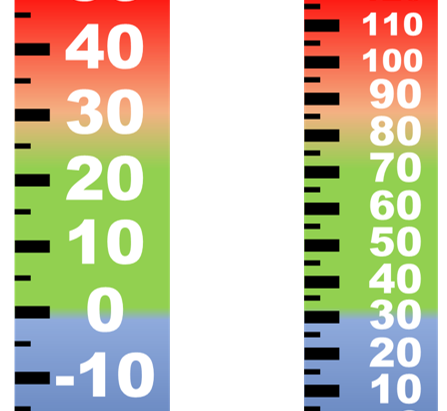
The only one element to change due to the temperature unit is the scale:

If you are interesting in, you could inspect the example watch face in detail at the inspection mode here: www.facer.io/watchface/HvsmViVEXU/inspect
Watch to sync:




 thanks for the inspection mode - excellent job. I tried your “engine” with extreme values and its well the same effect. However, to rotate lines in the middle helps a lot with minimizing the “gap”. Yours are only the half on mines
thanks for the inspection mode - excellent job. I tried your “engine” with extreme values and its well the same effect. However, to rotate lines in the middle helps a lot with minimizing the “gap”. Yours are only the half on mines