My hopes are that this will be a living post that I can update frequently please let me know your findings and I will test them out myself and update this post once I have verified.
I have yet to find a post that goes in depth on what WCCI and WCCT are and how to use them. So I am creating my own post in hopes to help others create weather icons for there watch faces.
First things first:
WCCI in not a weather icon, yes it is called Weather Current Condition Icon, which is misleading. Instead it is a variable that can be any of the following:
01 Fair
02 few clouds
03 scattered clouds
04 broken clouds
09 shower rain
10 rain
11 thunderstorm
13 snow
50 mist
The description to the right of the number IS NOT the WCCT Weather Current Condition Text. It is however an example of what it could be. For example I have seen the WCCI being 01 with WCCT being Sunny, Mostly Sunny, Fair, etc… I have NOT seen or know what all of these description can be.
Now since we have our base of information lets start creating watch faces with weather icons.
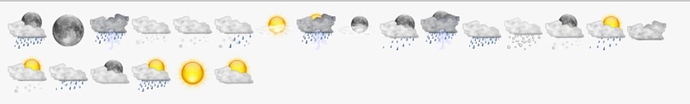
At this point you will need to download some sort of weather icon pack. You can download a bunch online for free by just googling it. I would obviously recommend png files so you can see through the white space.
Next selected the icons that you would like and visually map them out as to which one they should be on the above table.
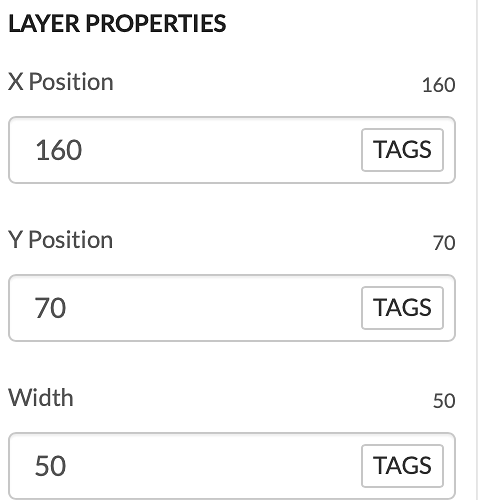
Next add the element of picture to your watchface. Select the png or image file that you would like to use. Take note as to which one you are importing and watch WCCI (table) value it should be.
After you have it sized correctly and in the correct post, select the element. Then click on the little rocket ship in the lower yellow bar. This brings up the advanced settings menu.
Select transparency and enter the following:
$#WCCI#=02?100:0$
Essentaily what this is stateing is the following. IF variable #WCCI# EQUALS 02 Set transparency to 100 ELSE Set transparency to 0.
This example would be for your icon that you choose to be the condition: partly cloudy etc… or WCCI 02
SPECIAL NOTES When WCCT is Cloudy it DOES NOT UPDATE WCCI to 04 (I do not know the reason behind this and have submitted a ticket to facer with no avail. So instead I did this for my Cloudy icon (transperency setting): $#WCCT#=Cloudy?100:0$
This only will work with WCCTs that DO NOT HAVE ANY SPACES
Proceed to do the rest of your icons with the codes referenced above.
KNOWN ISSUE:
If it is Cloudy and you use the following code:
$#WCCI#=01?100:0$
Both your cloudy icon and fair icon will show up. You must modify the code so this does not happen.
$#WCCT#!=Cloudy&&#WCCI#=01?100:0$
This should correct this
FOR MORE ADVANCED USERS
If you would like your icon to change with the sunrise, sunset, or night you can set your transparency to check the time and display a night time icon if the weather is happening at night or a day time icon is the weather is happening during the day.
Here is my example for the WCCI variable 02
During the day:
$#DH#<#WSUNSETH24#&&#DH#>=#WSUNRISEH#&&#WCCI#=02?100:0$
Night am before sunrise:
$#DH#<#WSUNRISEH#&&#WCCI#=02?100:0$
Night pm after sunset:
$#DH#>=#WSUNSETH24#&&#WCCI#=02?100:0$
I have run into the same issue with 01 and the WCCT Cloudy as above.
So I came up with the following code and it will work for the night am and night pm but will not work for during the day. I still need to submit a ticket on this, BUT if someone already knows please message me.
Here is my code:
During the day:
$#DH#<#WSUNSETH24#&&#DH#>=#WSUNRISEH#&&#WCCI#=01&&#WCCT#!=Cloudy?100:0$ (This code will NOT give me a value out)
Night am before sunrise:
$#DH#<#WSUNRISEH#&&#WCCI#=01&&#WCCT#!=Cloudy?100:0$ (This code works)
Night pm after sunset:
$#DH#>=#WSUNSETH24#&&#WCCI#=01&&#WCCT#!=Cloudy?100:0$ (This code works)
Hope this helps everyone I know it took me a while to figure this all out. If you know of better ways to do this please message me or post on this topic.
THANKS!