There is already a great tutorial for battery indicator as a circle from @jmorga106 and example watch from @Mellin, however I would like to present you a little bit adapted method for displaying battery, steps, minutes, or what do you like as a full circle in general. Additionally I will describe how the circle could “change the color” according to the increased values.
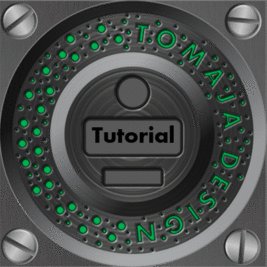
Standard Full Circle Indicator Example:

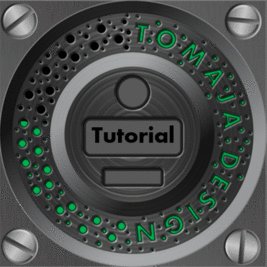
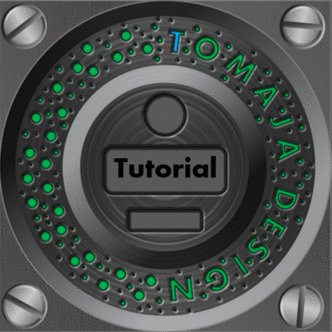
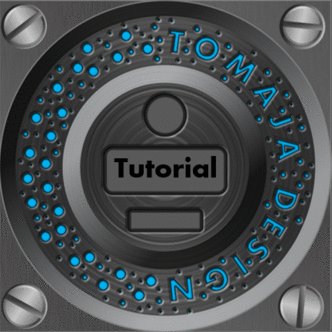
Color Changing Full Circle Indicator Example:

Basic Principle
Due to missing direct instrument (at the moment - Jan 2018) for “growing” a circle from 0 to 360 degree, a simulation of such a process is needed. In this case I use “half circles” element to reach this as follow:

Easy Example for Steps
Let say I wish to have a watch face, were I could see my steps progress during the day. I am a lazy computer guy, therefore a limit of max 3000 steps is the best for me 
According to the picture in the top I will need 3 “half circle” element. Lets call it “COVER”, “GREEN A” and “GREEN B”. Super useful is to have one “half circle” picture in white - because you could just copy it three times and the color you could change every time in the FACER CREATOR.
COVER Element
The COVER “half circle” has the same color as the background - black in this example. Rotation Zero. The only one function of this element is to hide the “growing” green parts A and B. Let set the “working time” of this at Transparency field:
$#ZSC#<1500?100:0$
GREEN A Element
Now, this little guy is rotating with the growing steps up to 1500 steps (half of my daily goal) and then it should just stop and stay (to cover the “right” circle side). This is easy to manage in the Rotation:
$#ZSC#<=1500?((#ZSC#/3000)*360):180$
Where the ((#ZSC#/3000)*360) is the relation between 3000 steps goal and the degree of rotation. After 1500 steps are reached, the element stops (at 180 degree).
GREEN B Element
This twin element is running the same speed, the difference is only the “stop time”. In this case 3000 steps and the 360 degree position.
$#ZSC#<=1500?((#ZSC#/3000)*360):360$
The same “programming” algorithm could be use for almost everything you you would like to visualize as a full circle graphic.
Additional Color Circles
Lets imagine, that there are also days, where I need to walk more than 3000 steps  and I would really like to see this immediately at my watch face in a special color.
and I would really like to see this immediately at my watch face in a special color.
Good news is that I already have everything I need up to 3000 steps. So I will just add new color elements and some adapted expressions.

BLUE A Element
Please be sure, that the “BLUE A” element (the first one) is placed in a lower priority as the GREEN B element. Rotation speed is the same, let’s adapt it equal to higher step content:
Rotation: $#ZSC#<=7500?((#ZSC#/3000)*360):180$
Transparency: $#ZSC#>6000?100:0$
BLUE B Element
This element should also appears later on and turn up to the proper position:
Rotation: $#ZSC#<=6000?((#ZSC#/3000)*360):360$
Transparency: $#ZSC#>4500?100:0$
…and so on, if you wish to have more and more colors.
Examples
Watch Face Example with 4 Color Circles to sync / download:
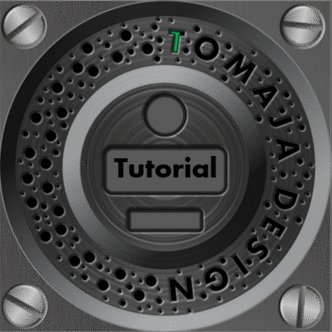
The same Wach Face in the Inspection Mode.
 )
)